Как использовать поля и блоки в WordPress для создания веб-сайта с красивым дизайном и удобным интерфейсом
На странице представлены полезные советы по использованию полей и блоков в WordPress для создания привлекательного и функционального веб-сайта. Изучите эти советы, чтобы использовать поля и блоки эффективно и улучшить дизайн и функциональность своего веб-сайта.


Курс по WordPress // Урок 8. Мета поля и редактор Guttenberg
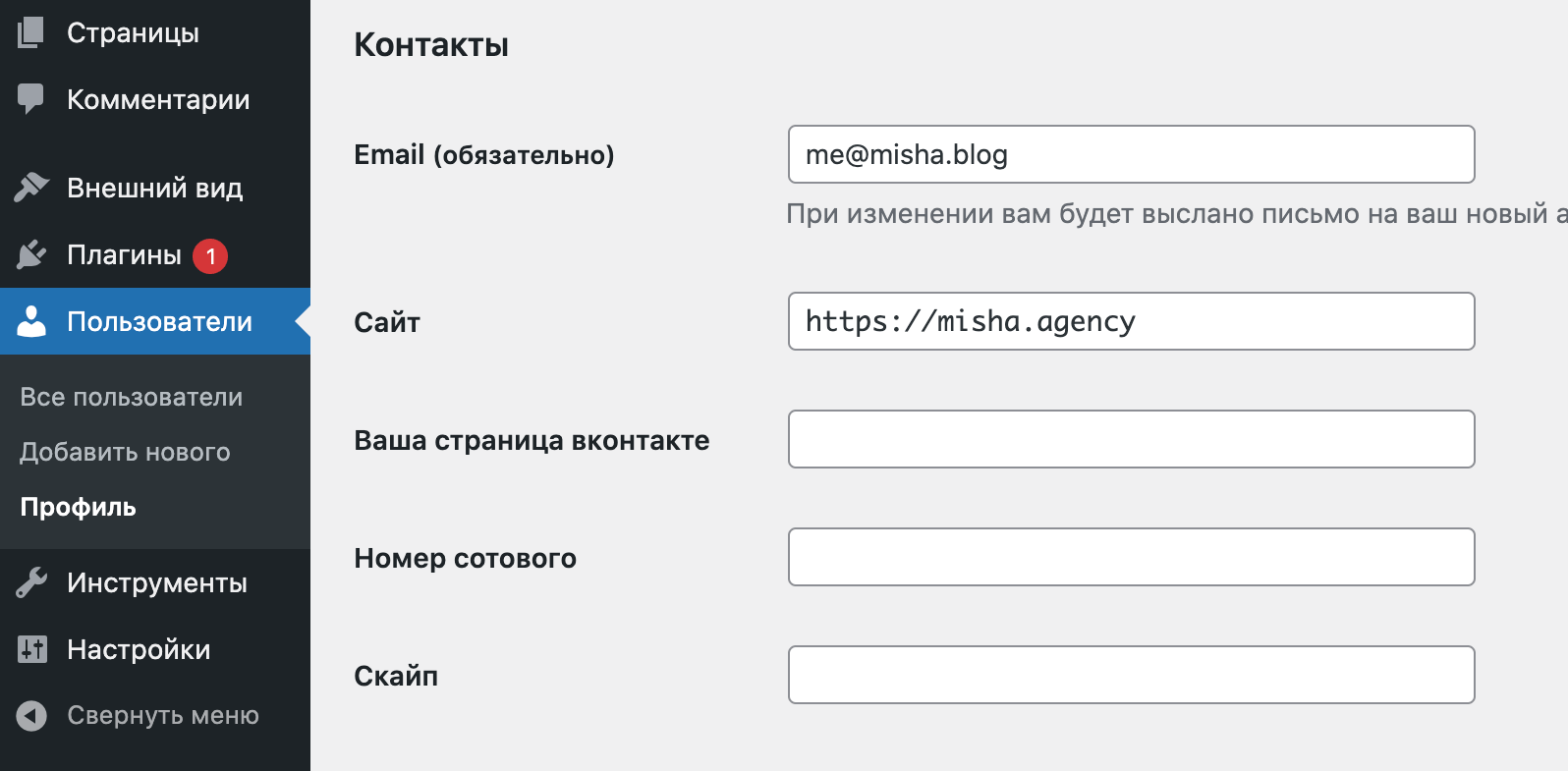
Используйте разные типы полей и блоков в WordPress в соответствии с вашими потребностями и дизайнерскими задачами. Например, можно использовать текстовые поля для ввода информации, изображения для добавления изображений, а также блоки с панелями управления для упрощения работы.


