Простой способ добавить слайдер на сайт WordPress: код и инструкция
Хотите украсить свой сайт привлекательным слайдером? В этом руководстве мы предоставим вам полезный код и инструкцию по установке слайдера на сайт WordPress. Следуйте инструкции и добавьте интерактивность и эффектность на вашу веб-страницу!


Верстка многостраничного сайта для самых маленьких, html/css/js подробное объяснение
Перед началом добавления слайдера на свою веб-страницу, убедитесь, что вы установили и активировали подходящий плагин слайдера для WordPress.


Слайдер колонок на Elementor: вставляем любое содержимое в слайдер на WordPress


Онлайн-курс SEO-продвижение и оптимизация сайта интернет-магазина (демо-версия)
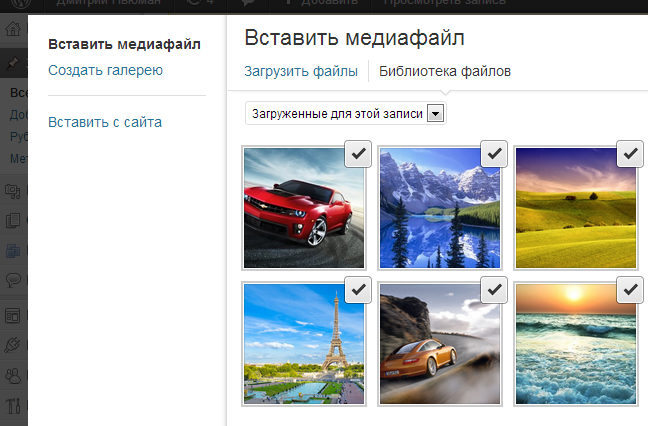
После установки плагина, скопируйте предоставленный код слайдера и вставьте его на нужной веб-странице, используя функцию редактирования кода HTML/текста.


КАК СОЗДАТЬ СЛАЙДЕР НА ВОРДПРЕСС 2020 (Smart slider 3) - ЛУЧШИЙ БЕСПЛАТНЫЙ ПЛАГИН #StayHome

Не забудьте настроить параметры слайдера, такие как количество слайдов, время отображения и скорость перехода, чтобы адаптировать слайдер под ваше предпочтение.

Slider под WP: бесплатно, быстро и просто