Как добавить плавающее меню в WordPress и сделать ваш сайт более удобным для посетителей
Плавающее меню в WordPress является эффективным способом улучшить навигацию на сайте и сделать его более удобным для пользователей. Этот плагин позволяет меню оставаться видимым на экране во время прокрутки страницы, что облегчает посетителям быстрый доступ к важным разделам сайта. Как же создать плавающее меню в WordPress? Читайте дальше, чтобы узнать советы и рекомендации.


Как сделать липкое меню в Elementor используя WordPress плагин Stickymenu
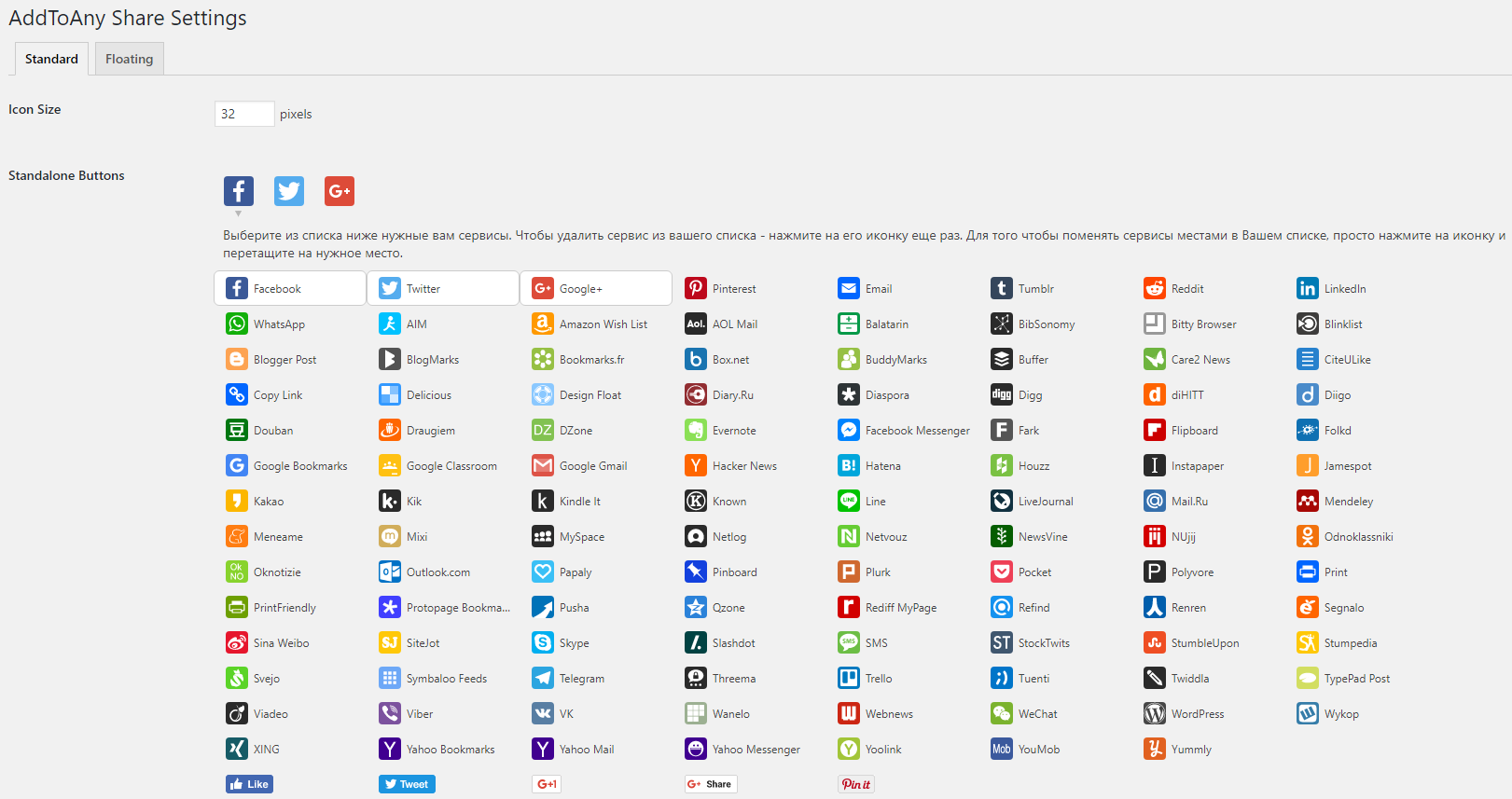
Выберите подходящий плагин для создания плавающего меню. В WordPress есть множество плагинов, которые позволяют добавить плавающее меню на ваш сайт. Изучите их функционал, отзывы пользователей и выберите самый подходящий вариант для вашего сайта.


