Как использовать пользовательский CSS в WordPress для кастомизации внешнего вида веб-сайта
В этой статье мы расскажем вам о том, как использовать пользовательский CSS в WordPress для настройки внешнего вида вашего сайта. Вы узнаете, как добавить настраиваемые стили в тему WordPress, как применить CSS-правила к определенным элементам и как использовать инструменты разработчика для редактирования стилей. Пользовательский CSS дает вам большую гибкость при настройке внешнего вида вашего сайта и позволяет вам создавать уникальные дизайны.


How to Easily Add Custom CSS to Your WordPress Site (2 Methods)
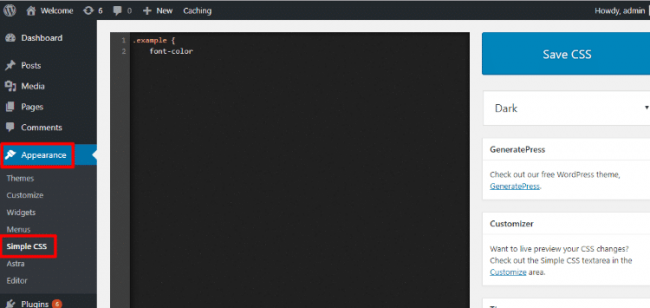
Для добавления пользовательского CSS в WordPress вы можете воспользоваться плагинами, такими как Simple Custom CSS или Custom CSS and JavaScript. Эти плагины позволяют вам добавить свои собственные стили без изменения файлов темы.


How to Edit CSS in WordPress


CSS в WordPress: классы и селекторы, дополнительные стили через sitesready.ru, тему и плагин
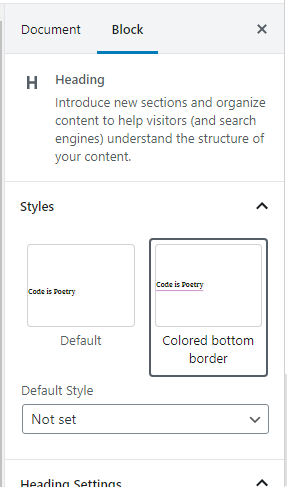
Чтобы применить CSS-правила только к определенным элементам вашего сайта, вы можете использовать уникальные классы или идентификаторы для каждого элемента. Например, вы можете добавить класс custom-style к определенным элементам и затем применить стили к этому классу в пользовательском CSS.


How to Create a Custom WordPress Theme - Full Course

Инструменты разработчика в браузере такие как Google Chrome DevTools или Firefox Developer Tools позволяют редактировать CSS-стили в реальном времени. Вы можете искать и изменять стили, добавлять новые или удалять существующие правила, чтобы достичь нужного внешнего вида вашего сайта.

WordPress Add CSS For Specific Page