Оптимизация загрузки страницы в WordPress: перенос скриптов вниз
Узнайте, как перенести скрипты вниз в WordPress для улучшения производительности и ускорения загрузки страниц. В данной статье представлены лучшие советы и подробная инструкция по оптимизации загрузки скриптов.


#3 Подключение стилей, скриптов и шрифтов на Wordpress, Посадка вёрстки на Wordpress
Используйте плагины для переноса скриптов вниз страницы, такие как Async JavaScript или WP Rocket. Эти инструменты автоматически перемещают скрипты вниз страницы, что позволяет браузеру параллельно загружать контент и скрипты.


Как вставить php, css, js, html код в WordPress. Плагин Code Snippets


Правильное подключение скриптов и стилей в #WordPress
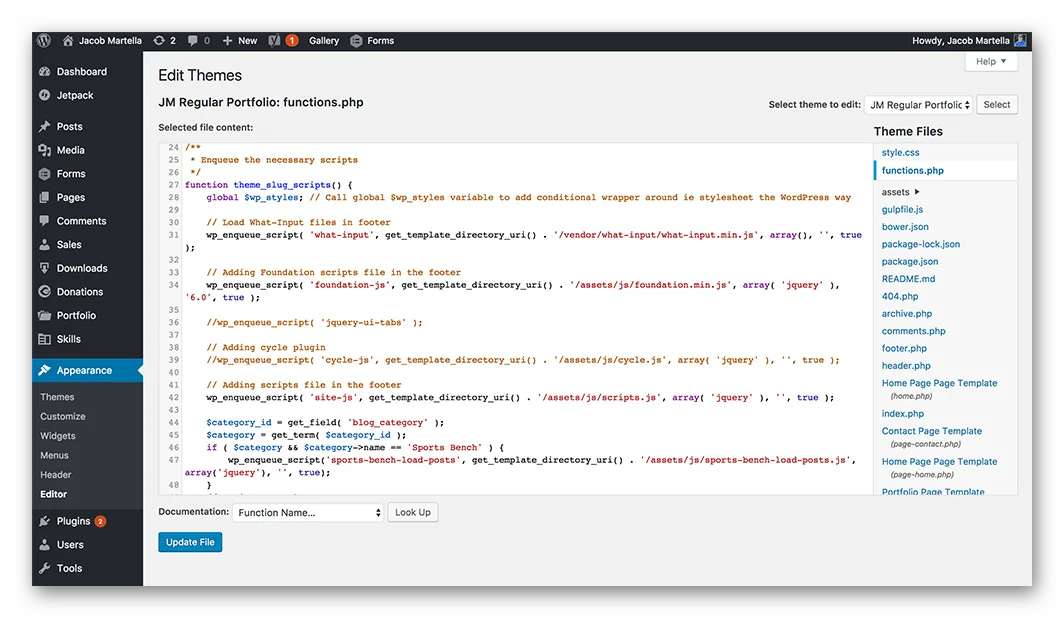
Проверьте код своей темы WordPress и убедитесь, что скрипты вызываются с помощью функций wp_enqueue_script или wp_register_script с параметром in_footer =>true. Это гарантирует, что скрипты будут загружены в нижней части страницы.


Wordpress: sitesready.ru, подключение SCSS и JS, чистка шаблона

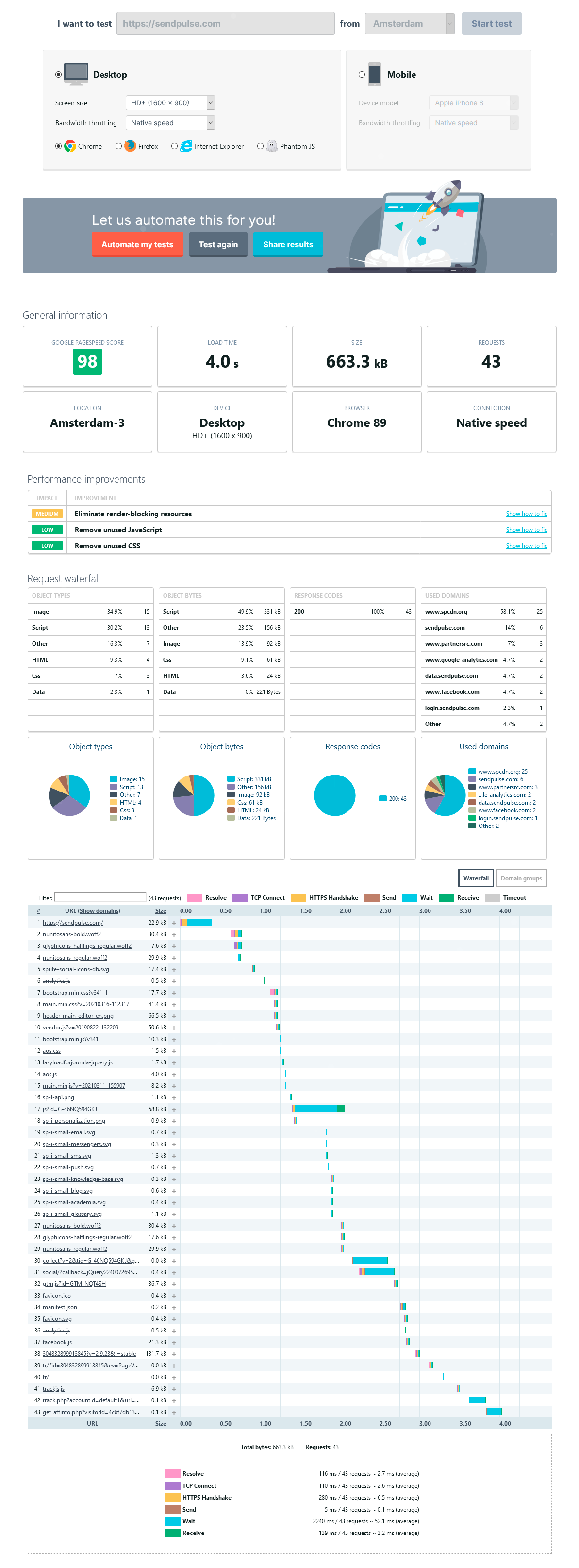
Оптимизируйте размер скриптов, сжимая их с помощью Gzip. Это позволит уменьшить размер файлов и ускорить их загрузку.

Верстка многостраничного сайта для самых маленьких, html/css/js подробное объяснение