Header and Footer: простой способ настройки верхней и нижней частей сайта на wordpress
Узнайте, как с помощью плагина Header and Footer легко и быстро настроить шапку и подвал на вашем сайте WordPress. Этот плагин позволяет добавить необходимый код в разделы header и footer сайта, не требуя обновления темы или знания программирования. Теперь вы можете сами контролировать внешний вид верхней и нижней частей сайта, добавлять логотип, контактные данные и другую полезную информацию.


How To Create Custom Header \u0026 Footer in WordPress
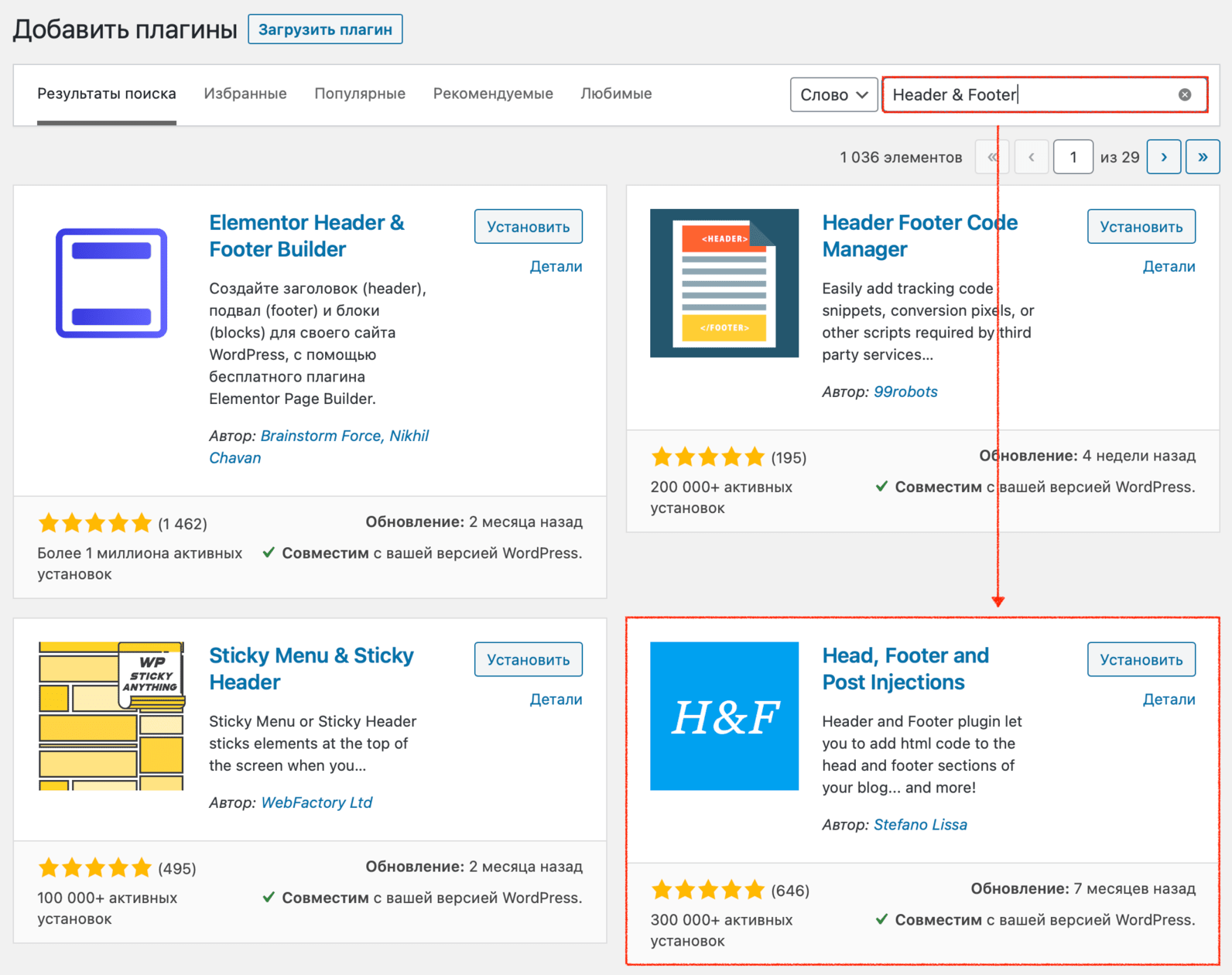
Установите и активируйте плагин Header and Footer через панель администратора WordPress.


