Подключение своего шрифта в WordPress: пошаговая инструкция
Хотите добавить уникальный стиль вашему веб-сайту на WordPress? Установка своего шрифта - отличный способ подчеркнуть уникальность вашего контента и привлечь внимание посетителей. В этой статье мы расскажем, как правильно подключить свой шрифт в WordPress с помощью нескольких простых шагов.


Пользовательский шрифт на сайт Wordpress
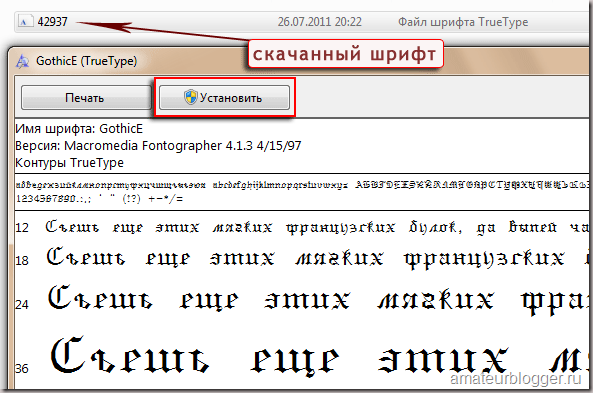
Выберите подходящий шрифт и загрузите его на ваш сайт. Убедитесь, что вы имеете право использовать данный шрифт на своем веб-сайте.


Свой шрифт на сайт Elementor. Два способа загрузки: Elementor base и Elementor Pro


Как изменить шрифт в WordPress? Меняем шрифт на сайте Вордпресс в несколько кликов, Google fonts
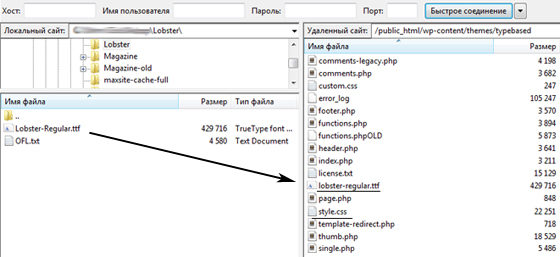
Создайте новую папку в директории вашей WordPress установки и назовите ее fonts. Загрузите файлы шрифта в эту папку.


Подключение шрифтов. Google Fonts. CSS font-face. Как подключить шрифты // Фрилансер по жизни

Откройте файл стилей вашей WordPress темы (style.css) и добавьте следующий код: @font-face {font-family: Название_шрифта; src: url(fonts/название_шрифта.woff2) format(woff2), url(fonts/название_шрифта.woff) format(woff);}

How to Add Custom Fonts to WordPress Website (Step by Step Tutorial)