Как добавить эффект плавного увеличения изображения при наведении курсора в WordPress?
Узнайте, как эффектно реализовать плавное увеличение изображения в WordPress при наведении курсора. Данные советы помогут вам создать привлекательный и интерактивный пользовательский опыт на вашем сайте.


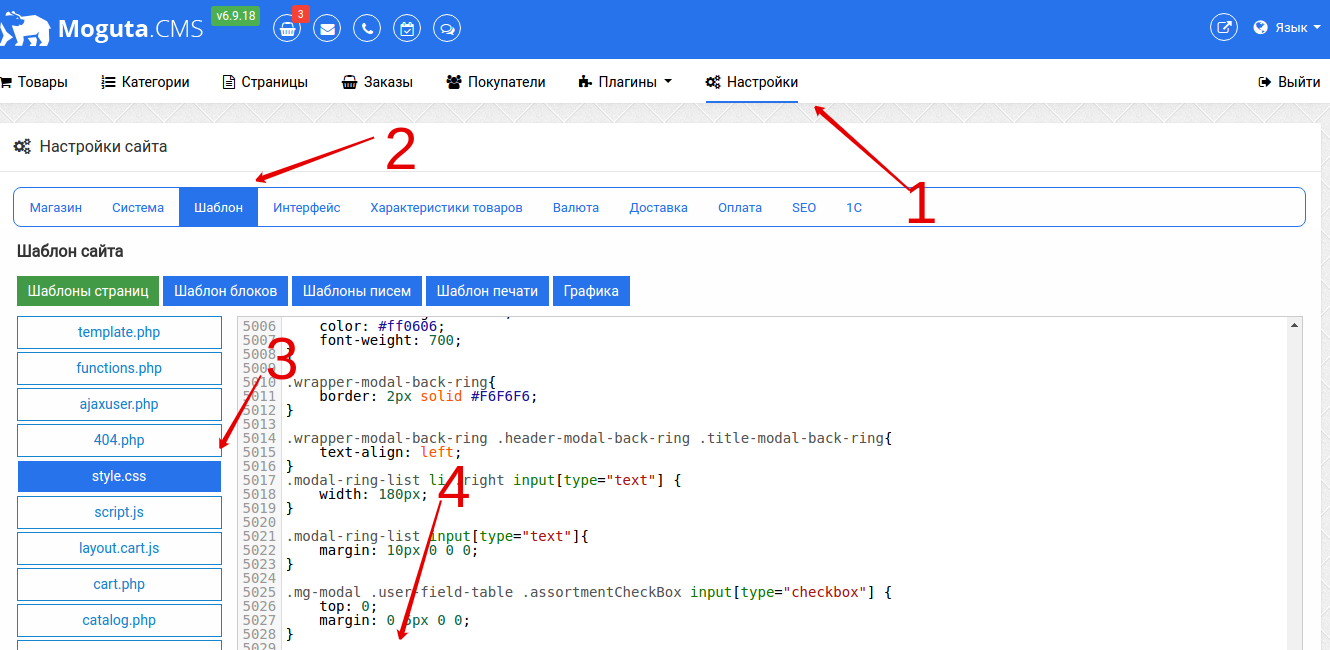
Увеличение картинки (Lightbox) без плагинов
Используйте CSS псевдоклассы :hover и transition для создания плавного эффекта при наведении на изображение. Укажите настройки изменения размера и продолжительность анимации, чтобы достичь желаемого эффекта.


Уроки HTML, CSS / Эффекты при наведении мышки – например меняется картинка - css hover


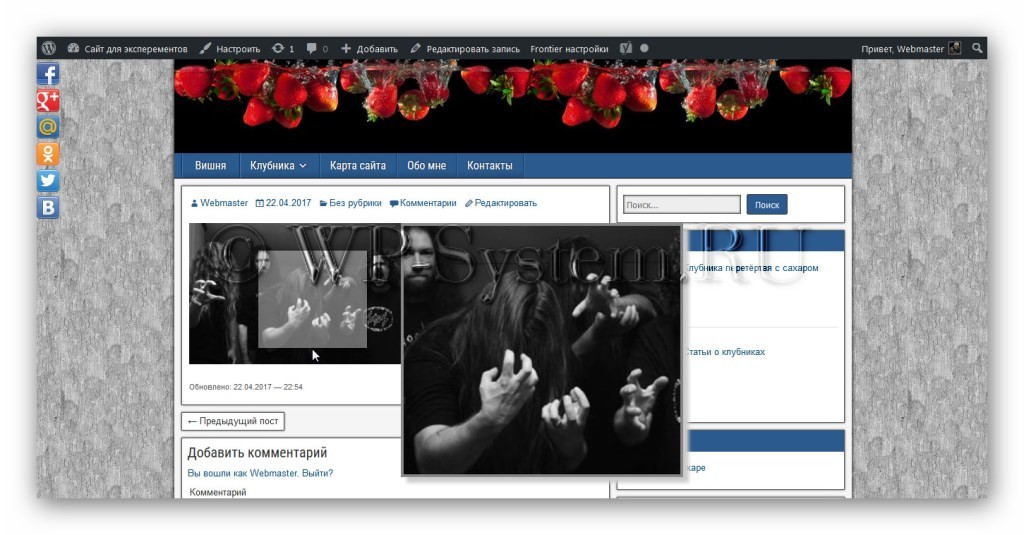
Как настроить увеличение фото при клике. Плагин Responsive Lightbox на WordPress.
Создайте структуру разметки, используя HTML и CSS классы, чтобы легко применить стили и анимацию к нужным изображениям. Не забудьте добавить соответствующие изображения и определить их размеры.


Изучение WordPress с нуля за час! Создание веб-сайта на основе ВордПресс

Используйте плагины или готовые решения, доступные для WordPress, чтобы упростить процесс добавления плавного увеличения изображений. Это может быть полезно, особенно для начинающих пользователей.

Wordpress - Вставляем и настраиваем картинки, изображения в Elementor