Когда и как применять тег section?
Тег section является одним из основных элементов HTML, предназначенных для структурирования содержимого веб-страницы. Правильное применение этого тега позволяет разделять страницу на разделы и улучшает ее восприятие и доступность для поисковых систем.


Урок 21 Теги nav, section и article в HTML
Один из советов по использованию тега section - это группировка содержимого по смыслу и контексту. Разделы должны быть логически связаны и иметь общую тему или подтему.


Учим Html за 35 минут для начинающих от 10 лет (Основы) + Мотивация для разработчиков #ДомаВместе


HTML уроки. HTML теги. Тег DIV и другие. Уроки HTML CSS JS. Урок №2
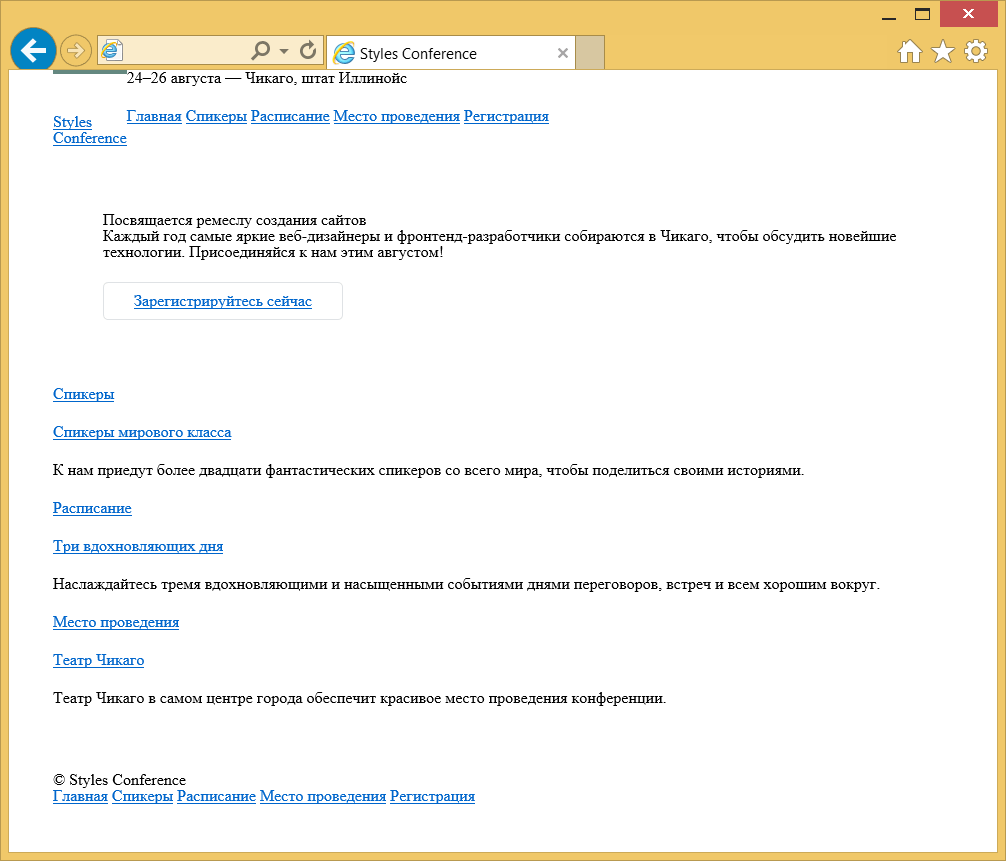
Для каждого раздела внутри тега section рекомендуется использовать собственный заголовок, помеченный соответствующим по значимости тегом заголовка — от h1 до hЭто позволяет ясно отделить один раздел от другого и структурировать содержимое страницы.


Правильно вложенная структура тег section и sitesready.ru5.12 урок

Не рекомендуется использовать тег section для стилизации или форматирования содержимого. Его основная цель — группировка и структурирование информации на веб-странице с точки зрения семантики. Использование тега section без должного обоснования может негативно сказаться на доступности и семантической разметке страницы.

Прямой эфир \