Как оптимизировать работу css в плагине WordPress: советы для эффективного кода
Узнайте, как сделать свой css код более эффективным и оптимизировать его работу в плагине WordPress. Эти полезные советы помогут вам улучшить производительность и работу вашего css кода.


How to Eliminate Render-Blocking Resources on WordPress (CSS + JavaScript)
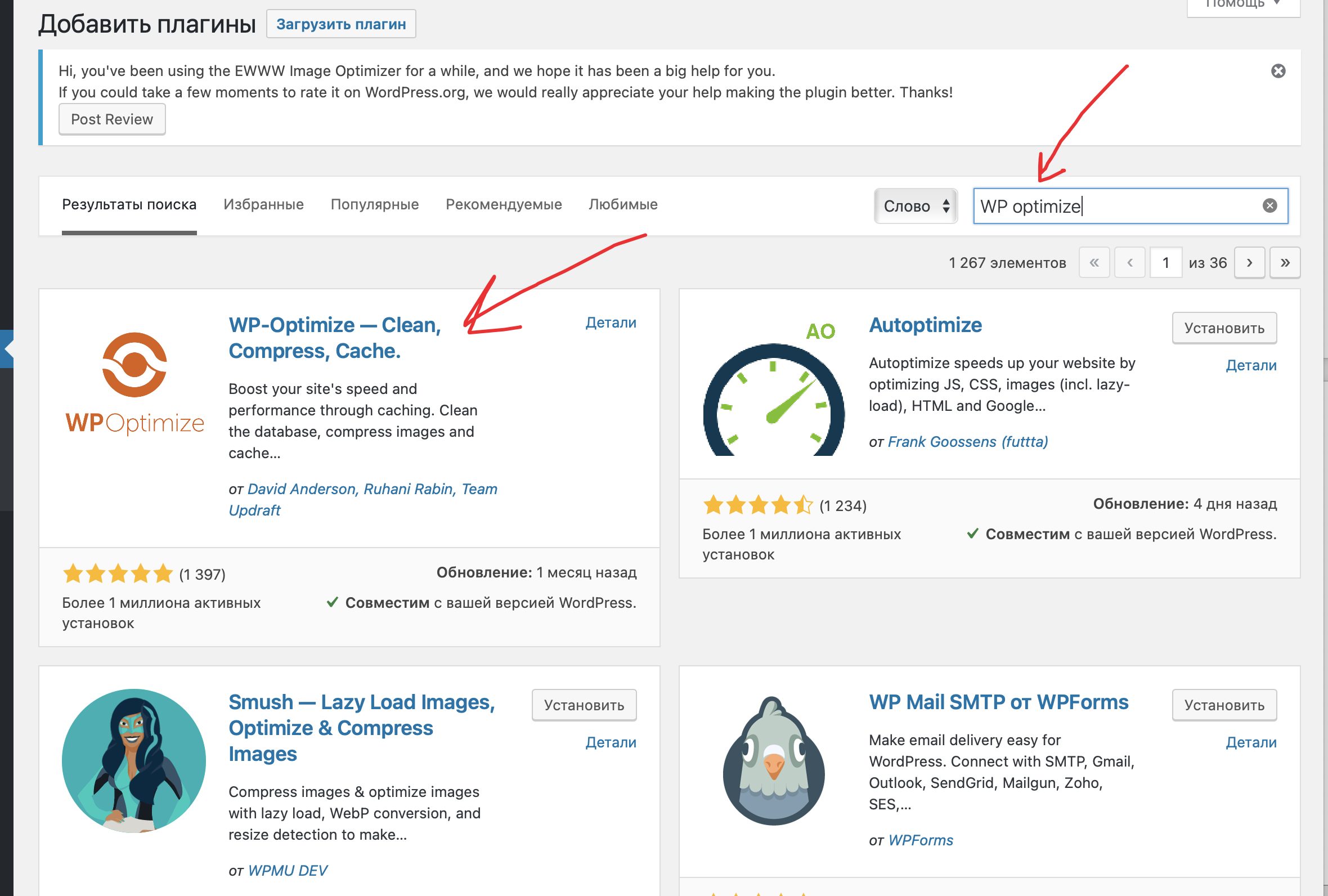
Объедините и сжимайте файлы css: объединение нескольких файлов в один и минификация кода позволит уменьшить размер и ускорить загрузку страницы.


How to Speed Up Your WordPress Website with WP Rocket ⚡Tutorial 2024


Free CSS Inspection and Editing Tool - SiteOrigins CSS - Wordpress Plugin
Избегайте inline-стилей: вместо них используйте внешние таблицы стилей, чтобы разделить содержимое и оформление, что облегчит дальнейшую работу и улучшит производительность.


Speed Up WordPress By 90%+ Using Litespeed (3 Easy Steps)

Удаляйте неиспользуемые стили: периодически просматривайте и очищайте css код от стилей, которые больше не используются на вашем сайте, это поможет избавиться от избыточности и улучшить производительность.

LITESPEED Cache - Extreme WordPress Speed Optimization (Guaranteed 90+ Page Speed scores 🚀 )