Free Elementor Header \u0026 Footer Builder Plugin - WordPress - WebDev


WordPress Header \u0026 Footer Design #1: Business Website
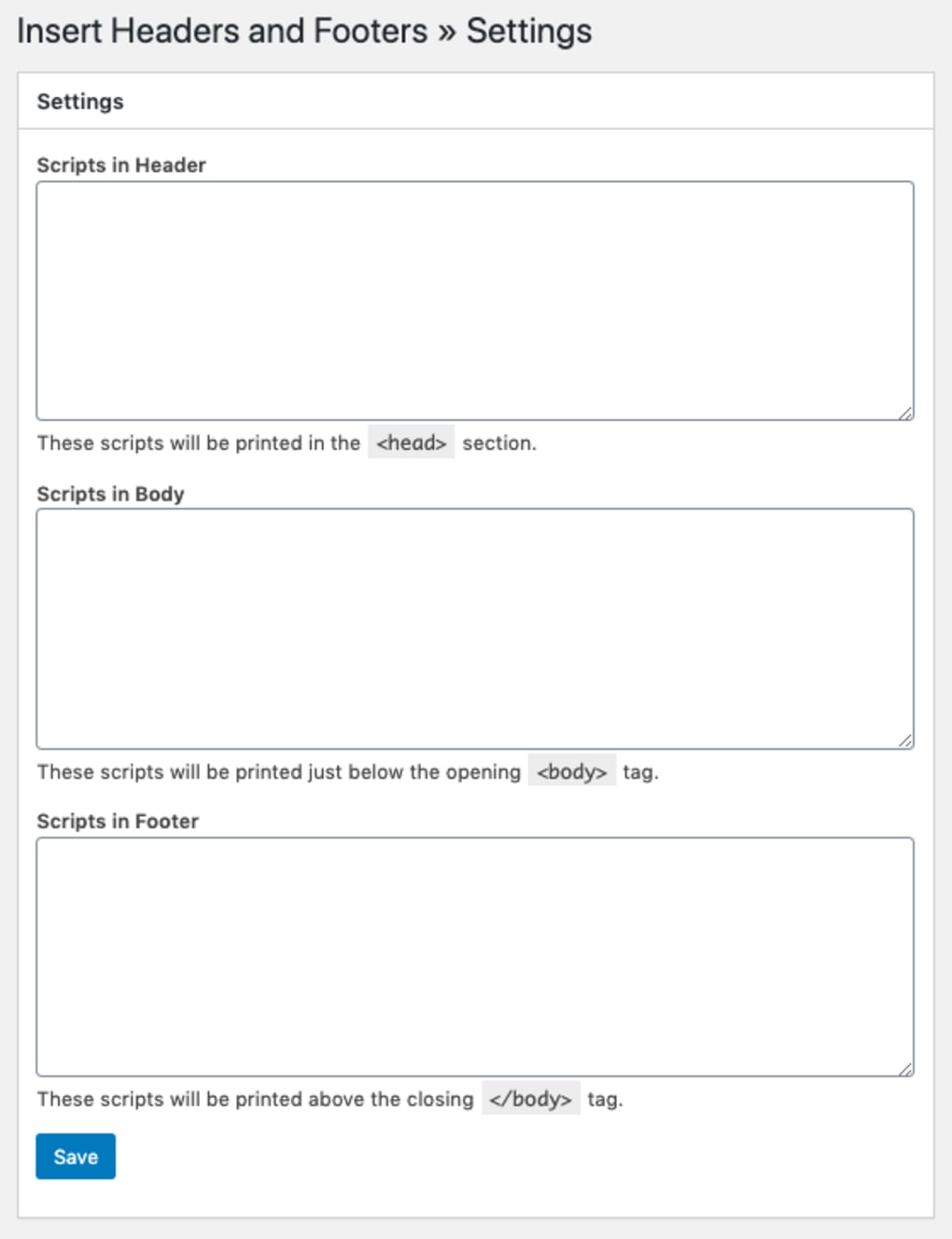
Откройте раздел настроек плагина и заполните нужные поля: вставьте код заголовка и подвала сайта, добавьте код аналитики и другие необходимые скрипты.


Как создать шаблоны Header или Footer с помощью Elementor БЕСПЛАТНО (Header, Footer \u0026 Blocks)
Не забудьте сохранить изменения и проверить результат на вашем сайте. Теперь ваша шапка и подвал сайта будут выглядеть так, как вы задумали!

How To Build Headers And Footers Using Elementor For FREE