Создание и настройка карусели слайдера в WordPress: пошаговое руководство
Карусель слайдер - это эффективный способ добавить интерактивность и привлекательность к вашему веб-сайту или блогу на WordPress. В этом руководстве вы узнаете, как создать и настроить карусель слайдер в WordPress без необходимости писать код.


How To Make Image Slider Using HTML CSS and JavaScript
Установите и активируйте плагин карусели слайдера из каталога плагинов WordPress. Рекомендуется выбрать плагин с хорошими отзывами и достаточной поддержкой разработчика.


Create A Slider Crazy Effects Using HTML CSS And Javascript


Виджет Карусель на Elementor
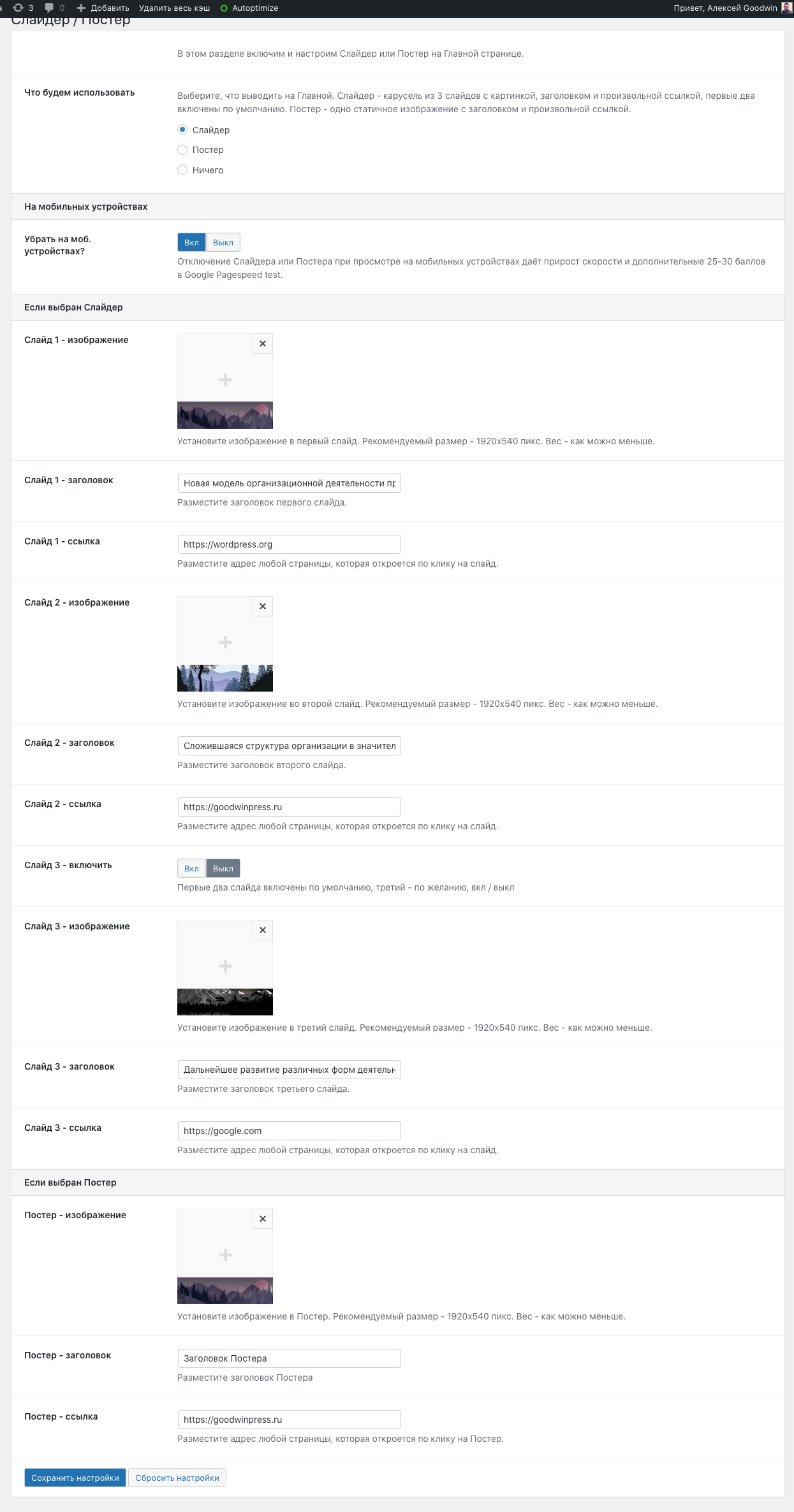
