Все, что вам нужно знать о прелоадере: определение, функции и применение
Прелоадер - это механизм, используемый для загрузки контента или элементов интерфейса перед началом отображения основного контента. Он помогает улучшить опыт пользователей, сокращая время загрузки и предоставляя им информацию о процессе загрузки. В данной статье вы найдете полезные советы о том, как эффективно использовать прелоадер.


Как сделать прелоадер? Прелоадер для сайта на JavaScript с выводом процентов.
Оптимизируйте ресурсы: сократите размеры и объем загружаемых элементов, чтобы ускорить время загрузки прелоадера.


Как сделать качественное портфолио для верстальщика


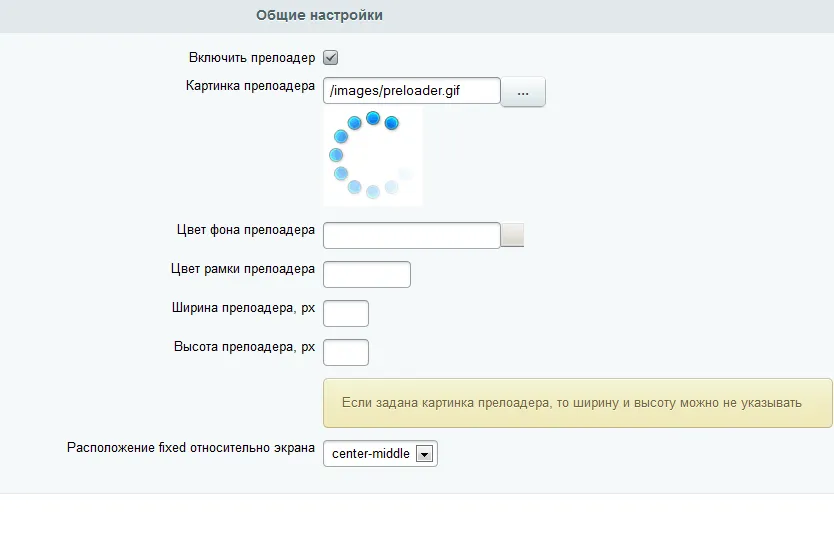
Зачем нужен Preloader (предзагрузка) для сайта? Плюсы и минусы
Указывайте прогресс: создайте анимацию или индикатор загрузки, который позволяет пользователям видеть, насколько загрузка продвигается.


Вход на сайт при помощи Press Hold, прелоадер в Zero block

Соответствие стилю: прелоадер должен быть визуально согласован с дизайном вашего сайта или приложения, чтобы не разрывать единый пользовательский опыт.

Отложенная загрузка изображений Lazy Load на сайте