Простой способ получить код цвета в шестнадцатеричном формате: полезные советы и примеры
Шестиугольный формат, используемый для определения цветов в веб-дизайне, может показаться сложным для новичков. Однако, с помощью некоторых советов и инструкций, вы сможете легко определить код цвета в шестнадцатеричном формате. Найдите цвет, который вам нравится, и получите его шестнадцатеричный код для использования на своем сайте. В этой статье мы расскажем вам о нескольких простых способах получить код цвета в шестнадцатеричном формате, предоставим подробную инструкцию и примеры.


Шестнадцатеричная система счисления
Используйте цветовые палитры или инструменты для выбора цветов в шестнадцатеричном формате. Такие инструменты позволяют визуально выбрать цвет и получить его код. Некоторые браузеры также предоставляют инструменты для выбора цвета в шестнадцатеричном формате.


❓☝️ Как узнать код краски автомобиля 🚗


Учим HTML и CSS за 7 часов! Уроки по созданию сайтов Полный курс HTML и CSS с нуля до профессионала
Если вы хотите узнать код цвета для конкретного пикселя на изображении, используйте инструмент Пипетка в программе для редактирования изображений. Он позволяет выбрать цвет пикселя и узнать его код в шестнадцатеричном формате.


Значения цвета CSS для Color и Background (hex, rgb, rgba, hsl, hsla)

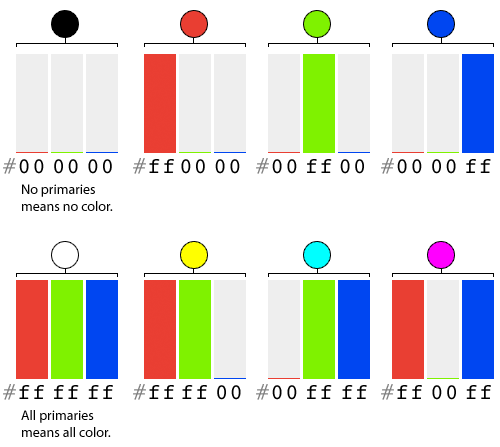
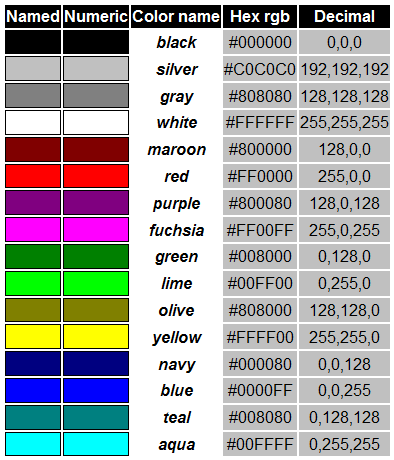
Если вы знаете RGB-код цвета, вы можете легко получить его шестнадцатеричный эквивалент. Он состоит из шестнадцатеричных значений каждого канала цвета (красный, зеленый, синий), например #FF0000 для красного цвета.

MajorDoMo. Шпаргалка №7. Конвертируем формат цвета из HEX в RGB