Создание доступной кнопки для слабовидящих пользователей: советы и рекомендации
Веб-сайты должны быть доступными для всех. Создание кнопки, которую смогут использовать слабовидящие люди, является необходимым шагом для обеспечения равного доступа. В этой статье мы предлагаем несколько советов, как создать такую кнопку и улучшить опыт использования веб-сайта для слабовидящих пользователей.


Как сделать сайт для слабовидящих на Тильда? Версия сайта для слабовиядщих в Tilda Publishing.
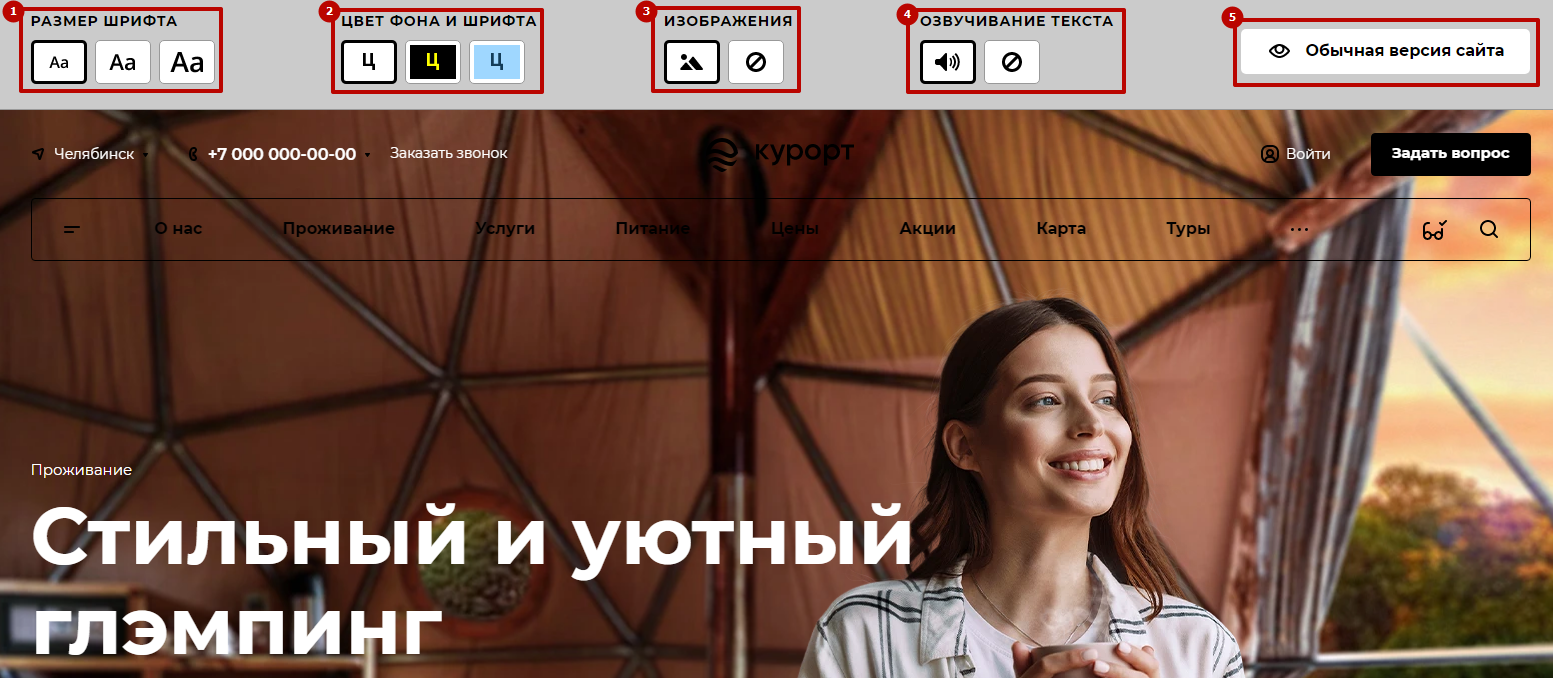
Используйте достаточно большой и контрастный текст на кнопке, чтобы он был четко видим слабовидящими. Выберите цвета, которые хорошо отличаются друг от друга.


