Шаги по подключению иконок font awesome на вашем сайте: подробное руководство
Иконки font awesome - это популярный набор векторных иконок, который можно использовать для улучшения внешнего вида вашего веб-проекта. В этом руководстве мы расскажем вам, как правильно подключить иконки font awesome и начать использовать их на вашем сайте.

How to Add Font Awesome Icons in HTML #html #css #font #awesome #icon #fontawesome #shorts
Сначала вам нужно скачать библиотеку font awesome с официального сайта. Распакуйте загруженный архив и скопируйте папку с CSS и JS файлами в директорию вашего проекта.

How to Create a Website With Animated Login And Register Form - HTML CSS \u0026 Javascript Tutorial


Icon Font #2 - Add icon using icomoon
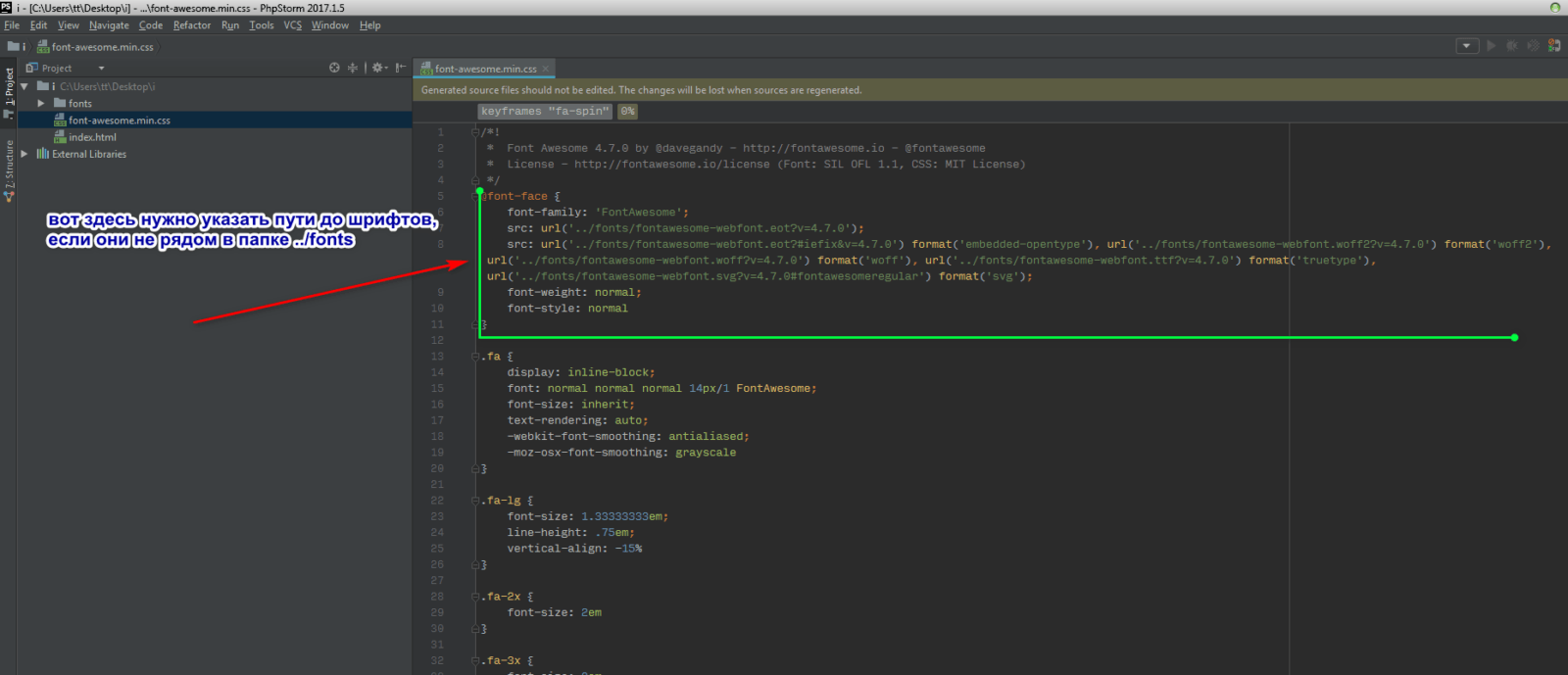
После того, как вы скопировали файлы библиотеки в свой проект, вам нужно добавить ссылки на эти файлы в ваш HTML-документ. Для подключения иконок font awesome вставьте следующие строки кода в секцию head вашего документа:


CSS Tutorial for Beginners Tamil - 09 - CSS ICONS (Font Awesome Icons \u0026 Google Icons)

Теперь, когда вы успешно подключили иконки font awesome к своему проекту, вы можете начать использовать их на вашем сайте. Для этого просто добавьте нужные вам иконки в HTML-разметку с помощью специальных классов, указанных на официальном сайте font awesome.

Иконочный шрифт. Подключение Font Awesome. Создание иконочного шрифта из SVG файлов.