Куда поместить html код на сайте WordPress, чтобы он корректно отображался
На странице рассмотрены несколько важных мест, где можно безопасно вставить html код на сайт WordPress. Эти методы позволят вам добавить дополнительный функционал и стилизацию к вашему сайту без проблем.


Как вставить HTML код в WordPress за 1 минуту
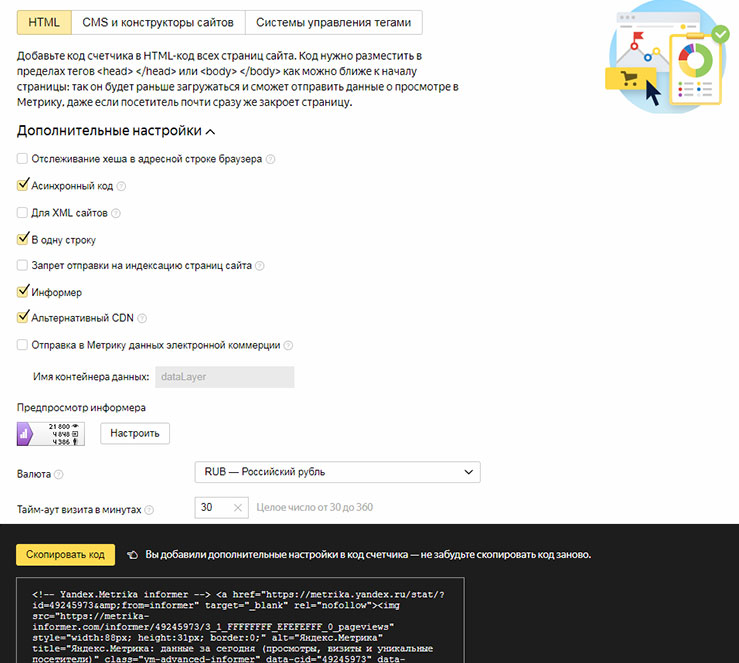
Один из основных способов вставить html код - использование текстового редактора классического блока Wordpress. Вам нужно просто переключить режим вставки на режим Редактирование HTML, вставить свой код и сохранить изменения.


Как вставить PHP, CSS, JS, HTML код в WordPress. Плагин Woody Ad Snippets в действии


Как создать сайт? Создаем на РЕАЛЬНОМ примере. Wordpress + Elementor
Еще один метод - использование плагина, который позволяет вставить html код в специальные виджеты. Вам просто нужно установить и активировать соответствующий плагин, затем создать или выбрать виджет, в котором хотите использовать html код, и вставить его с помощью соответствующих инструментов плагина.


Перенос или миграция WordPress плагином Duplicator: с локального на реальный или на другой хостинг.

Также можно использовать специальные плагины для вставки html кода в разные части шаблона вашего сайта, такие как заголовки, подвал сайта или боковая панель. Просто найдите подходящий плагин для вашей нужды, установите его и настройте в соответствии с вашими предпочтениями.

Верстка многостраничного сайта для самых маленьких, html/css/js подробное объяснение