Простой способ добавить кнопку в WordPress без плагина: практические советы
Хотите добавить кнопку на ваш сайт WordPress, но не хотите использовать плагин? В этой статье вы найдете подробную инструкцию о том, как создать кнопку без использования дополнительного программного обеспечения. Это идеальное решение для новичков, которые хотят добавить кнопку на свой сайт без лишней сложности.


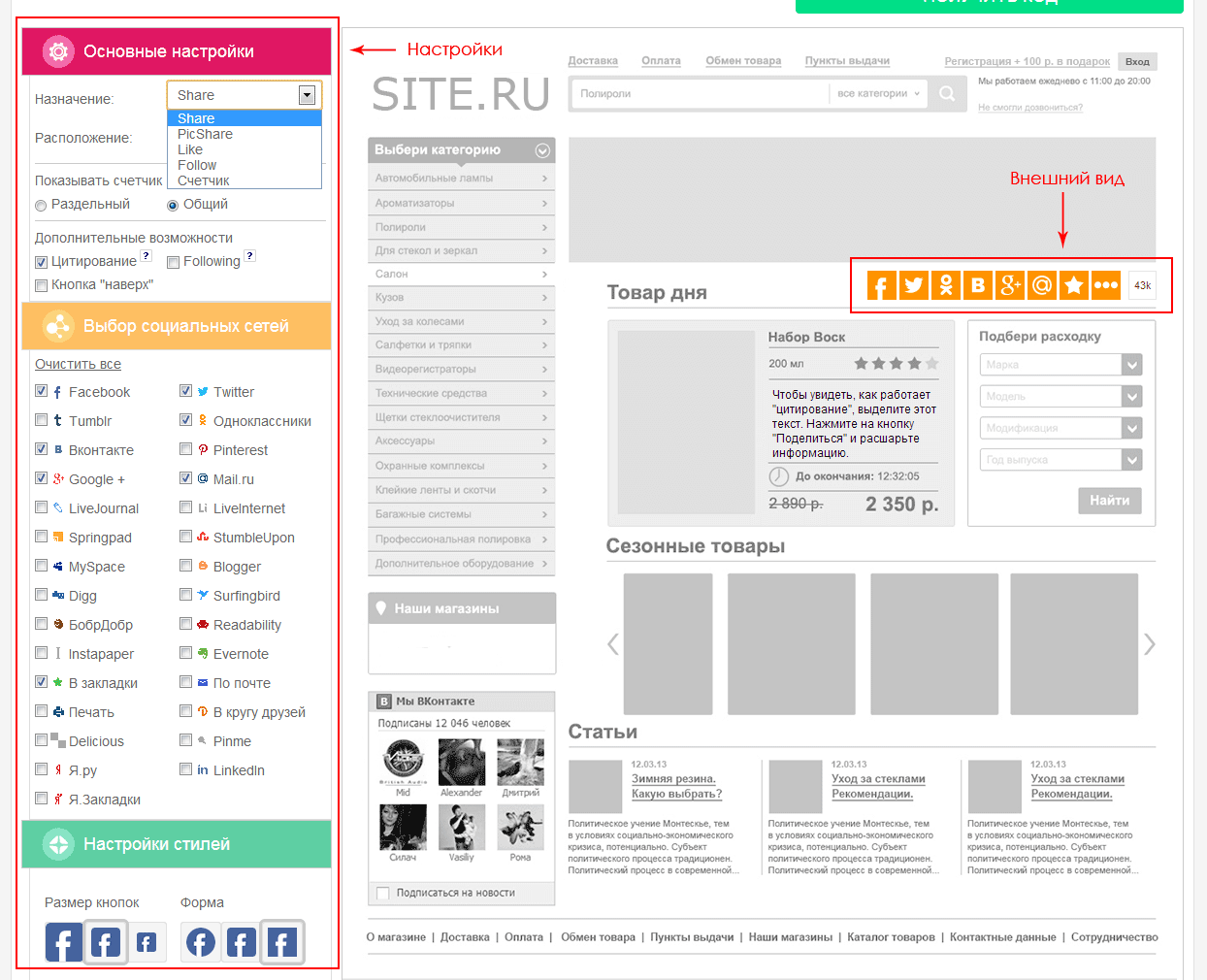
Uptolike - кнопки поделиться и другие сервисы. Правильная установка без плагинов
Создайте изображение для кнопки: Вы можете использовать графический редактор, такой как Photoshop или онлайн-инструменты для создания кнопки с нужным вам дизайном и размером.


СОЗДАЙ СВОЙ САЙТ С НУЛЯ ЗА 10 МИНУТ


Кнопка \
Загрузите изображение на свой сайт: После создания изображения сохраните его на своем компьютере и загрузите на ваш сайт WordPress в Медиафайлы. Проверьте, что вы загрузили изображение с правильным размером и форматом.


❓ КАСТОМНЫЕ ВЕЩИ В МЕНЮ / ВЫБОР АНТИЧИТА / СОХРАНЕНИЕ ДАННЫХ ПРИ ВАЙПЕ / ОТВЕТЫ НА ВОПРОСЫ #8

Добавьте HTML-код для кнопки: Теперь, когда у вас есть изображение кнопки, вам нужно добавить HTML-код в нужное место на веб-странице. Откройте редактор страницы или записи в WordPress и вставьте следующий HTML-код: <a href=URL-адрес><img src=URL-адрес-изображения alt=Текст-по-умолчанию /></a>. Замените URL-адрес на нужный адрес и добавьте текст, который будет отображаться, если изображение не будет загружено.

Как сделать кнопку в статье на сайте Wordpress за 20 секунд без плагина