HTML и CSS: как использовать основные команды и улучшить свои навыки в веб-разработке
Настройка внешнего вида веб-страниц и создание интерактивности - вот основные задачи, перед которыми стоит начинающий разработчик. В этой статье вы найдете полезные советы и рекомендации по освоению основных команд HTML и CSS, которые помогут вам стать более уверенным и эффективным разработчиком.


HTML уроки. HTML теги форм. HTML input. Уроки HTML CSS JS. Урок №4
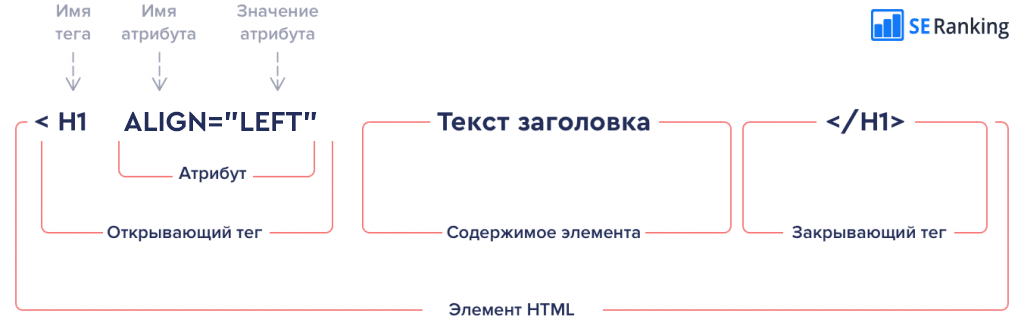
При изучении HTML и CSS рекомендуется начать с основных структурных элементов HTML, таких как заголовки, абзацы, списки и ссылки. Это поможет вам понять основы разметки веб-страниц и лучше ориентироваться в структуре документа.


Учим HTML и CSS за 7 часов! Уроки по созданию сайтов Полный курс HTML и CSS с нуля до профессионала


Как выучить HTML \u0026 CSS? Самый аху##### способ!
Не забывайте об использовании CSS для стилизации и оформления вашей веб-страницы. Используйте классы и идентификаторы, чтобы давать определенным элементам свои стили, и не забывайте про каскадность и приоритетность правил CSS.


#1 Верстка сайта с нуля для начинающих - HTML, CSS

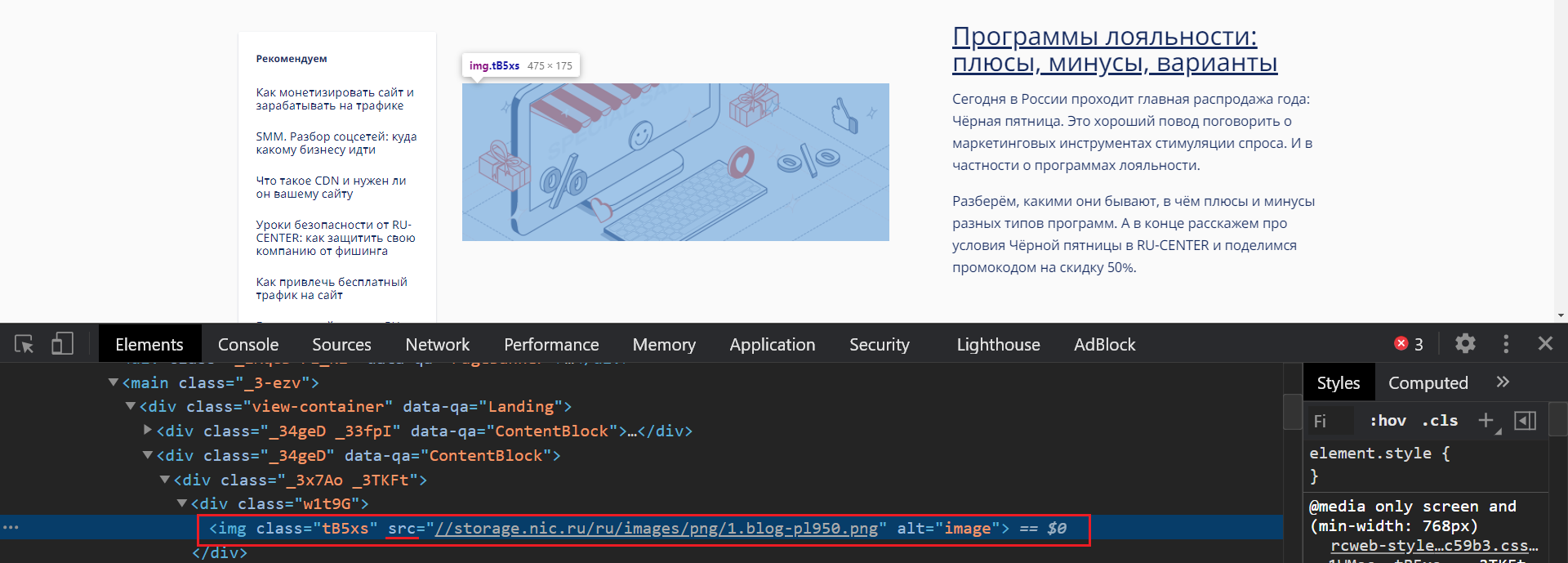
Чтобы более эффективно работать с HTML и CSS, рекомендуется использовать инструменты разработчика веб-браузера. Они помогут вам отслеживать структуру и стили страницы, а также исправлять ошибки и тестировать различные комбинации стилей.

4. HTML теги и атрибуты (часть 1) - HTML \u0026 CSS курс 2.0