Улучшаем визуальное представление сайта с помощью конструктора карт Google
Использование конструктора карт Google на вашем сайте поможет усилить его привлекательность и улучшить пользовательский опыт. В данной статье мы расскажем вам о том, как создать уникальный конструктор карт Google, чтобы вы могли представить свои данные визуально впечатляющим образом.


Никогда Не Гуглите Это в 3 Часа Ночи....
Определите цель использования карты на вашем сайте. Это может быть отображение местоположения вашего бизнеса, маршрутов или интерактивной карты с информацией.


Как добавить Google карту на сайт - Конструктор сайтов Weblium.


Как добавить Google карту на сайт используя HTML \u0026 CSS шаг за шагом -- Add Google Map on Website CSS
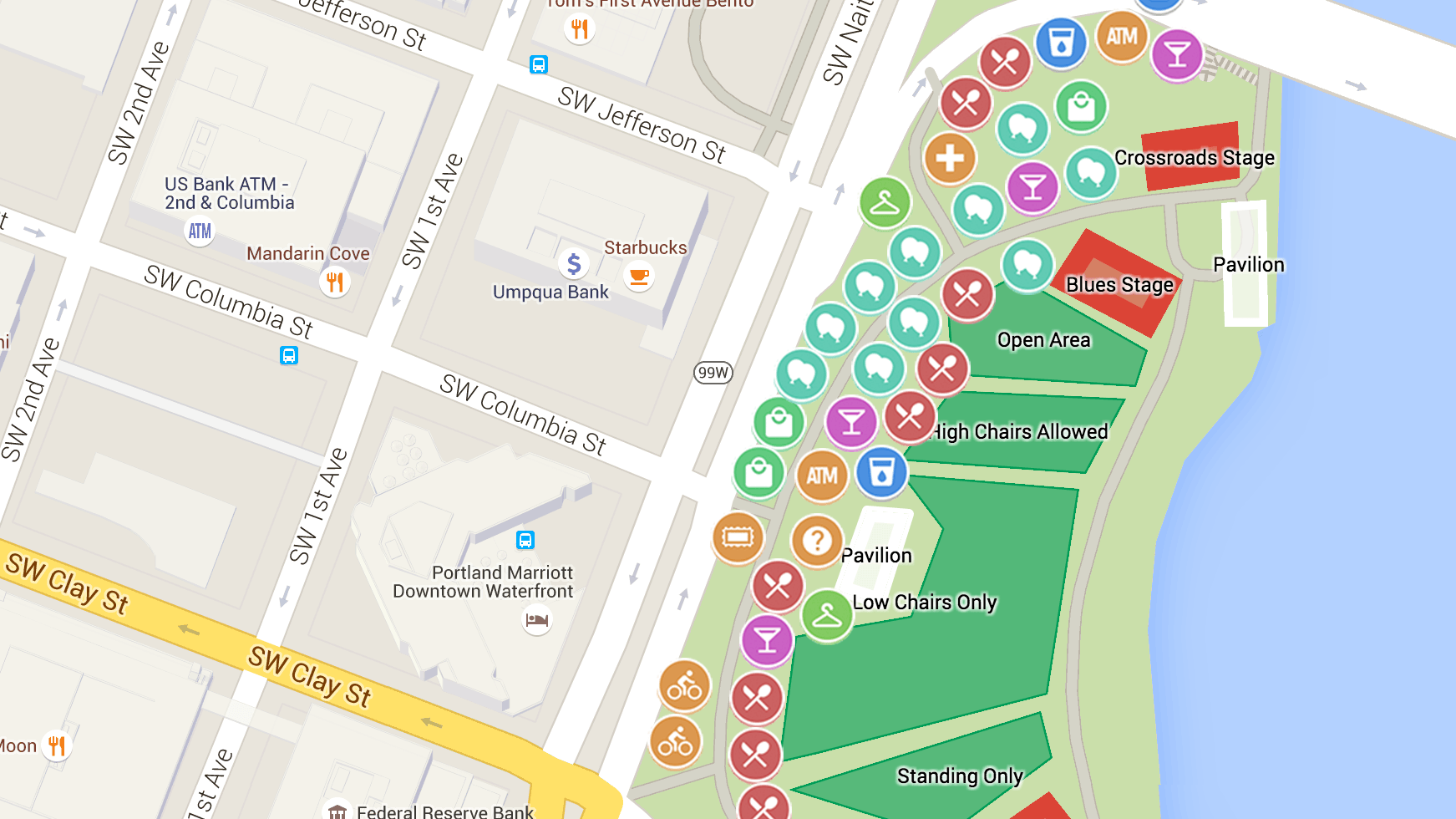
Выберите подходящий стиль карты, который будет соответствовать общему дизайну вашего сайта. Рассмотрите различные опции, такие как цветовая схема, типы маркеров и стиль отображения.


Установка google maps на любой html сайт + добавляем гугл карты на вебфлоу, в любое место сайта

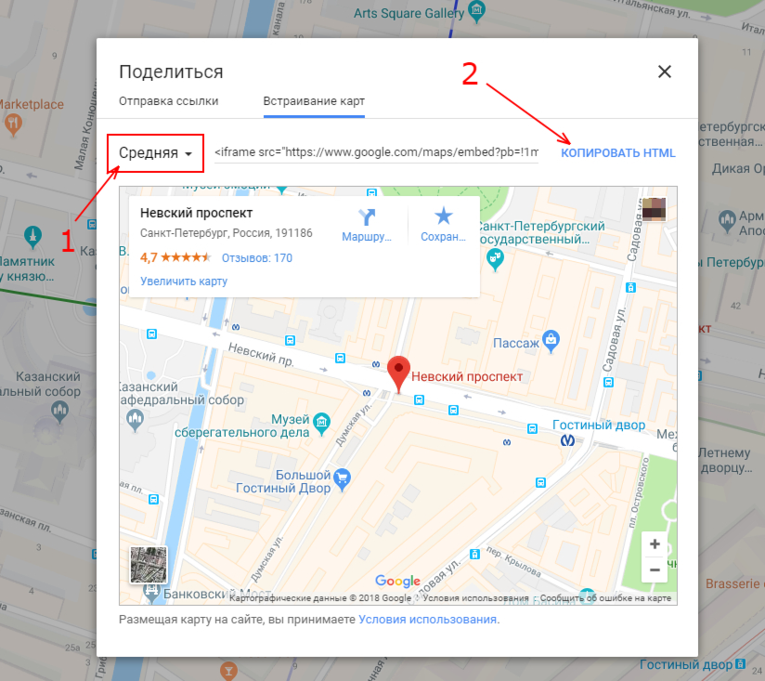
Настройте карту с помощью инструментов конструктора Google Maps, добавив необходимые маркеры, линии, регионы или другие элементы. Помните о необходимости сохранить чистоту и ясность карты, чтобы она была понятной для пользователей.

РАЗБОР ИНФОГРАФИКИ ПОДПИСЧИКОВ, инфографика для маркетплейсов обучение