Как использовать якоря в WordPress для создания переходов на конкретные разделы страницы
Узнайте, как настроить переход по якорю на своей странице WordPress и обеспечить удобную навигацию пользователей. Оптимизируйте свой сайт и создайте лучший пользовательский опыт.


Прокрутка к якорю. Как сделать Якорное меню с прокруткой к секции страницы в Elementor
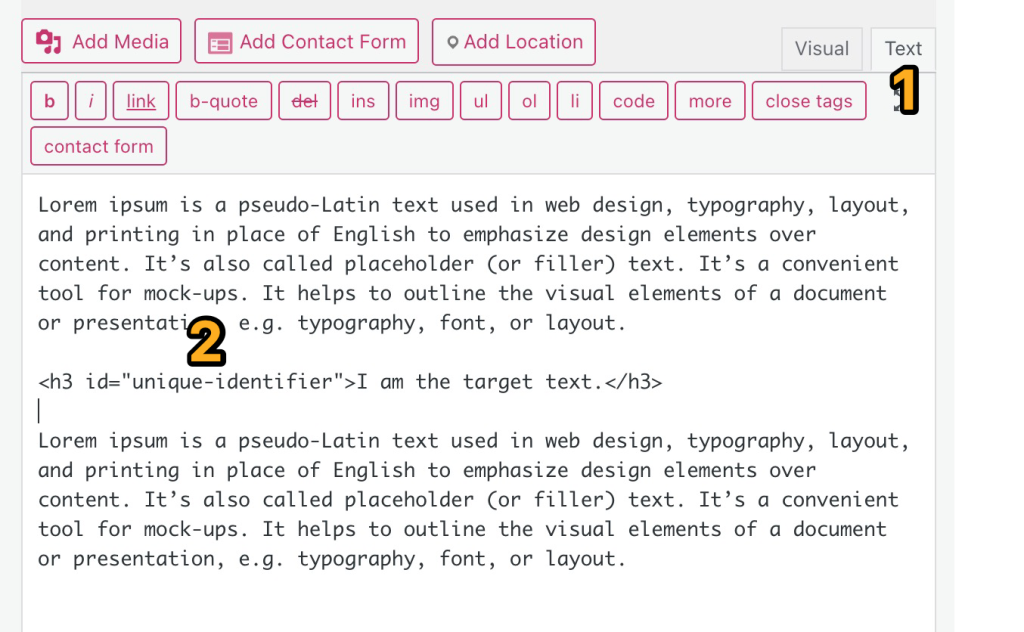
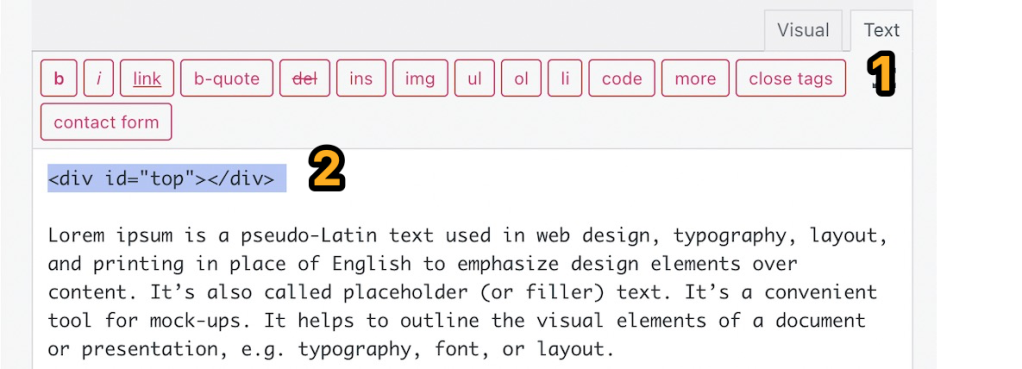
Чтобы задать якорь, добавьте уникальный идентификатор к нужному элементу на странице с помощью HTML-тега id.


Как создать якорь меню на WordPress: навигация по одной странице


Основы HTML - якоря в ссылках
Вставьте ссылку на якорь, используя символ # и идентификатор элемента после него.


Как добавить и настроить якорные ссылки в elementor pro

Не забудьте проверить работу якоря после публикации страницы и убедитесь, что переход осуществляется корректно.

2 Как сделать якорь в меню тема Zerif PRO на вордпресс