Отступы сверху в WordPress: простой способ создания привлекательного дизайна
Отступ сверху является важным элементом дизайна, который помогает создать ровное и упорядоченное оформление страницы. В этой статье мы рассмотрим несколько советов о том, как задать отступ сверху на сайте WordPress для достижения наилучшего результата.


Полноэкранная прокрутка в WordPress с плагинами Elementor и WP FullPage
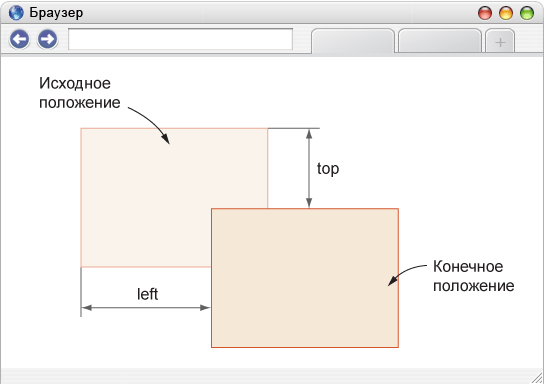
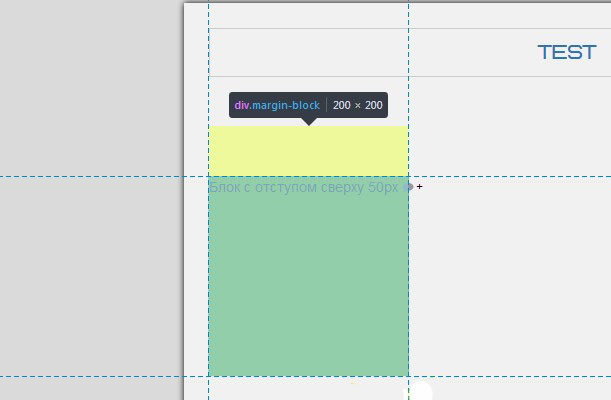
Один из простых способов создания отступа сверху в WordPress - использование CSS. Добавьте правило margin-top к нужному элементу и укажите величину отступа (например, margin-top: 20px;). Таким образом, вы установите нужное расстояние от верхнего края элемента до начала контента страницы.


Как создать якорь меню на WordPress: навигация по одной странице


Плагин для оптимизации сайта на WordPress. Ускорение сайта
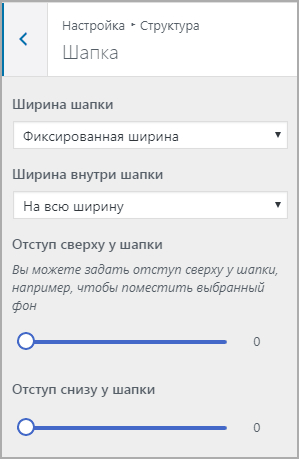
Еще один способ задать отступ сверху в WordPress - использовать специальные плагины. Например, плагин Simple Custom CSS and JS позволяет добавлять собственные правила CSS для каждой страницы или записи. Вы можете просто указать нужное значение отступа в настройках плагина и применить его к нужным элементам.


Посадка верстки на Wordpress - Создание блога с нуля

Не забывайте также про мобильную версию сайта. Чтобы отступы выглядели хорошо на всех устройствах, используйте относительные единицы измерения (например, % или em) вместо пикселей. Таким образом, отступы будут адаптироваться под разные экраны и создавать правильное визуальное впечатление.

Натяжка верстки на WordPress - Часть 1 - На примере Landing Page