Создание кнопки вверх на WordPress без применения плагина: быстро и просто
Хотите добавить на свой сайт кнопку для быстрого перехода вверх страницы? Узнайте, как это сделать без установки дополнительных плагинов на WordPress. Этот метод прост в реализации и позволит вам контролировать внешний вид и функционал кнопки.


Кнопка \
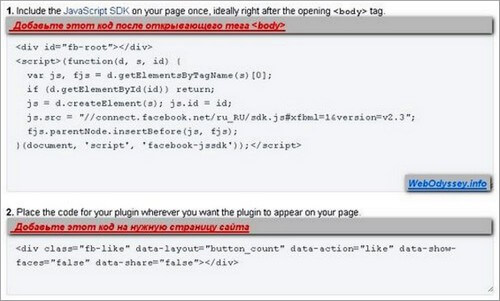
Добавьте HTML-код с кнопкой вверх в файл footer.php вашей WordPress-темы. Так вы сможете разместить кнопку на каждой странице сайта.


Как сделать кнопку в статье на сайте Wordpress за 20 секунд без плагина


Кнопка Наверх страницы за 5 минут в Elementor Free и PRO без HTML, CSS. JS и плагинов
С помощью CSS задайте стиль и расположение кнопки вверх, чтобы она гармонично вписывалась в дизайн вашего сайта.


❓ КАСТОМНЫЕ ВЕЩИ В МЕНЮ / ВЫБОР АНТИЧИТА / СОХРАНЕНИЕ ДАННЫХ ПРИ ВАЙПЕ / ОТВЕТЫ НА ВОПРОСЫ #8

Добавьте JavaScript-код для плавного прокручивания страницы вверх при клике на кнопку. Это создаст более приятное визуальное впечатление для пользователей.

Как сделать кнопку вверх на WordPress