Мастер-класс: настройка натяжки дизайна на WordPress для красивого и функционального сайта
Узнайте лучшие подходы по настройке натяжки дизайна на WordPress, которые помогут создать уникальный и привлекательный внешний вид для вашего сайта. Эти советы помогут вам достичь идеального сочетания функциональности и эстетики, добавив индивидуальности и профессионализма вашему проекту.


Натягиваем произвольный html шаблон на WooCommerce - Карточка товара
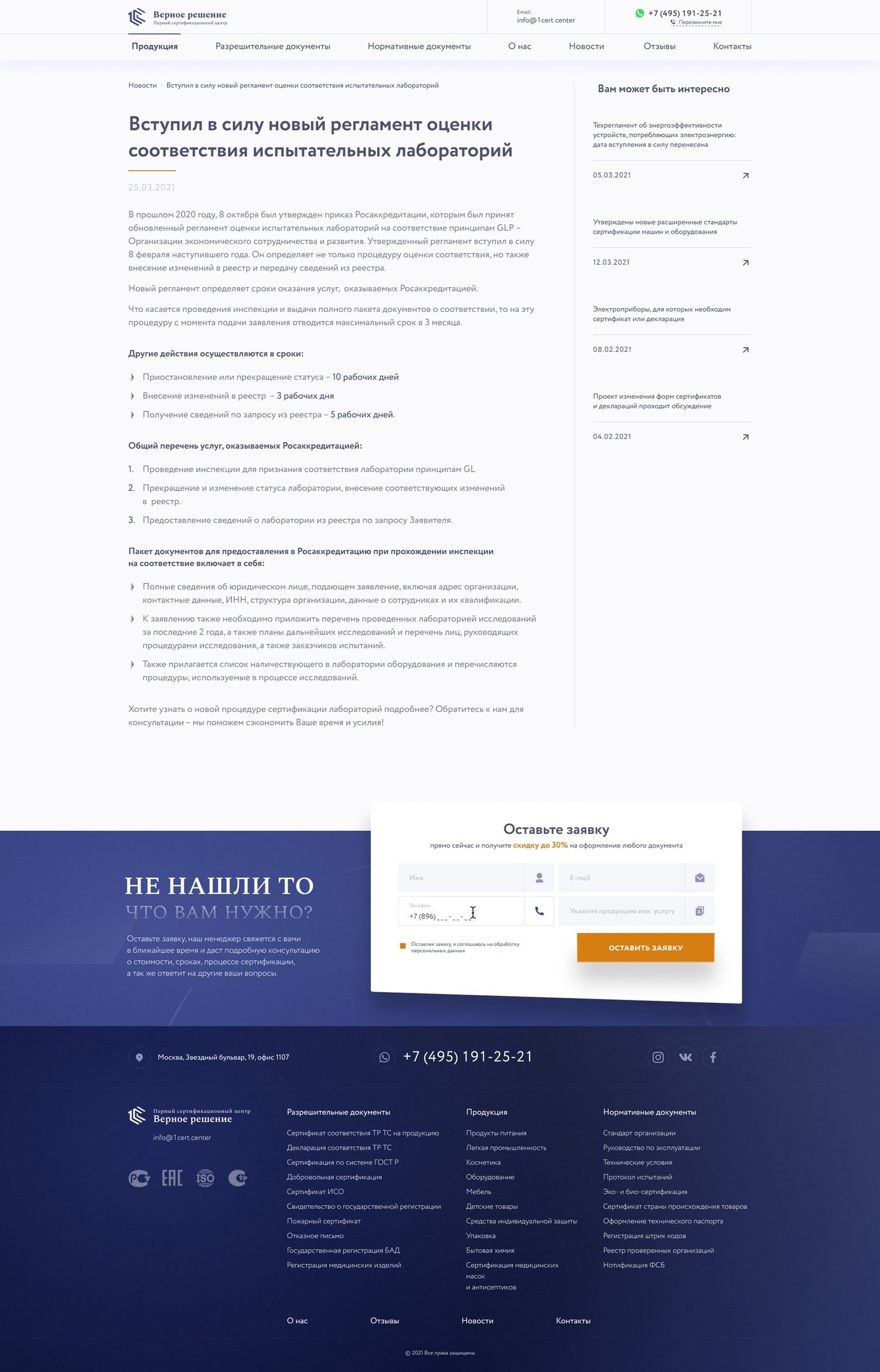
Выберите подходящую тему и установите ее на свой WordPress сайт. Ознакомьтесь с различными вариантами, чтобы найти дизайн, который соответствует вашим потребностям и стилю. Учитывайте как визуальную составляющую, так и функциональные возможности темы.


Создание сайта на wordpress - верстка сайта из figma - Wordpress и Elementor

$1,000 в месяц на WordPress ► Из HTML в WordPress за 10 минут!
Настройте цветовую схему и типографику в соответствии с вашим брендом и аудиторией. Используйте сочетание цветов, которые выражают вашу уникальность и привлекают внимание. Также обратите внимание на читабельность шрифтов и их соответствие вашему контенту.


Как натянуть сайт на wordpress? - Часть 1
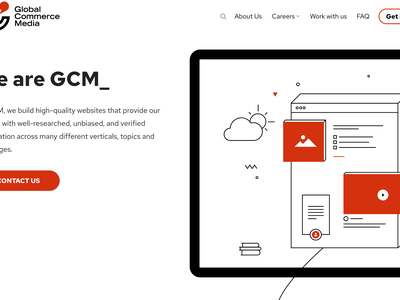
Интегрируйте визуальные элементы, такие как логотипы, изображения, графика и иконки, чтобы создать впечатляющий дизайн. Убедитесь, что они гармонируют друг с другом и подчеркивают вашу уникальность. Размещайте их таким образом, чтобы они способствовали удобству использования и обозначали ключевые элементы сайта.

Натяжка верстки на wordpress