Советы по оптимизации производительности: отложите загрузку CSS в WordPress
Откладывание загрузки CSS в WordPress - отличный способ повысить быстродействие и улучшить работу сайта. Загрузка CSS может замедлять время загрузки страниц, особенно при использовании большого количества стилей. В этой статье мы поделимся с вами несколькими советами, как отложить загрузку CSS в WordPress и улучшить производительность вашего сайта.


Eliminate Render-blocking Resources // Autoptimize // Improve Wordpress Speed
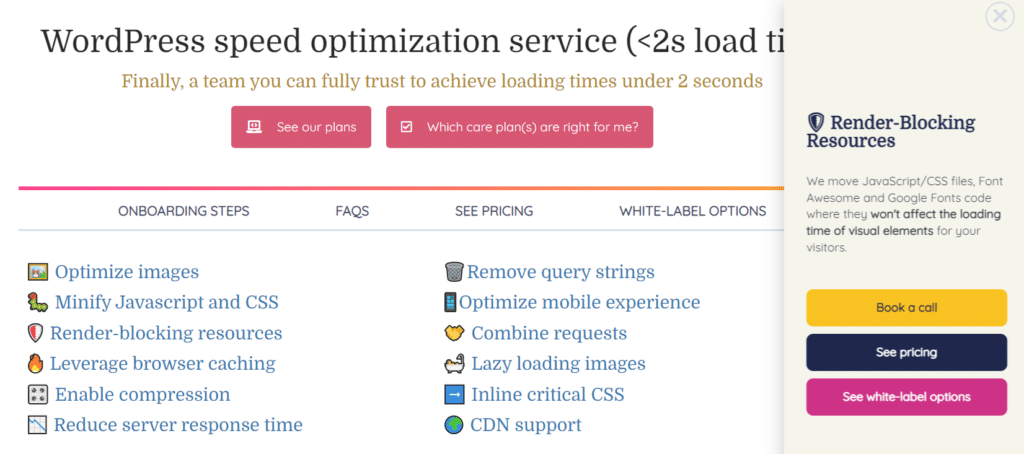
Используйте плагин для отложенной загрузки CSS. Существует множество плагинов, которые позволяют отложить загрузку CSS. Некоторые из них автоматически оптимизируют и объединяют стили, чтобы уменьшить количество запросов к серверу и ускорить время загрузки страниц.


ASSET CLEANUP - Remove Unused CSS \u0026 JS (Improve WordPress website page speed scores)


How To Minify CSS JavaScript Files in WordPress Easy \u0026 Free? Website Speed Optimization Tutorial
Используйте встроенные инструменты WordPress. WordPress имеет набор инструментов для оптимизации производительности, включая возможность отложенной загрузки CSS. Вы можете включить эту функцию, находясь в панели управления WordPress и выбрав соответствующую опцию.


Critical CSS loading for WordPress: Commit Log - Supercharged

Обновите вашу тему. Некоторые темы имеют встроенные функции для отложенной загрузки CSS. Проверьте, есть ли обновления для вашей темы, которые включают эту функцию. Обновление темы может помочь улучшить производительность вашего сайта без необходимости установки дополнительных плагинов или изменения настроек.

FlyingPress Tutorial 2023 - Speed up WordPress with FlyingPress