Отключение адаптивности в WordPress: сохранение фиксированной ширины сайта
Узнайте, как отключить адаптивность в WordPress и настроить фиксированную ширину сайта для более точного отображения контента на всех устройствах.


Мобильная адаптация сайта на WordPress + Elementor
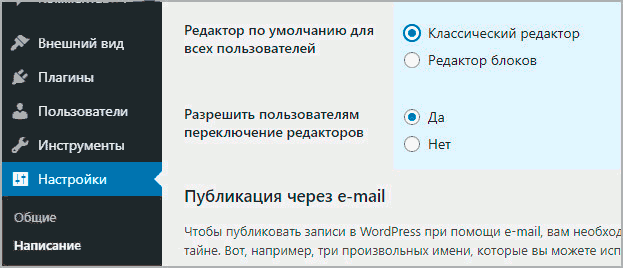
Первый совет: Чтобы отключить адаптивность в WordPress, вам понадобится изменить CSS-код вашей темы. Ищите селекторы, связанные с адаптивностью (обычно они имеют названия, начинающиеся с media). Удалите или закомментируйте эти селекторы, чтобы отключить адаптивность и установить фиксированную ширину.


Урок 15. Elementor. Адаптивная верстка сайта для смартфонов и планшетов.


Кнопка \
Второй совет: Если вы не хотите изменять CSS-код, можно воспользоваться плагином, который позволяет управлять адаптивностью вашего сайта. Найдите и установите подходящий плагин, затем настройте его на ваше усмотрение, чтобы достичь желаемого эффекта.


Вариации стилей. Часть 1. Отключение стилей

Третий совет: При отключении адаптивности в WordPress не забудьте проверить, как ваш сайт отображается на различных устройствах, чтобы убедиться, что контент подходит для всех экранов и не нарушает пользовательский опыт.

Как сделать адаптивный сайт в Elementor для WordPress