Легкий способ создания картинки на сайте WordPress, которая занимает всю его площадь
Узнайте, как сделать картинку, которая будет полностью охватывать всю площадь вашего сайта в WordPress, используя простой и эффективный метод. Улучшите внешний вид своего сайта с помощью этих полезных советов.


Верстка многостраничного сайта для самых маленьких, html/css/js подробное объяснение
Выберите изображение высокого разрешения, соответствующее тематике вашего сайта.


6 линия - Сказка \


Frontend webfejlesztés: a legjobb út kezdőknek
Используйте CSS код, чтобы задать изображению стиль, который делает его полностью охватывающим сайт.


Как добавить CSS стили WordPress - Как изменить внешний вид wordpress - HTML

Не забудьте оптимизировать картинку для быстрой загрузки, чтобы улучшить производительность вашего сайта.

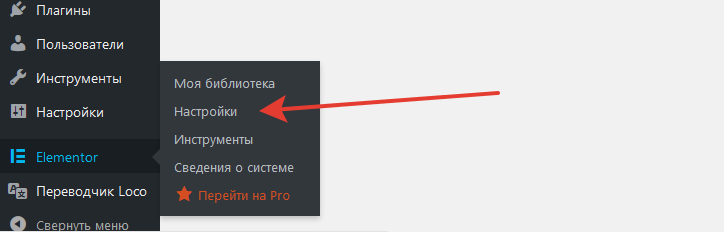
Урок 9. Elementor. Как работать с элементом - картинка с текстом.