Подсветка текста на сайте в WordPress: создание мигающего эффекта
Хотите привлечь внимание пользователей? Создайте мигающий текст на своем сайте в WordPress! В этой статье я расскажу вам, как реализовать такой эффект без программирования, просто с помощью плагинов и CSS-стилей.


Wordpress - Hover эффект для виджетов Элементор #2. Фон секции, движение текста
Используйте плагин Blinking Text для создания мигающего эффекта на вашем сайте в WordPress. Этот плагин позволяет настроить параметры анимации текста, такие как скорость и цвет мигания.


Всплывающее popup окно для WordPress с плагином Popup Maker + форма обратной связи


Инструкция к скрипту мигающего заголовка
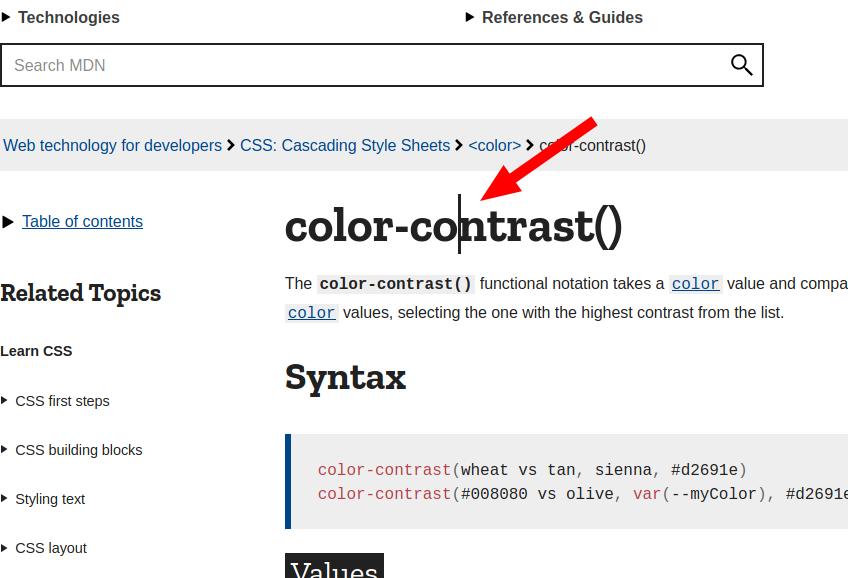
Если вы хотите создать мигающий текст с помощью CSS, используйте свойство animation для задания анимации. Установите длительность, задержку и другие параметры анимации для достижения желаемого эффекта.


👾 КАК СДЕЛАТЬ АНИМИРОВАННУЮ РАМКУ В ELEMENTOR

Не забывайте о пользовательском опыте при использовании мигающего текста. Используйте его с умом и умеренно, чтобы не создавать неприятные ощущения у посетителей вашего сайта.

Анимированные частицы - эффект для WordPress