✨ КАК СДЕЛАТЬ КРАСИВОЕ ВЫПАДАЮЩЕЕ МЕНЮ В ELEMENTOR - MEGA MENU ВОРДПРЕСС - ПЛАГИН ULTIMATE ADDONS


Как сделать «Липкое» меню в WordPress и Elementor
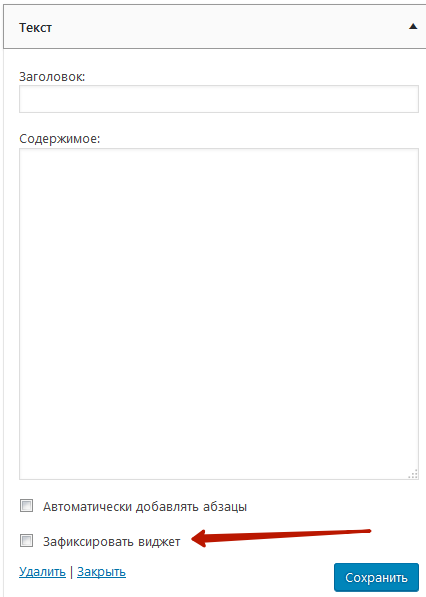
Настройте плавающее меню в соответствии с дизайном вашего сайта. Плагины для плавающего меню обычно предлагают широкий спектр настроек, позволяющих изменить цвета, шрифты, размеры и другие параметры меню. Внесите необходимые изменения, чтобы плавающее меню органично сочеталось с общим стилем вашего сайта.


Создание бокового меню и боковых кнопок в WordPress - Sidebar menu and Sidecar buttons

Не забывайте о пользовательском опыте. При создании плавающего меню важно учесть потребности и ожидания пользователей. Разместите наиболее важные разделы меню в самом видном месте, чтобы посетители сайта смогли быстро найти нужную информацию. Также обязательно проверьте, что плавающее меню хорошо работает на мобильных устройствах и адаптивно отображается на разных экранах.

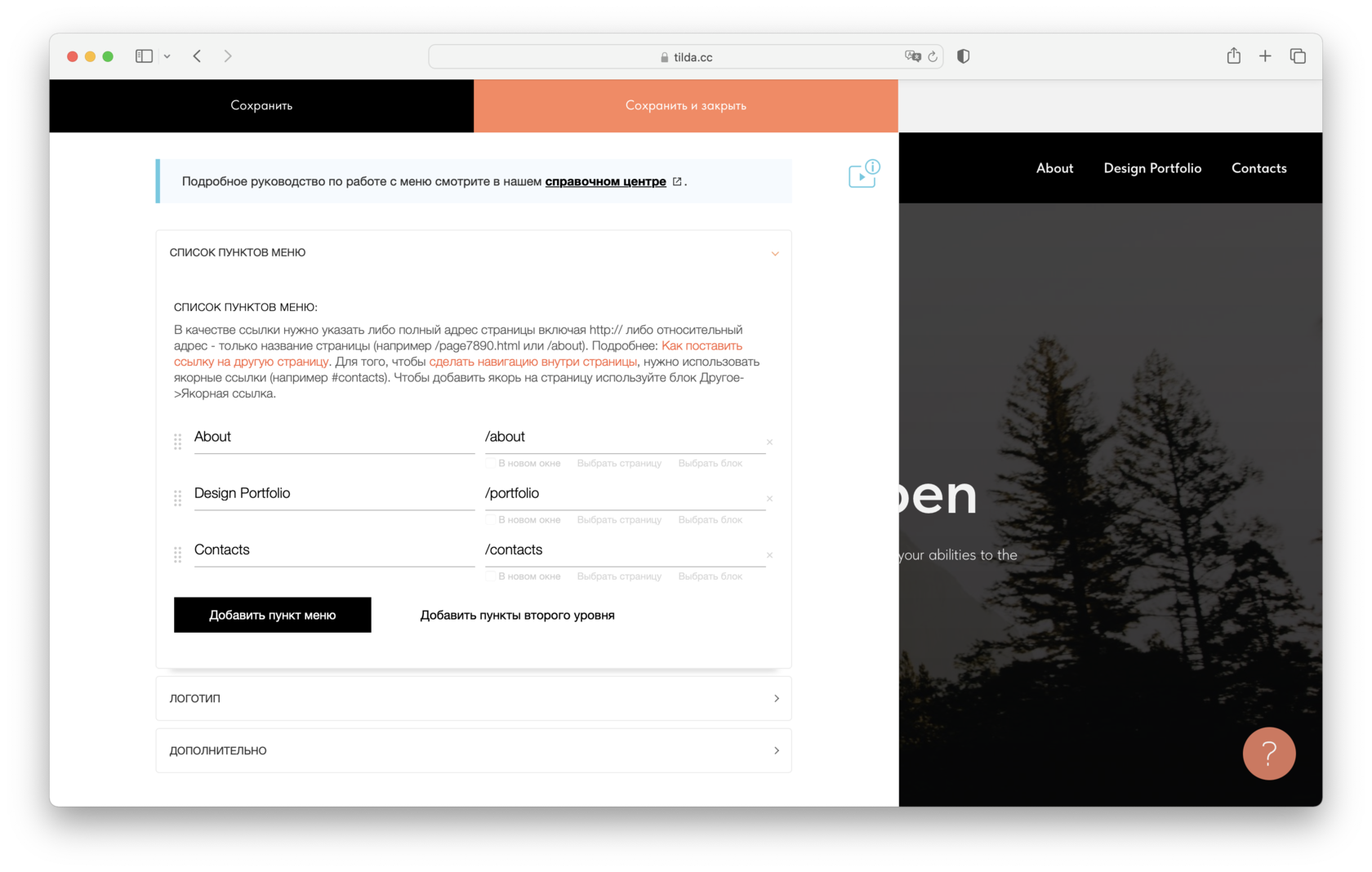
Как создать якорь меню на WordPress: навигация по одной странице