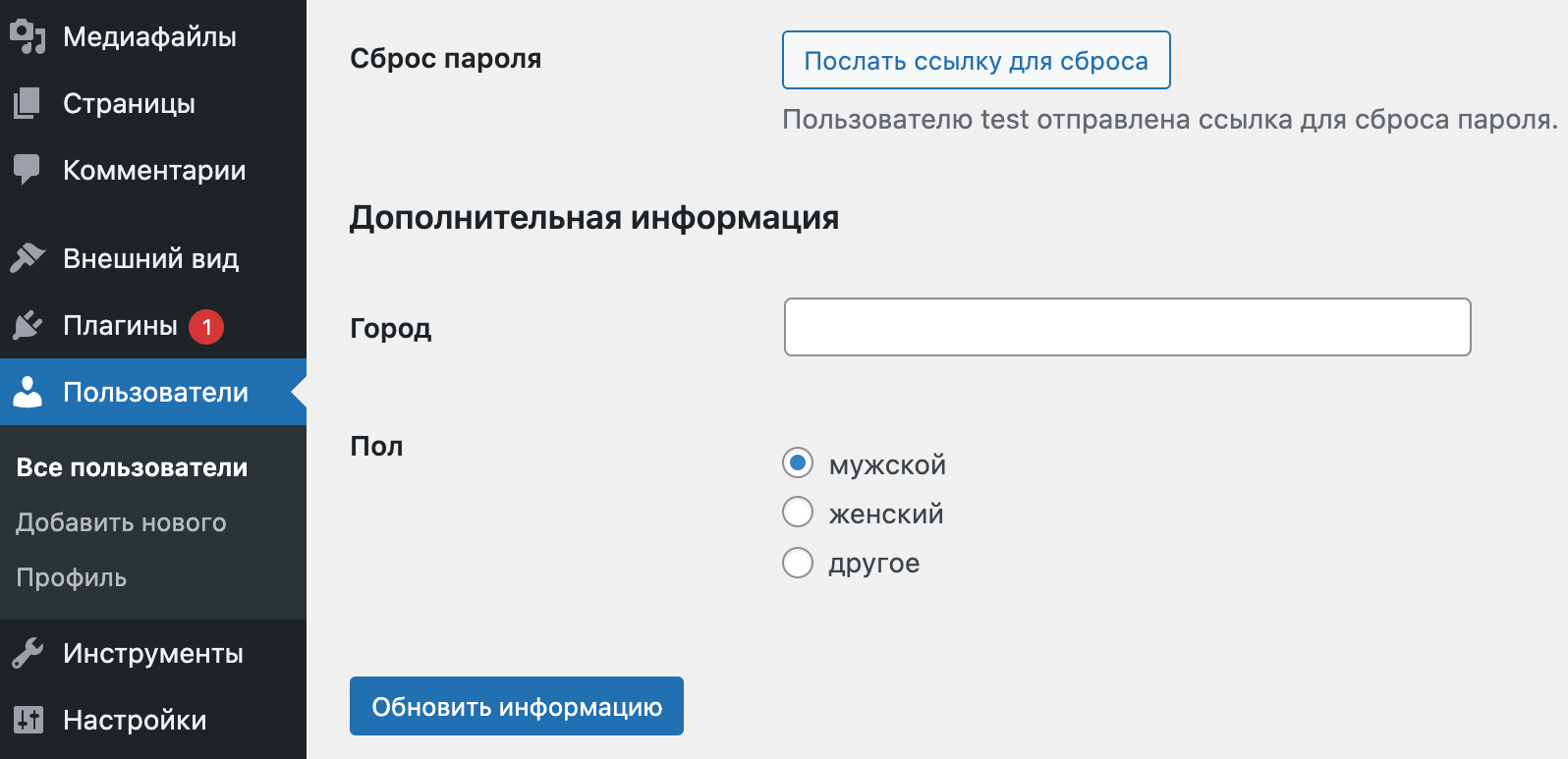
Произвольные поля WordPress плагином Advanced Custom Fields (ACF)


Инструменты для создания гутенберг-блоков
Используйте блоки и поля для организации контента на странице. Например, можно создать блоки для заголовков, текстовых блоков, изображений и т.д. Это позволит сделать вашу страницу более читаемой и привлекательной для пользователей.


💥 ADVANCED CUSTOM FIELDS - ДОБАВЛЯЕМ ПРОИЗВОЛЬНЫЕ ПОЛЯ В WORDPRESS - ACF PLUGIN - ПЛАГИНЫ WORDPRESS

Не забывайте настраивать поля и блоки в соответствии с вашими дизайнерскими потребностями. Например, можно изменять шрифт, цвета и размещение полей и блоков на странице. Это поможет создать уникальный и привлекательный дизайн вашего веб-сайта.

Как создать универсальный блок для ACF Flexible Content и Gutenberg