Тебе не нужен Bootstrap! / Александра Шинкевич


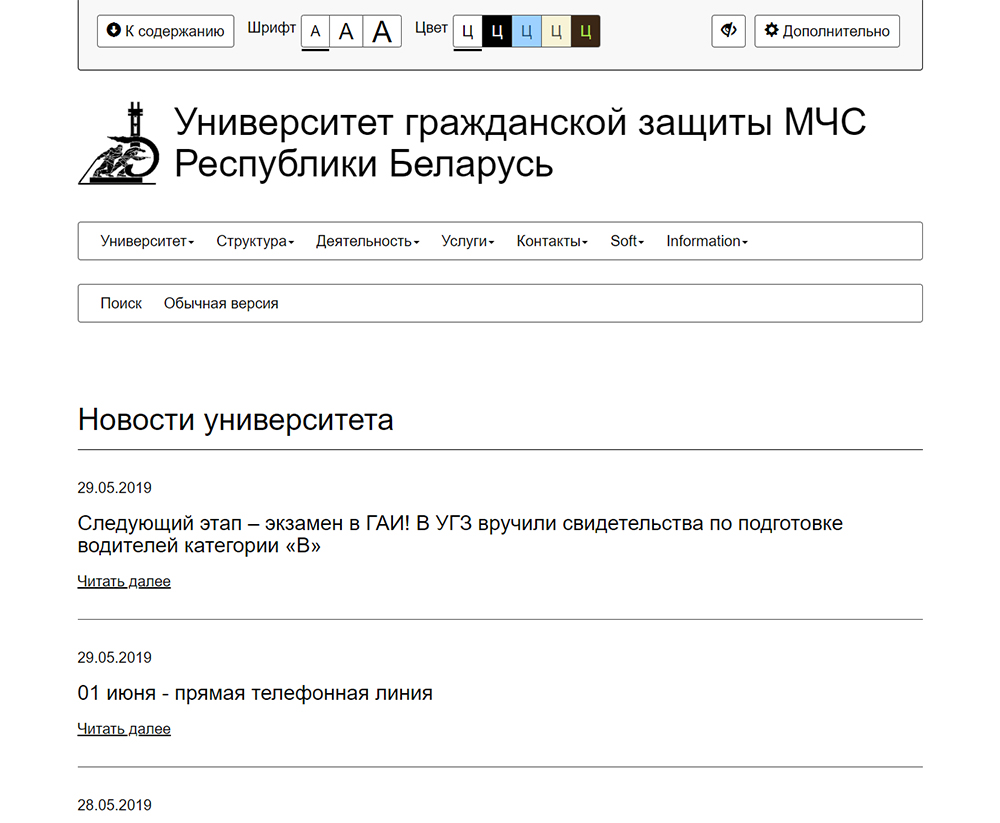
Кнопка для слабовидящих на сайте
Добавьте атрибуты alt и title к кнопке, чтобы предоставить дополнительную информацию о функциональности кнопки. Это поможет пользователям понять, как она работает, даже если они не могут видеть ее полностью.


Плагин WordPress для слабовидящих: установка и настройка

Расположите кнопку на видном месте, чтобы ее можно было легко обнаружить. Убедитесь, что кнопка полностью доступна для использования с помощью клавиатуры, так как это предпочтительный способ взаимодействия для многих слабовидящих пользователей.

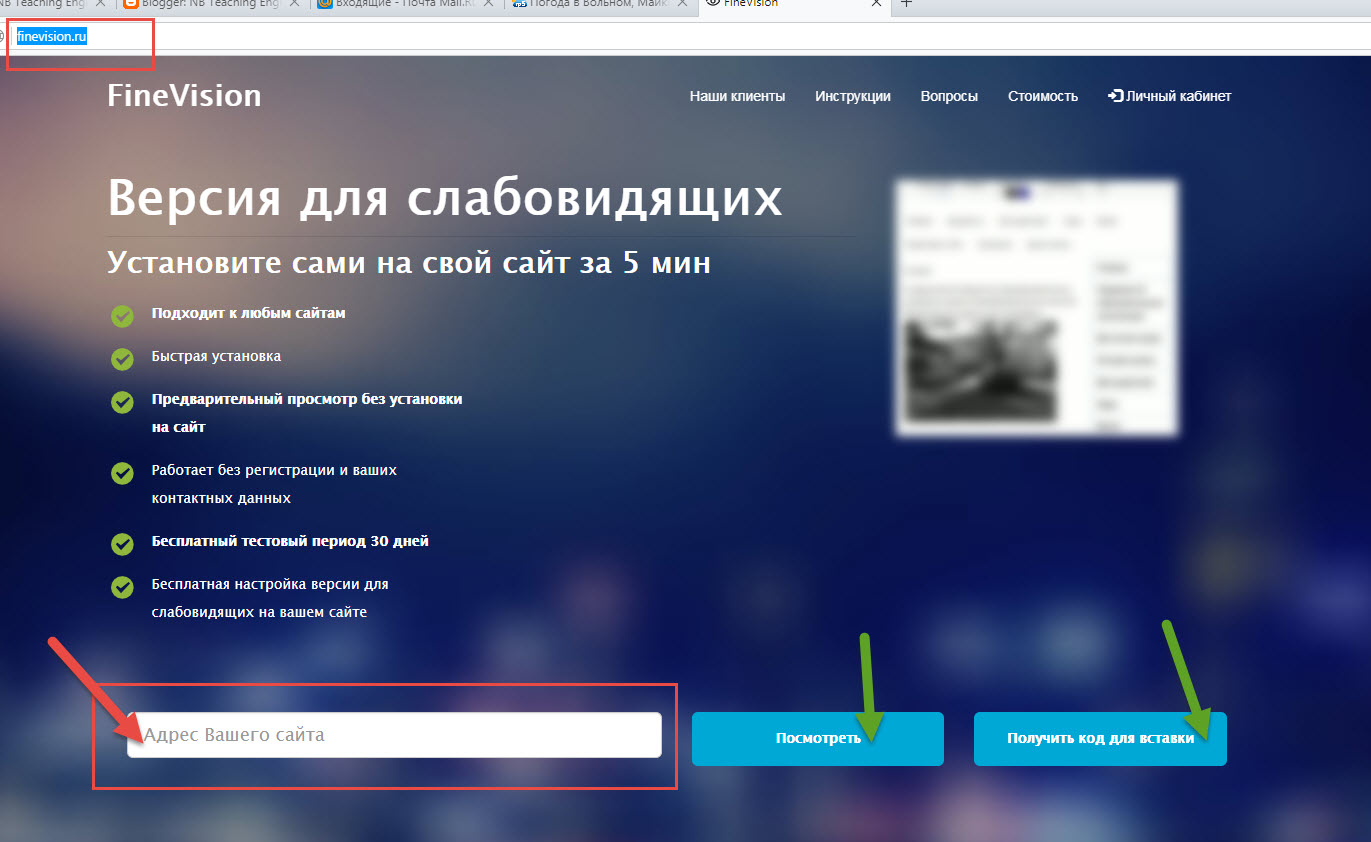
Как сделать версию сайта для слабовидящих