Секреты эффективного использования основного файла css в Wordpress
Основной файл css является ключевым компонентом стилей в Wordpress. Он определяет внешний вид и оформление вашего сайта. В этой странице вы найдете полезные советы и рекомендации для оптимального использования основного файла css в Wordpress.


CSS в WordPress: классы и селекторы, дополнительные стили через sitesready.ru, тему и плагин
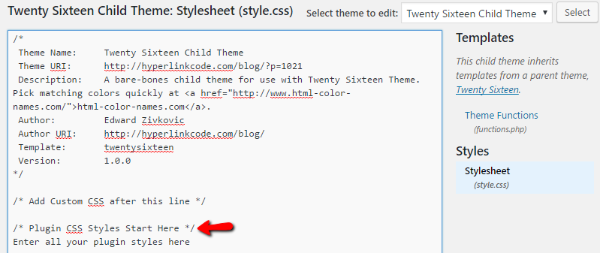
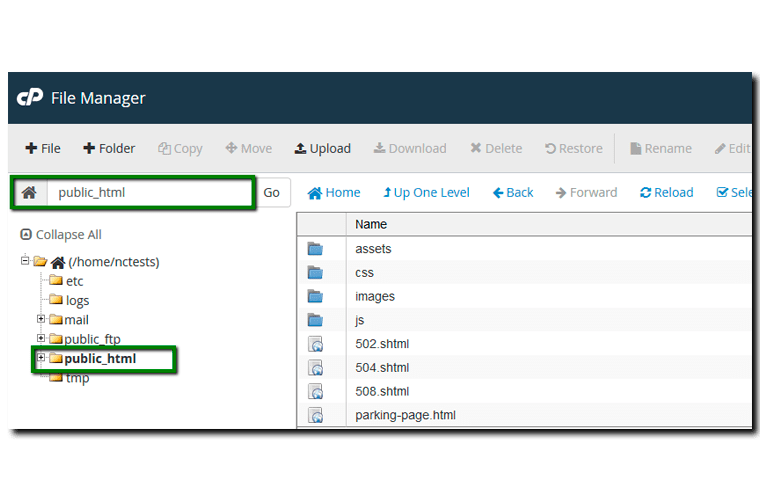
Расположите основной файл css в правильной директории вашей темы. Обычно он находится в папке css в директории вашей активной темы.


Как добавить JS код на сайт на WordPress: Simple Custom CSS and JS


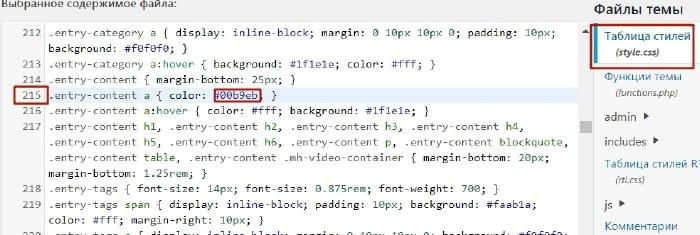
WordPress: ИЗМЕНЕНИЕ ДИЗАЙНА ТЕМЫ (ШАБЛОНА) ПРИ ПОМОЩИ CSS
Используйте правильные селекторы для стилизации элементов вашего сайта. Определите классы и идентификаторы, чтобы упростить и улучшить структуру стилей.


Правильное подключение скриптов и стилей в #WordPress

Избегайте дублирования кода в основном файле css. Используйте наследование стилей и создавайте модульные структуры для более эффективного и удобного редактирования.

Как вставить php, css, js, html код в WordPress. Плагин Code Snippets