Проектируем меню для мобильной версии: лучшие практики и рекомендации
Узнайте, как правильно разработать меню для мобильной версии сайта, чтобы пользователи смогли легко и быстро найти нужную информацию. В нашем руководстве вы найдете полезные советы и инструкции, которые помогут вам создать удобное и интуитивно понятное меню.


Правильное адаптивное меню бургер на HTML CSS и jQuery. Мобильное меню туториал // Как это сделать?
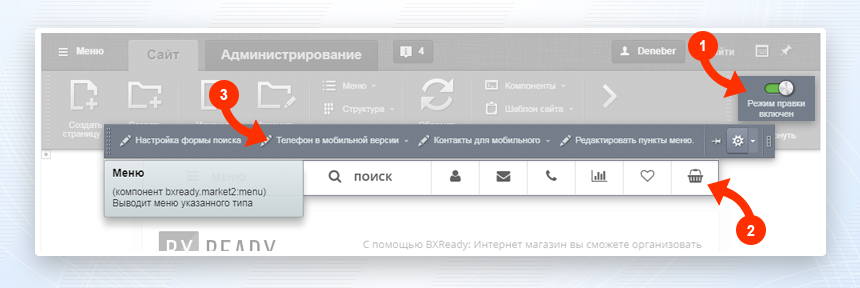
Разместите меню в верхней части экрана, чтобы было легко доступно при прокрутке страницы.


Mobile first метод. Верстка сайта html/css. Адаптивная верстка. ч.1


Бургер-меню для телефонов в ZERO BLOCK Tilda
Используйте иконку гамбургера для скрытия меню и экономии места на экране.


Исправляем меню в мобильной версии сайта#разработкасайтов #web #dev

Добавьте поисковую строку прямо в меню, чтобы пользователи могли быстро найти нужную информацию.

Меню бургер за 10мин для начинающих! Очень простой способ. Мобильное меню. Код из видео в описании)