Плавающий блок в WordPress: простой способ создать выделенный элемент на странице
Плавающий блок в WordPress – это эффективный метод, который поможет выделить важную информацию и привлечь внимание посетителей. В этой статье мы расскажем вам, как создать плавающий блок в WordPress и сделать его максимально привлекательным для пользователей.


Плавающий блок, как ПРАВИЛЬНО установить на wordpress
Используйте плагин Sticky Menu on Scroll, Sticky Header & Sticky Footer для создания плавающего блока. Он позволяет закрепить блок на странице, так чтобы он оставался видимым при прокрутке.


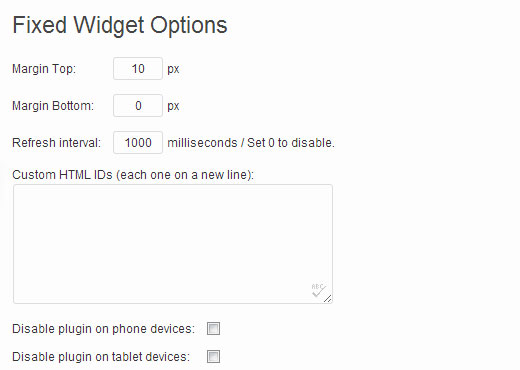
Плагины для wordpress. Плавающий (фиксированный) виджет.


🧐 ПЛАВАЮЩИЕ ИКОНКИ СВЯЗИ ДЛЯ САЙТА НА WORDPRESS - CHATY - ПЛАГИНЫ WORDPRESS
Выберите привлекательный дизайн для вашего плавающего блока. Используйте яркие цвета, привлекательные изображения и уникальные шрифты, чтобы сделать его более привлекательным.


Как сделать плавающий виджет с плагином и без на WordPress?

Не забудьте оптимизировать плавающий блок для мобильных устройств. Убедитесь, что блок отображается корректно и не мешает пользователю просматривать страницу на мобильном устройстве.

Как сделать меняющийся плавающий правый блок на WordPress