Практическое руководство по установке и настройке всплывающего окна на WordPress для увеличения конверсии сайта
В данной статье вы узнаете, как создать и настроить всплывающее окно на сайте WordPress, чтобы привлечь внимание посетителей и увеличить конверсию сайта. Мы рассмотрим простой и эффективный способ добавления всплывающего окна с использованием плагина WordPress, а также поделимся полезными советами по его настройке и оптимизации.


Модальное окно (popup) практика HTML CSS JavaScript
Определите цель вашего всплывающего окна и целевую аудиторию. Дизайн окна и его содержание должны быть направлены на достижение вашей цели и привлечение внимания именно вашей аудитории. Например, если ваша цель - собрать адреса электронной почты, предложите посетителям бесплатный подарок или скидку при подписке на рассылку.


Всплывающее popup окно для WordPress с плагином Popup Maker + форма обратной связи


Как создать всплывающее окно на сайте - создаем pop up окно элементор - Вордпресс для новичков
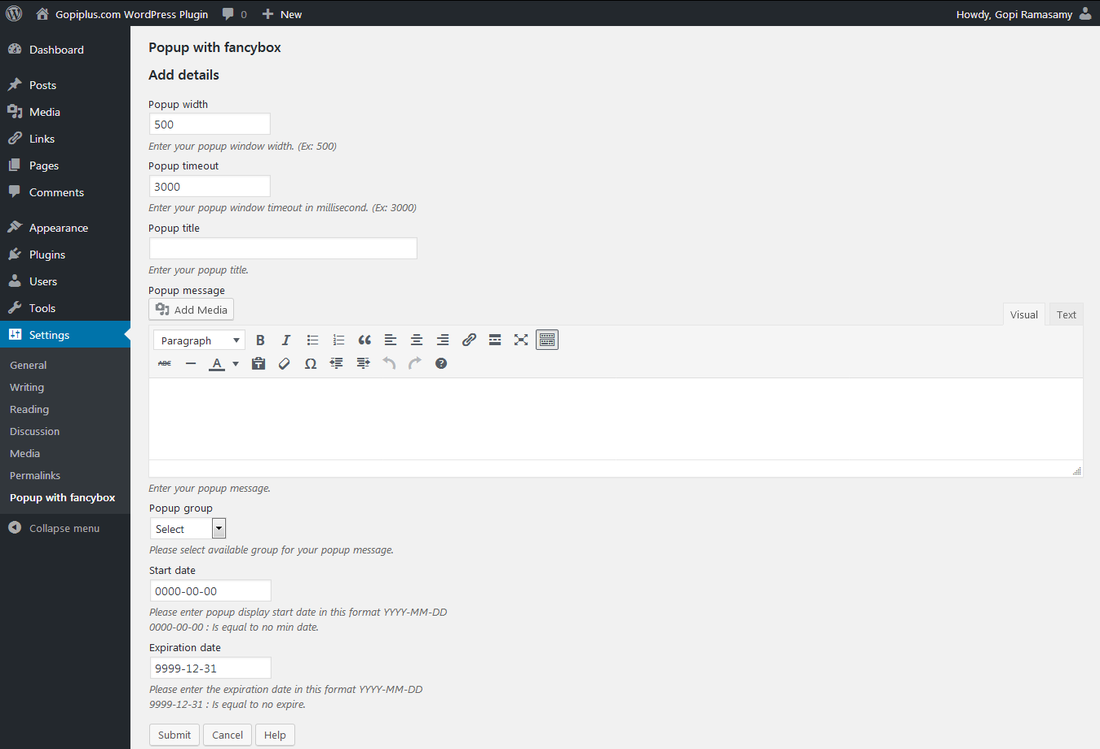
Выберите подходящий плагин для создания всплывающего окна. Существует множество плагинов для WordPress, предоставляющих возможность создания и настройки всплывающих окон. Важно выбрать плагин, который поддерживает нужный функционал, имеет хорошие отзывы пользователей и соответствует требованиям вашего сайта.


Всплывающие окна в WordPress и Elementor Pro 2.4. Попапы в Вордпресс

Создайте привлекательный и уникальный контент для всплывающего окна. Используйте яркие цвета, интересные изображения и убедительные тексты. Подберите уникальное предложение, которое заинтересует ваших посетителей и побудит их совершить нужное вам действие. Не забудьте добавить кнопку или форму для заполнения контактной информации.

Как сделать всплывающее окно на WordPress - Плагин модальных окон Popup Maker - WordPress с нуля