Идеи и рекомендации по созданию стильного футер-меню на WordPress
Узнайте, как легко и красиво настроить меню в футере вашего сайта на WordPress. Эти советы и рекомендации помогут вам создать функциональное и эстетически привлекательное футер-меню, что значительно улучшит навигацию на вашем сайте.


❓ КАСТОМНЫЕ ВЕЩИ В МЕНЮ / ВЫБОР АНТИЧИТА / СОХРАНЕНИЕ ДАННЫХ ПРИ ВАЙПЕ / ОТВЕТЫ НА ВОПРОСЫ #8
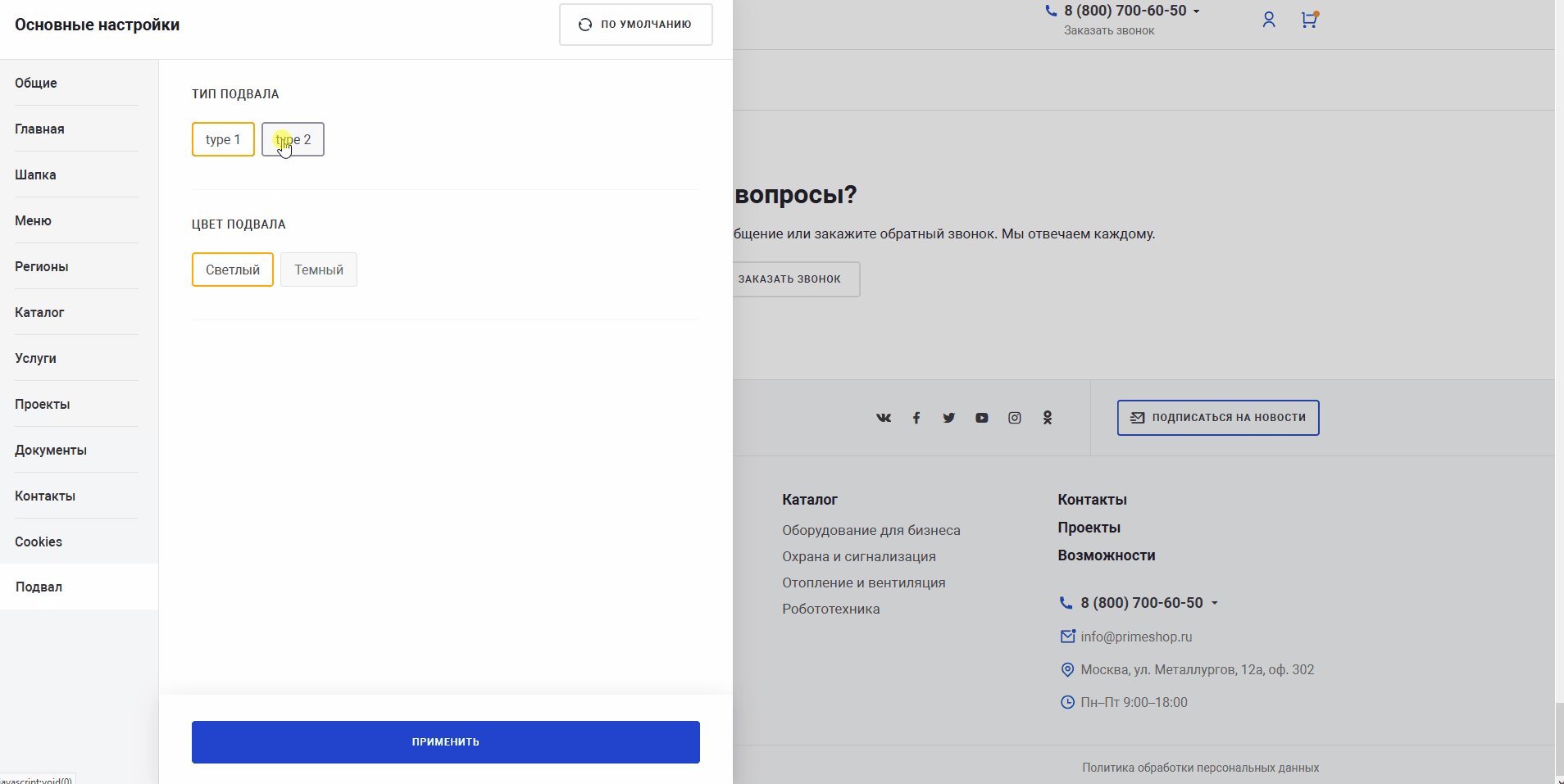
Выберите подходящий плагин для создания футер-меню в WordPress, например, Max Mega Menu или Elementor. Эти плагины позволят вам легко настроить и стилизовать свое меню в соответствии с дизайном вашего сайта.