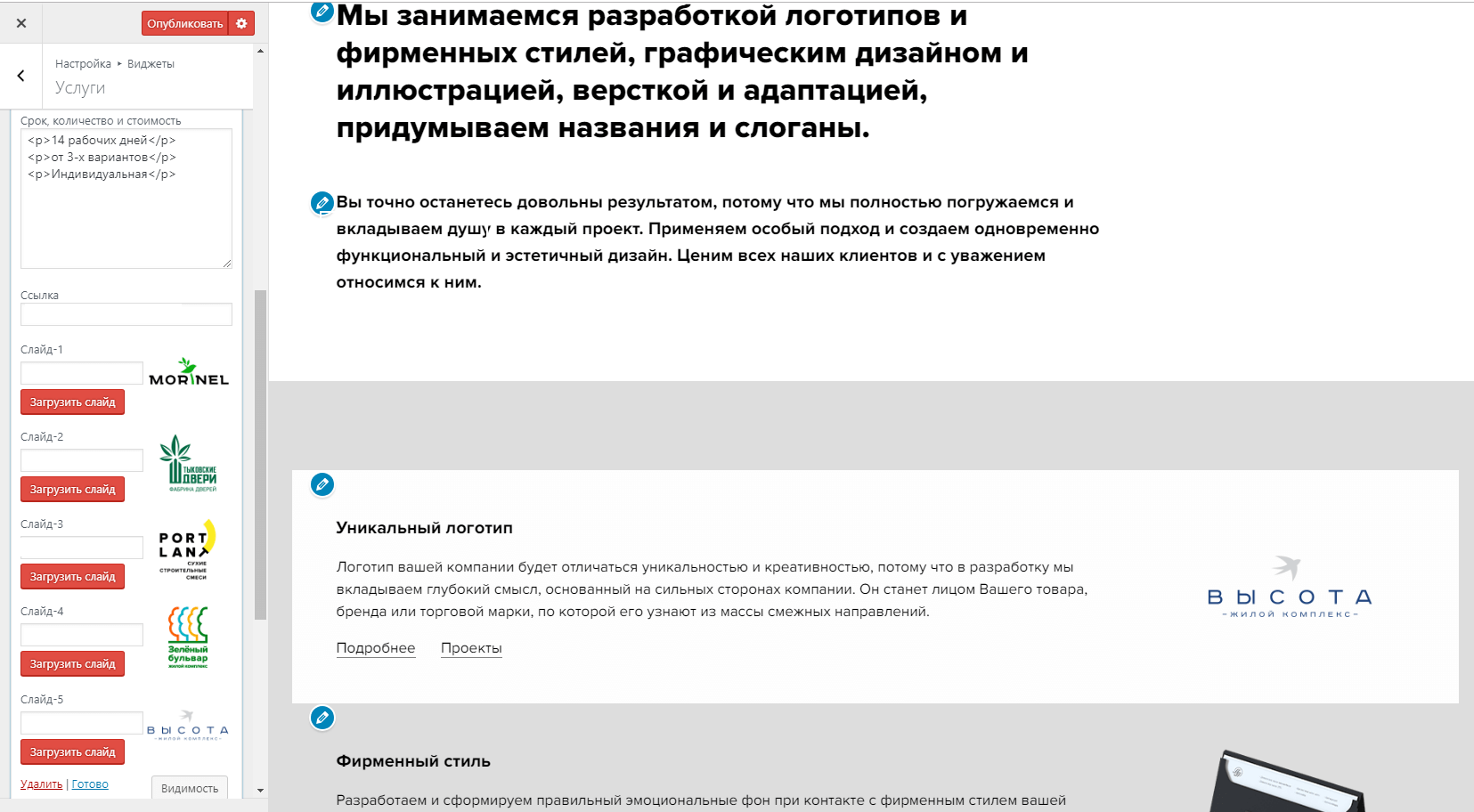
Создайте новое постоянное меню в WordPress и добавьте в него слайды, которые должны быть отображены в карусели. Убедитесь, что каждый слайд имеет заголовок, изображение и краткое описание.


Слайдер колонок на Elementor: вставляем любое содержимое в слайдер на WordPress

Настройте параметры карусели слайдера, такие как скорость перехода, количество отображаемых слайдов, эффекты перехода и другие дизайнерские настройки. Обязательно протестируйте карусель на разных устройствах, чтобы убедиться, что она правильно отображается на всех экранах.

КАК СОЗДАТЬ СЛАЙДЕР НА ВОРДПРЕСС 2020 (Smart slider 3) - ЛУЧШИЙ БЕСПЛАТНЫЙ ПЛАГИН #StayHome