Оптимизация изображений в вордпресс: полезные советы по работе с веб-графикой
Узнайте, как настроить изображения в WordPress, чтобы оптимизировать веб-графику и улучшить работу вашего сайта. В этом подробном руководстве вы найдете полезные советы по оптимизации и настройке изображений для достижения наилучшего качества, загрузок на сайт и скорости отображения.


Как правильно оптимизировать картинки в WordPress
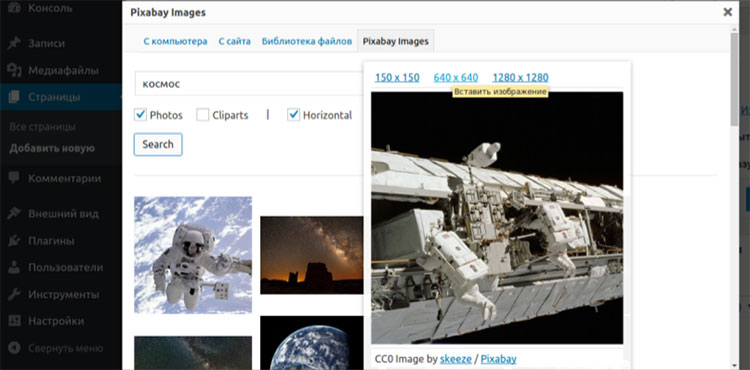
Оптимизируйте размер изображений перед загрузкой на сайт. Используйте инструменты для сжатия, чтобы уменьшить размер файлов и улучшить производительность сайта.


WordPress плагин, который нужен любому сайту. Оптимизация изображений в WordPress


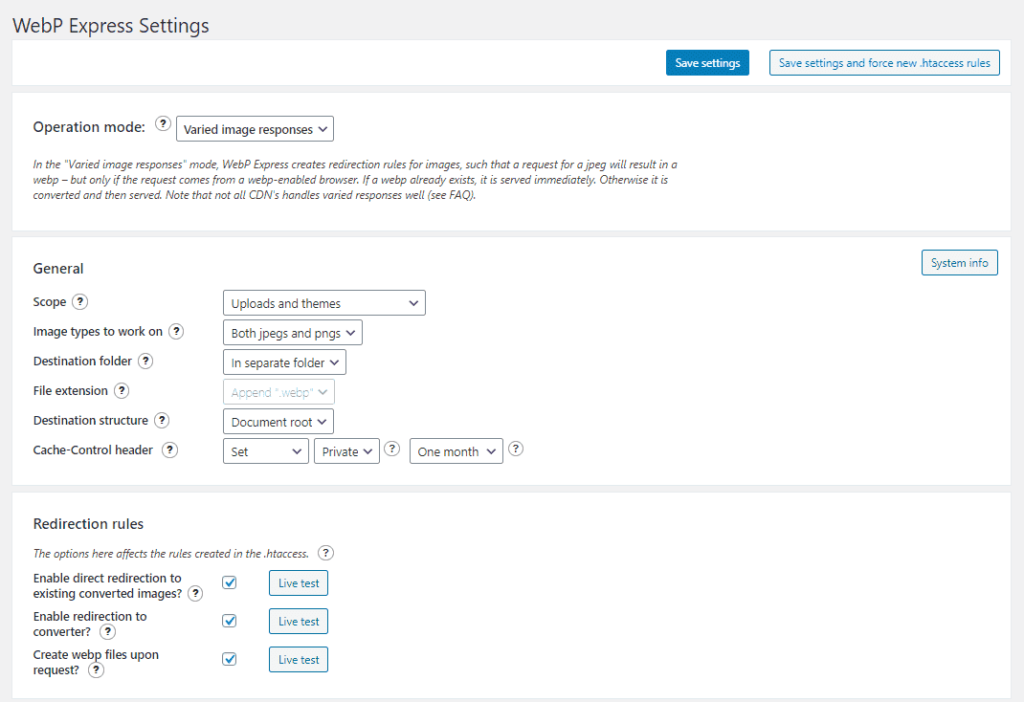
Как оптимизировать (сжать) изображения на сайте WordPress в формат WEBP?
Выбирайте правильный формат изображений: JPEG для фотореалистичных изображений, PNG для графики с прозрачностью, SVG для векторной графики.


Оптимизация изображений в WordPress для ускорения сайта и улучшения SEO

Назначайте атрибуты альтернативного текста для изображений, чтобы повысить их доступность для пользователей с ограниченными возможностями и улучшить SEO-оптимизацию.

Как настроить плагин Smush на сайте WordPress для сжатия и оптимизации изображений