Простой способ добавить кнопку оплаты на свой сайт WordPress
В этой статье мы расскажем вам, как создать кнопку оплаты для вашего сайта на платформе WordPress. Это очень полезный инструмент для магазинов, интернет-продаж и любых других онлайн-бизнесов. Следуйте нашим советам, чтобы легко и быстро добавить кнопку оплаты на свой сайт WordPress.


Добавляем кнопку sitesready.ru (ЮMoney) на сайт WordPress
Установите плагин для оплаты. На рынке существует множество популярных плагинов, которые позволяют добавлять кнопку оплаты на сайт WordPress. Выберите плагин, который лучше всего подходит для ваших потребностей и установите его на свой сайт.


Как установить кнопку на сайт Wordpress за 30 секунд. Wordpress кнопка с помощью плагина!


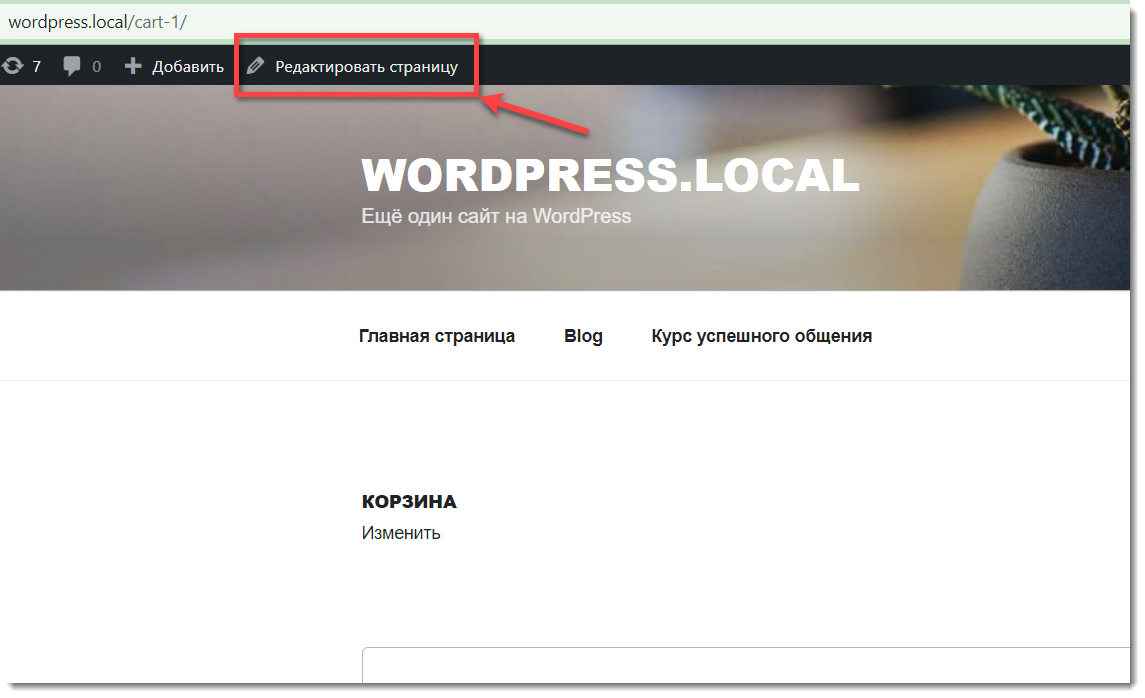
Как сделать страницу доступной только после оплаты
Настройте плагин. После установки плагина для оплаты, вам нужно будет пройти процесс настройки. Введите необходимые данные, такие как способы оплаты, цены, валюту и другие параметры. Убедитесь, что все данные введены правильно и соответствуют вашим требованиям.


Как настроить оплату с пластиковых карт на сайт Wordpress

Вставьте кнопку оплаты на ваш сайт. После завершения настройки плагина, вы можете перейти к добавлению кнопки оплаты на свой сайт. Вам будет предоставлена готовая кнопка, которую вы можете разместить на любой странице или посте вашего сайта. Просто скопируйте код кнопки и вставьте его на нужное вам место на сайте.

Как настроить прием платежей для сайта и интернет-магазина на Wordpress + Woocommerce с помощью Enot