Красный цвет в CSS: как сделать его цепляющим и ярким для вашего проекта
Красный цвет в коде CSS может быть отличным способом привлечь внимание к вашим веб-страницам. В этом руководстве мы покажем, как использовать красный цвет в CSS для создания эффектных дизайнов и поделямся несколькими полезными советами.


CSS Стили шрифта и текста. CSS font-size. CSS color, CSS text-shadow. Уроки HTML CSS JS. Урок №6
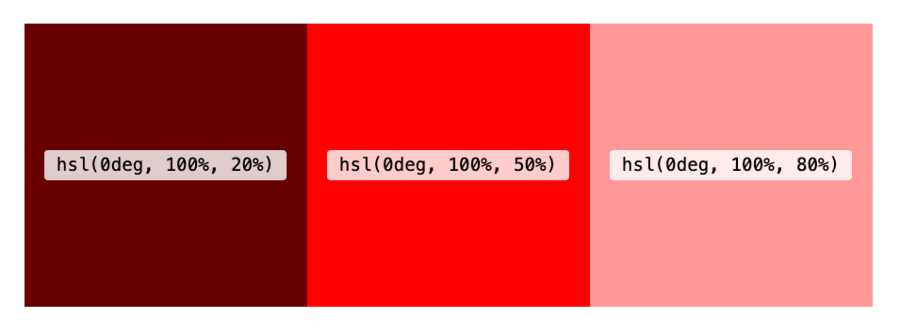
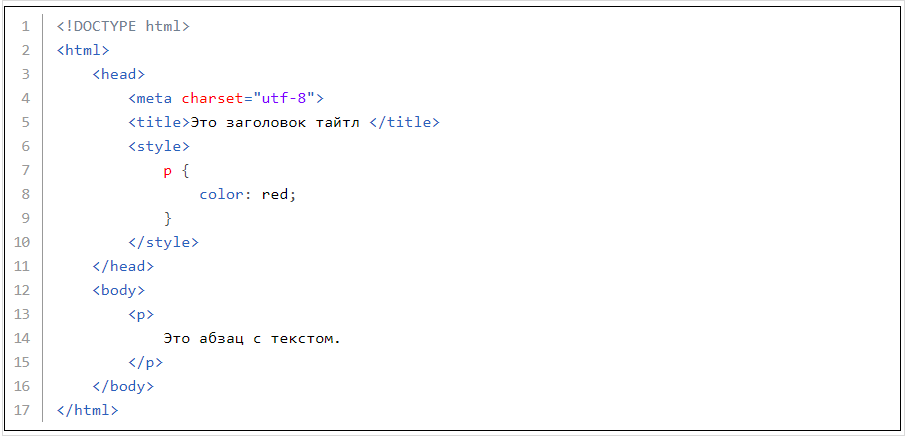
Используйте свойства CSS, такие как color и background-color, чтобы задать красный цвет элементам на веб-странице. Например, вы можете использовать color: red; для изменения цвета текста на красный.


Значения цвета CSS для Color и Background (hex, rgb, rgba, hsl, hsla)


#7 CSS для начинающих - Цвет - RGB, HEX, HSL - свойство color - значения transparent, currentColor
Применяйте различные оттенки красного цвета, чтобы создать градиенты и эффекты перехода между цветами. Это можно сделать с помощью свойства background-image и заданием градиентного фона, включающего красный цвет.


Уроки HTML, CSS / Как изменить цвет текста
Экспериментируйте с сочетанием красного цвета с другими цветами для создания контрастных и ярких дизайнов. Например, вы можете использовать красный цвет для кнопок и элементов управления, чтобы они привлекали внимание пользователей на веб-странице.

6 полезных свойств CSS за 10 минут!