Как правильно настроить стили CSS в WordPress?
Узнайте, как использовать правильную структуру CSS в WordPress, чтобы настраивать стили вашего сайта. Следующие советы помогут вам легко и эффективно управлять стилями и дизайном вашего WordPress сайта.


Правильное подключение скриптов и стилей в #WordPress
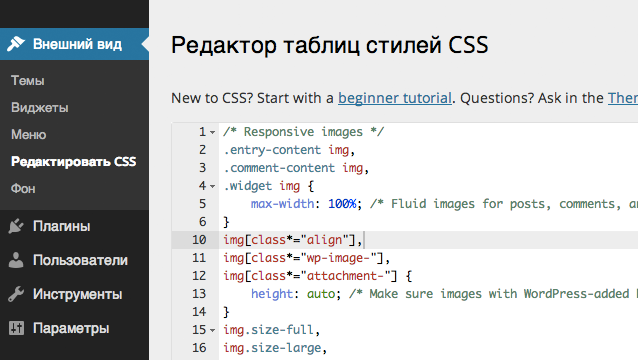
Используйте внешние таблицы стилей (CSS) для настройки внешнего вида вашего WordPress сайта. Создайте отдельный файл со стилями и подключите его к сайту. Это позволит вам легче обновлять стили и избежать повторения стилей на разных страницах.


❌ CSS не нужен! Научишься анимировать любое статичное SVG изображение после этого видео


Создание красивого сайта с Parallax эффектом при скролле (HTML CSS JavaScript)
Используйте классы и идентификаторы для выборки элементов и применения стилей. Это поможет вам более точно настраивать стили для отдельных элементов, а также управлять стилями при изменении контента на странице.


Как создать свой сайт и заработать! Конструктор сайтов или CMS Wordpress. Практикум #7

Используйте медиа-запросы для создания адаптивного дизайна. С помощью медиа-запросов вы сможете применять разные стили в зависимости от различных экранов и устройств, делая ваш сайт более удобным для пользователей.

Как править стили на WordPress или магия CSS