Простой способ создать эффектные кнопки меню на сайте с помощью плагина WordPress
Хотите создать стильные и функциональные кнопки меню на своем сайте WordPress? Не знаете, как это сделать? В этой статье вы найдете полезные советы и инструкции по установке и настройке плагина, который поможет вам создать красивые кнопки меню на вашем сайте без лишнего кодирования и сложностей.

🌏 КАК СДЕЛАТЬ МУЛЬТИЯЗЫЧНОСТЬ НА САЙТЕ - КАК ДОБАВИТЬ НЕСКОЛЬКО ЯЗЫКОВ НА САЙТ? - POLYLANG
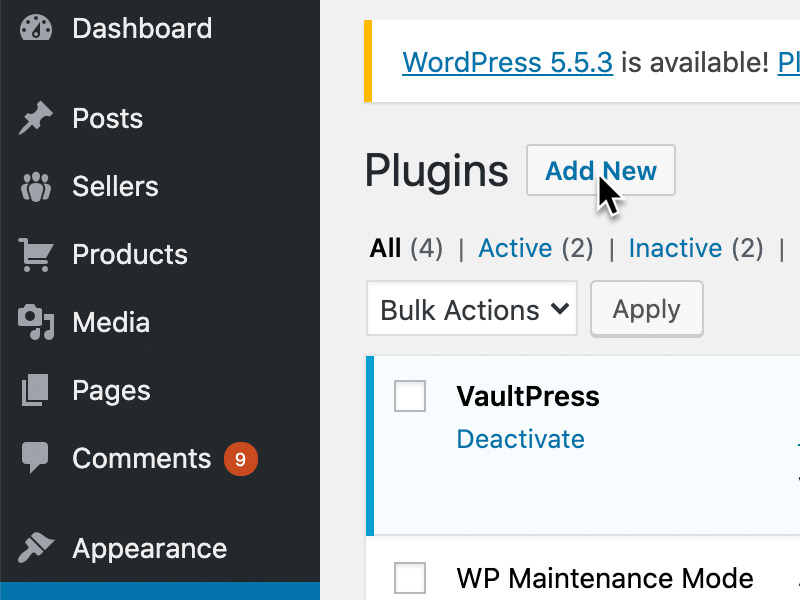
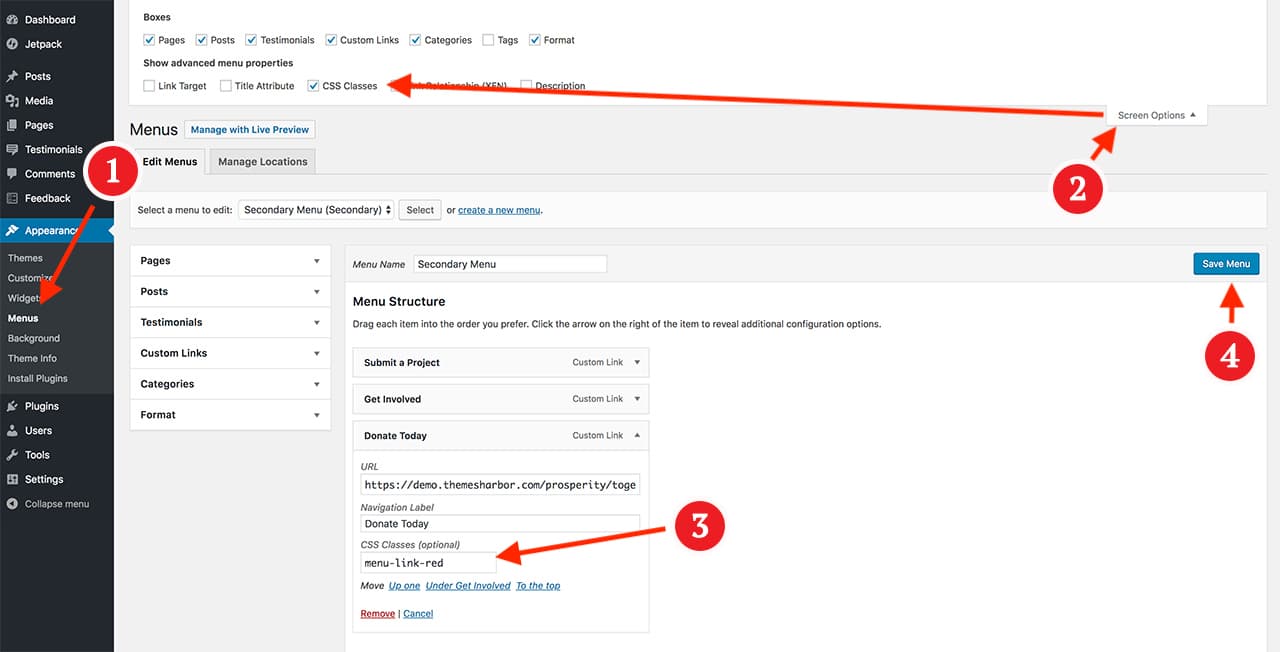
Перейдите на страницу плагинов в административной панели вашего сайта WordPress и нажмите на кнопку Добавить новый. В поисковой строке введите название плагина Кнопки меню и нажмите Установить. После установки активируйте плагин и перейдите в настройки.


