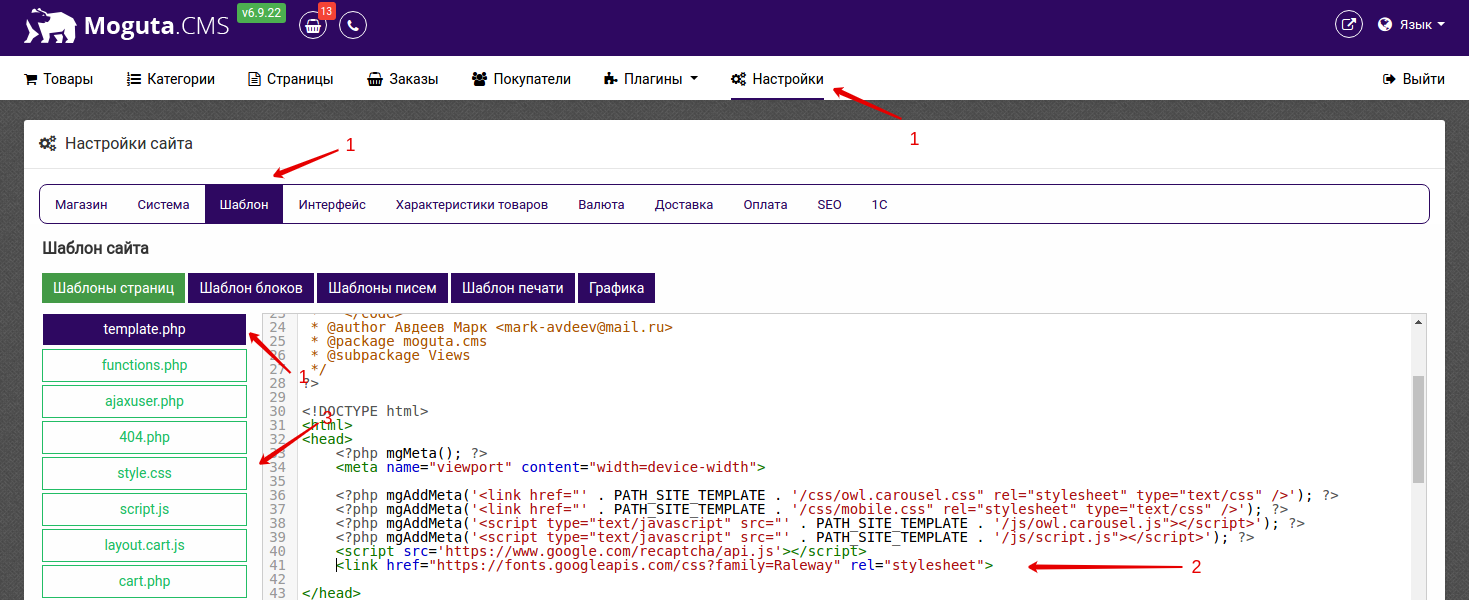
Полезные советы по подключении шрифтовой графики в CSS: настройка локального подключения шрифтов для сайта
Подробная информация о том, как правильно подключить локальные шрифты в CSS. Настройка шрифтовой графики на сайте для улучшения пользовательского опыта и дизайна.


10: How to Import New Fonts - Basics of CSS - Learn HTML and CSS - Learn HTML \u0026 CSS For Beginners
Создайте папку с шрифтами в директории вашего проекта и поместите в нее все файлы шрифтов, включая разные веса и стили.


Подключение шрифтов. Google Fonts. CSS font-face. Как подключить шрифты // Фрилансер по жизни


How to Use Google Fonts from Code Editor - Import Fonts Directly in VSCode
Используйте @font-face селектор в CSS и укажите путь к файлам шрифтов в свойстве src, указывая форматы шрифтов для кроссбраузерной поддержки.


Подключаем шрифты. Онлайн, на примере GOOGLE FONTS. Локально, с помощью @FONT-FACE. - Уроки HTML CSS

Проверьте, правильно ли указаны имена шрифтов в CSS-правилах и задайте нужные настройки для шрифтов, такие как размер, стиль и цвет.

Подключение шрифтов css. 3 способа подключения шрифтов в CSS. Урок 13