Как создать личный кабинет в WordPress с помощью Elementor: подробный гайд для новичков
Хотите узнать, как создать и настроить свой личный кабинет в WordPress с помощью популярного плагина Elementor? В этой статье мы расскажем вам пошаговую инструкцию, которая поможет вам освоиться с созданием и управлением личного кабинета на вашем сайте. Не упустите возможность сделать свой сайт более пользовательским и функциональным!


Как настроить регистрацию и личный кабинет на сайте Wordpress
Сначала установите и активируйте плагин Elementor на вашем сайте WordPress, если он у вас еще не установлен. Для этого перейдите в раздел Плагины в админ панели и найдите плагин Elementor. Нажмите кнопку Установить и затем Активировать.


Как создать личный кабинет на Wordpress


Настройки личного кабинета для клиентов в Woocommerce
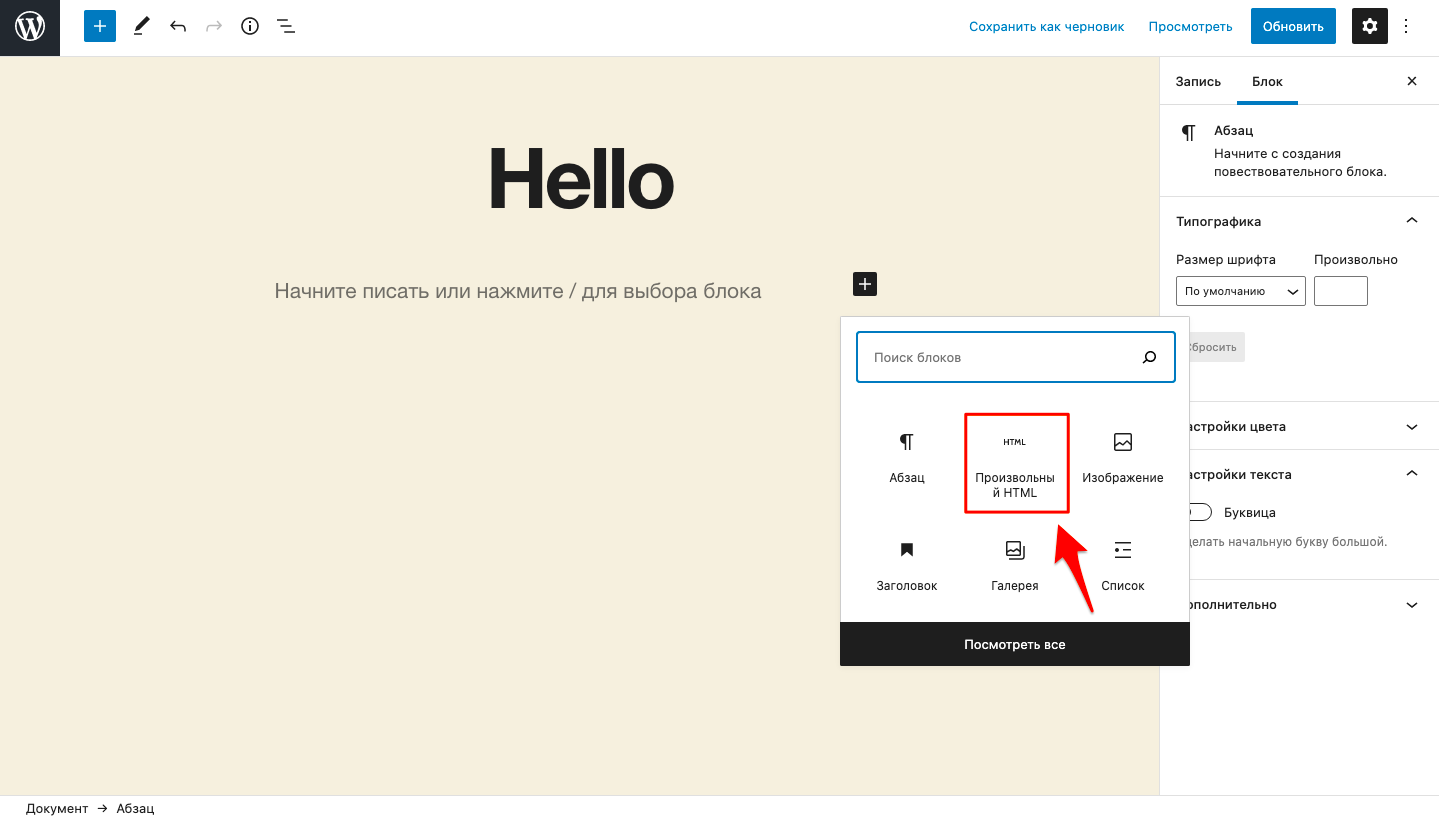
После активации плагина Elementor вам нужно создать страницу для личного кабинета. Вы можете выбрать любую страницу вашего сайта, чтобы настроить ее как личный кабинет. Перейдите в раздел Страницы в админ панели и создайте новую страницу. Затем нажмите на кнопку Редактировать с помощью Elementor.


WooCommerce и Elementor Pro — вывод товаров, корзина, оформление заказа и кабинет покупателя

В редакторе Elementor вы можете добавить виджеты и настроить внешний вид вашего личного кабинета. Перетаскивайте нужные виджеты на страницу, изменяйте их параметры и оформление. Вы можете добавить формы для регистрации, логина, отображения профиля пользователя и многое другое. Сохраните изменения и ваш личный кабинет готов!

✨ ЯРКИЙ ЛЕНДИНГ НА ELEMENTOR FLEXBOX - РЕАЛЬНЫЙ ЗАКАЗ С ФРИЛАНСА - СОЗДАТЬ САЙТ НА WORDPRESS