Произвольные Шапка и Подвал (Header и Footer) сайта с Elementor


Как создать шаблоны Header или Footer с помощью Elementor БЕСПЛАТНО (Header, Footer \u0026 Blocks)
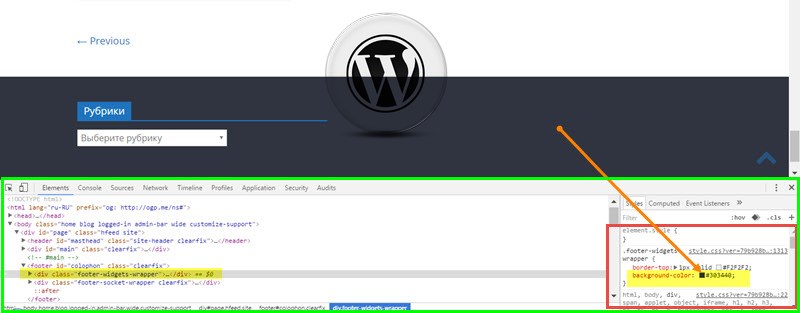
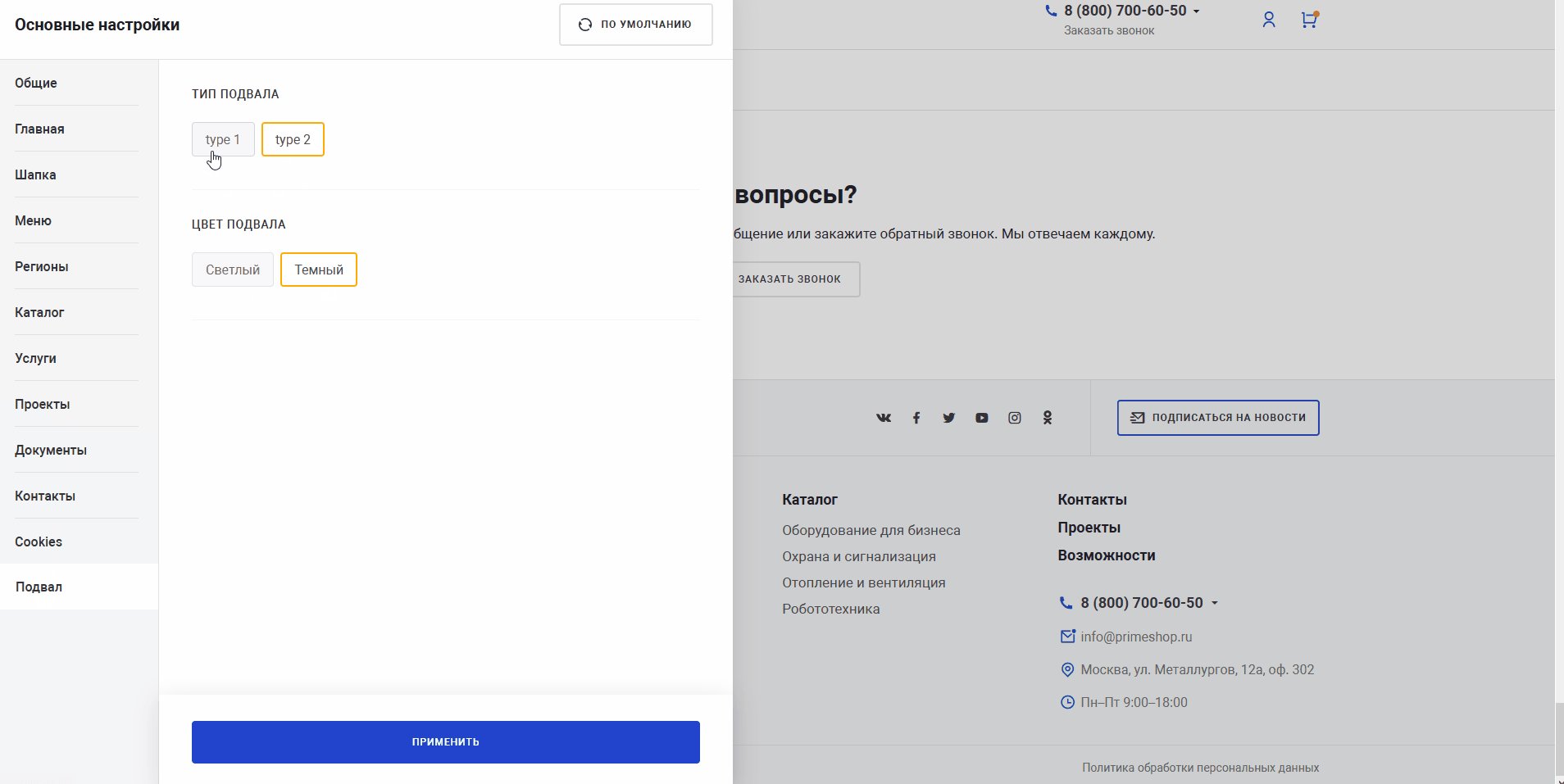
Используйте яркие и привлекательные цвета для вашего футер-меню. Это поможет сделать его заметным и привлекательным для пользователей. Также рекомендуется использовать конtrasting цвет с фоном страницы для лучшей видимости.


