Улучшение навигации на сайте с помощью кнопки «Наверх»: мгновенное перемещение к началу страницы в один клик
Хотите облегчить навигацию по вашему сайту и сделать его более удобным для пользователей? Добавьте кнопку «Наверх» в начало страницы в WordPress! Это простое и эффективное решение позволяет пользователям с легкостью вернуться к началу страницы и сэкономить время и усилия при прокрутке. В нашей статье мы поделимся с вами несколькими советами, как добавить эту функцию на ваш сайт.


Кнопка Наверх страницы за 5 минут в Elementor Free и PRO без HTML, CSS. JS и плагинов
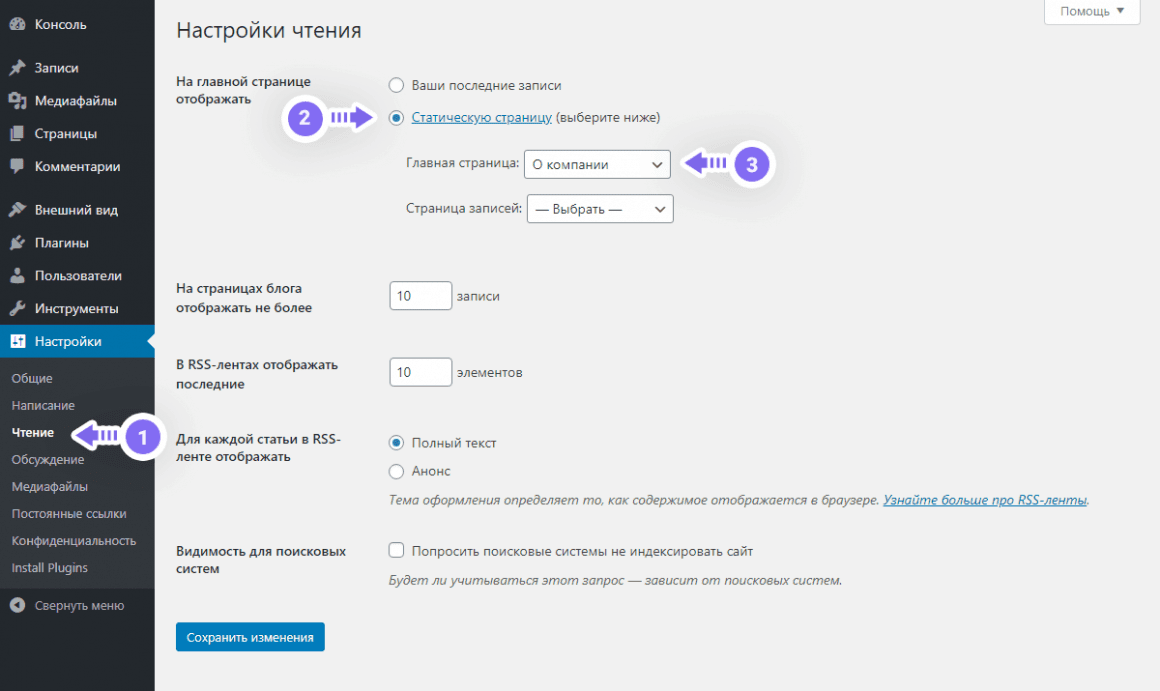
Используйте плагин: для добавления кнопки «Наверх» в начало страницы существуют специальные плагины, которые позволяют вам легко настроить эту функцию. Популярными плагинами для WordPress являются Smooth Scroll Up и Simple Scroll to Top Button. Установите выбранный вами плагин, активируйте его и настройте параметры по вашему усмотрению.


Как добавить кнопку в WordPress: простая инструкция


Кнопка прокрутки в верх страницы - To top plugin WordPress
Используйте CSS: если вы предпочитаете не использовать плагины, вы можете добавить кнопку «Наверх» через код CSS. Создайте новый стиль для вашей кнопки и примените его к нужному месту на странице с помощью селектора. Не забудьте добавить код JavaScript, который будет обрабатывать клик по кнопке и прокрутку страницы вверх.


Как установить кнопку на сайт Wordpress за 30 секунд. Wordpress кнопка с помощью плагина!

Разместите кнопку в удобном месте: чтобы пользователи могли легко найти кнопку «Наверх», разместите ее в верхней части страницы. Обычно это делается в шапке сайта, но вы также можете разместить кнопку в футере или боковой панели. Главное, чтобы она была видна и доступна в любой части страницы.

Как сделать кнопку вверх на WordPress