Как выбрать между rem и px: сравнение и применение правильных единиц измерения
Узнайте, когда и как правильно использовать единицы измерения rem и px для создания удобного и адаптивного веб-дизайна. Узнайте о преимуществах и различиях между этими единицами измерения и выбирайте наиболее подходящую для каждого конкретного случая.


#20 Единицы измерения: px, em, rem, %, vh, vw, vmin, vmax [Курс по Верстке от AROKEN]
Если вы хотите создать адаптивный дизайн, используйте единицы измерения rem, которые основаны на размере шрифта корневого элемента. Это позволит веб-страницам адаптироваться к изменению размера шрифта на устройствах с разными разрешениями и DPI.


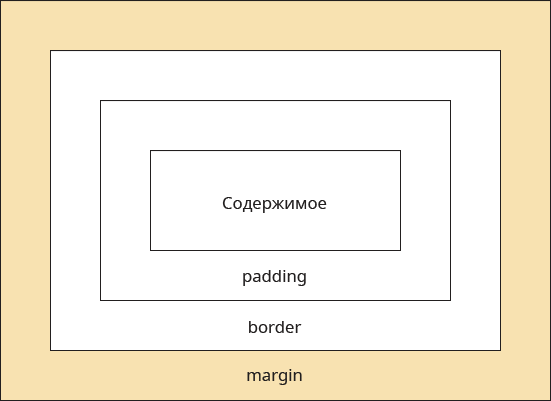
Единицы измерения CSS для padding, margin, height, width: px, %, em, rem, vw, vh, vmin, vmax


Единицы измерения CSS. Px, em или rem - что использовать?
Однако, когда вам нужно точно указать размер элемента, такого как изображение или граница, используйте единицы измерения px. Такие единицы пропорционально остаются неизменными и не зависят от изменения размера шрифта корневого элемента.


Пиксели больше НЕ нужны?! СУПЕР подход с REM в css

Помните, что использование rem сочетается лучше с использованием относительных единиц для других свойств CSS, таких как padding и margin. Это поможет создать более гибкий и удобный веб-дизайн.

PX, EM, REM - Единицы измерения в CSS