Как сделать напоминание пройти блок в чат-боте?

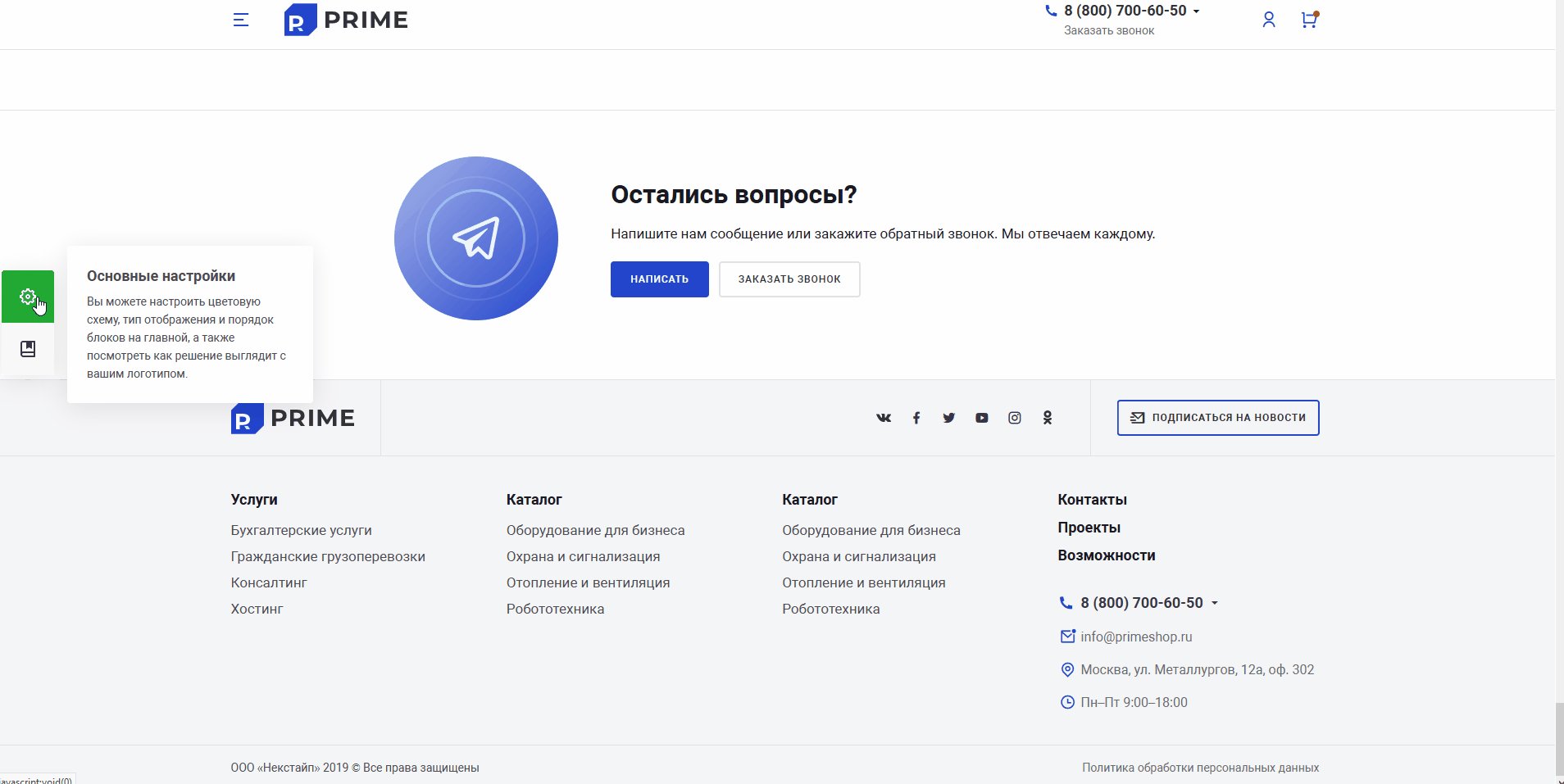
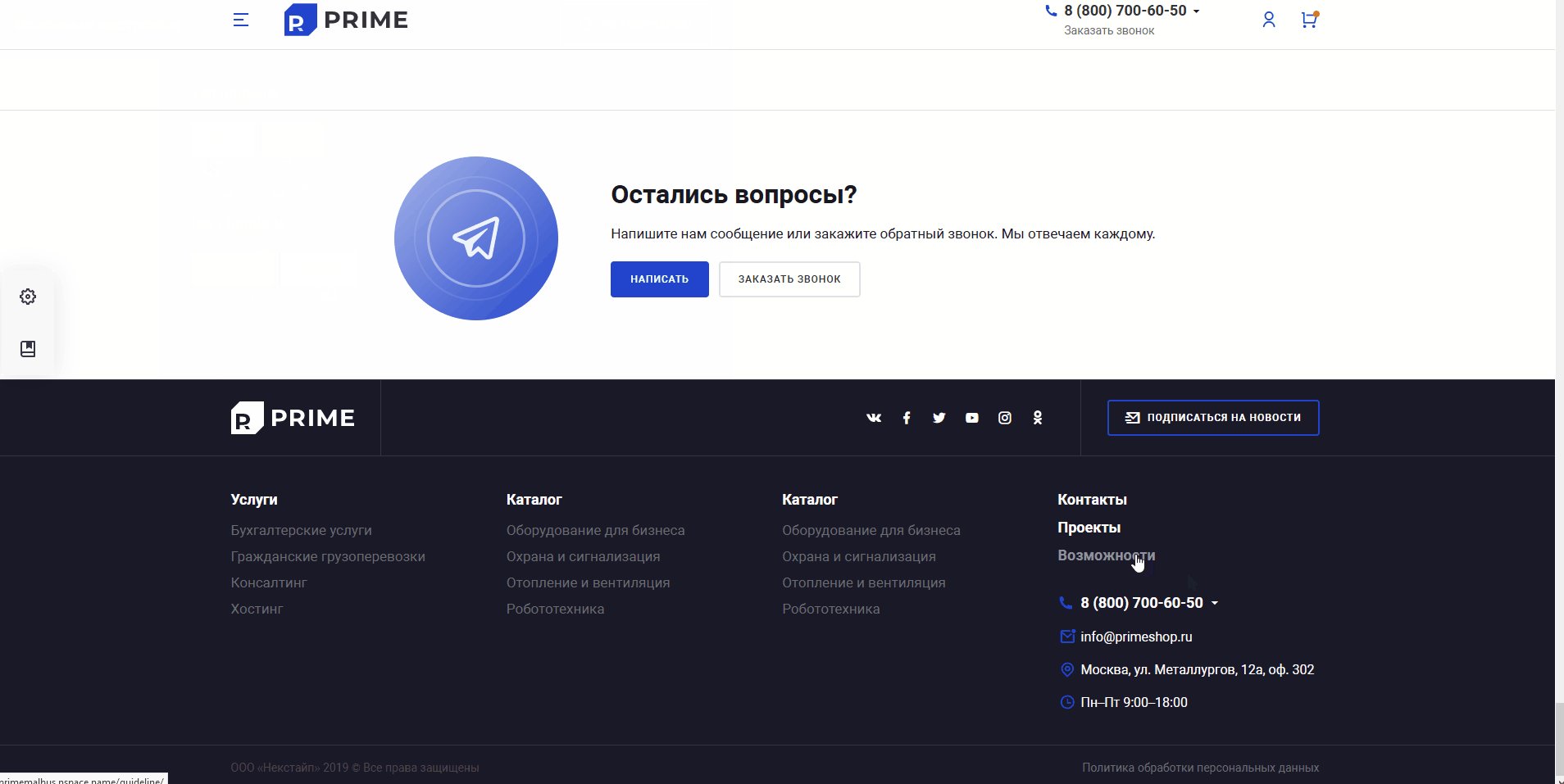
Добавьте ссылки на ключевые страницы вашего сайта в футер-меню. Это поможет посетителям быстро перейти на нужные разделы и улучшит общую навигацию на вашем сайте. Не забудьте также добавить ссылку на вашу страницу контактов для удобства пользователей.

Как создать 5 разных меню: главное, в шапке, в футере, плавающее и мобильное, на сайте WordPress.