🤖 ЧАТ GPT НА WORDPRESS - ТЕСТИРУЕМ ПЛАГИН ГЕНЕРАТОРА КОНТЕНТА - ПЛАГИНЫ WORDPRESS


❌ ОШИБКИ НОВИЧКОВ В ВЁРСТКЕ САЙТОВ НА ELEMENTOR - ПРАВИЛЬНАЯ ВЁРСТКА - ФИШКИ ЭЛЕМЕНТОРА ДЛЯ НОВИЧКОВ
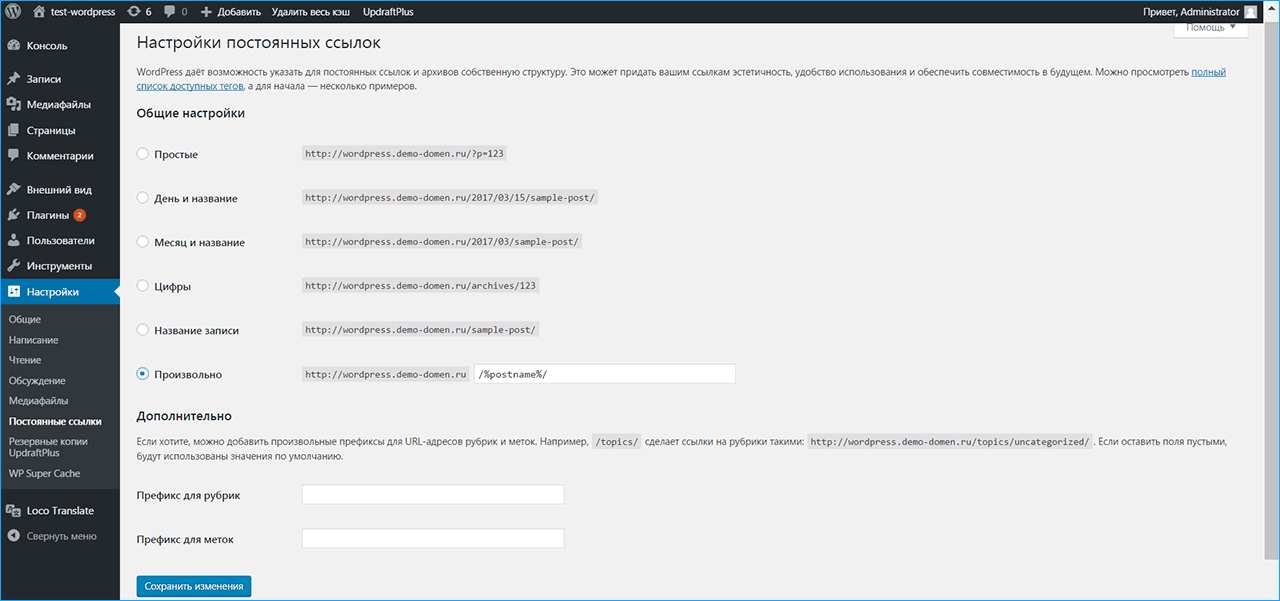
В настройках плагина вы сможете выбрать стиль и дизайн кнопок меню, настроить их расположение, размер, цвет и другие параметры. Вы также сможете добавить иконки к кнопкам, задать ссылки и якорные ссылки для перехода по нажатию, а также настроить анимацию и эффекты при наведении на кнопки.


Создание бокового меню и боковых кнопок в WordPress - Sidebar menu and Sidecar buttons

После настройки плагина сохраните изменения и обновите страницу вашего сайта. Теперь у вас появятся красивые и функциональные кнопки меню, которые привлекут внимание посетителей и облегчат навигацию по вашему сайту.

Как создать якорь меню на WordPress: навигация по одной странице