Эффективное использование классов CSS в WordPress: секреты создания оригинального оформления
Узнайте, как использовать классы CSS в WordPress, чтобы создать стильный и индивидуальный дизайн для вашего сайта. В этом руководстве представлены полезные советы и рекомендации по правильному применению стилей, а также идеи для создания уникальных эффектов и оформления элементов.


How to Easily Add Custom CSS to Your WordPress Site (2 Methods)
Используйте именование классов CSS, основанное на функциональности элементов, а не на их внешнем виде. Это поможет вам создать легко поддерживаемые стили и обеспечит гибкость при последующих изменениях и доработках.


How To Add Custom Code (CSS and JavaScript) To Your WordPress Site With WPBakery Page Builder


How to add Custom CSS to WordPress (the RIGHT way! - Step by Step)
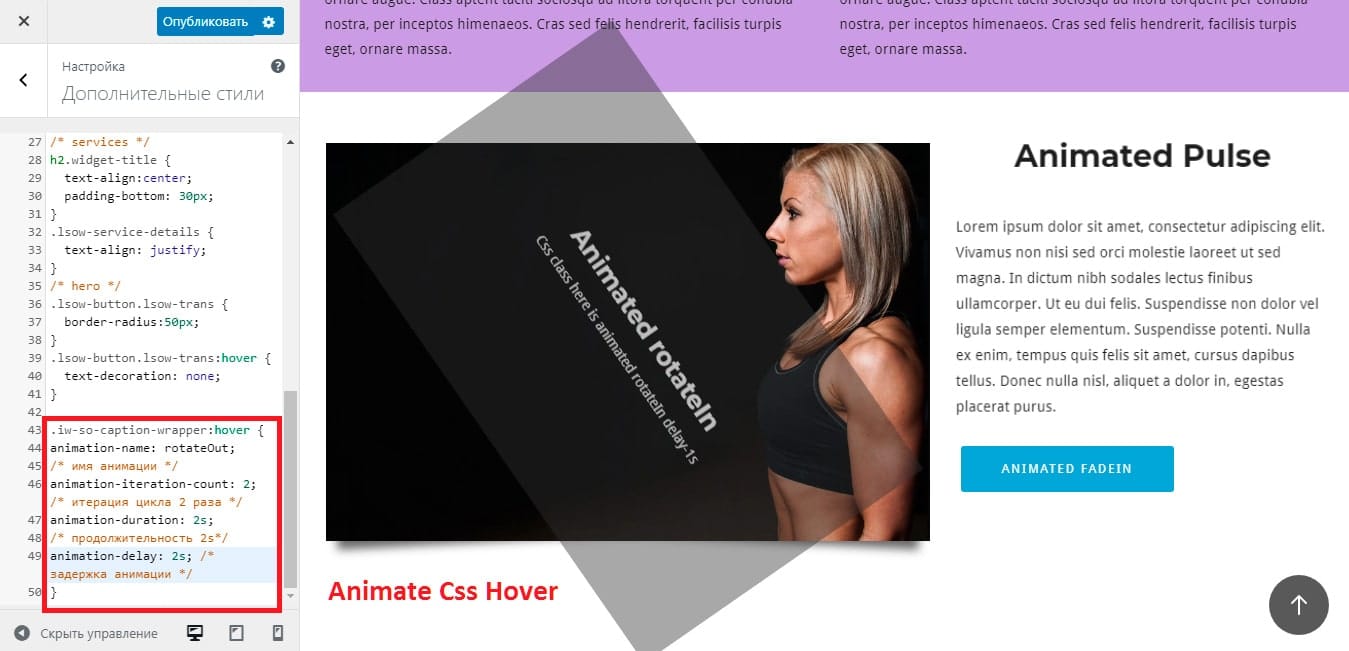
Избегайте использования встроенных стилей в HTML-коде WordPress. Вместо этого создавайте отдельные стили в файле стилей темы (style.css) или используйте плагины для создания и управления стилями.


WordPress Add CSS For Specific Page

Не забывайте использовать классы CSS для адаптивного дизайна. Создавайте разные стили для разных устройств, чтобы ваш сайт выглядел привлекательно и удобно на любом устройстве.

How to Customize \u0026 Design any WordPress Theme - WordPress CSS Tips \u0026 Tricks Tutorial