Эффективное использование CSS в WordPress: секреты успешного дизайна
Узнайте, как применить CSS в WordPress и создать уникальный дизайн своего сайта, который будет выглядеть профессионально и привлекательно для посетителей. В этой статье вы найдете полезные советы по использованию CSS в WordPress и сможете оживить свой сайт с помощью различных стилей и эффектов.


Wordpress vs coding - why devs SHOULD learn Wordpress
Выбирайте правильные классы и идентификаторы для элементов сайта, чтобы применить к ним нужные стили. Используйте инспектор элементов браузера для определения классов и идентификаторов уже существующих элементов, а также для просмотра применяемых к ним стилей.


STOP using WordPress in 2023! (6 Best Alternatives)


Онлайн-курс SEO-продвижение и оптимизация сайта интернет-магазина (демо-версия)
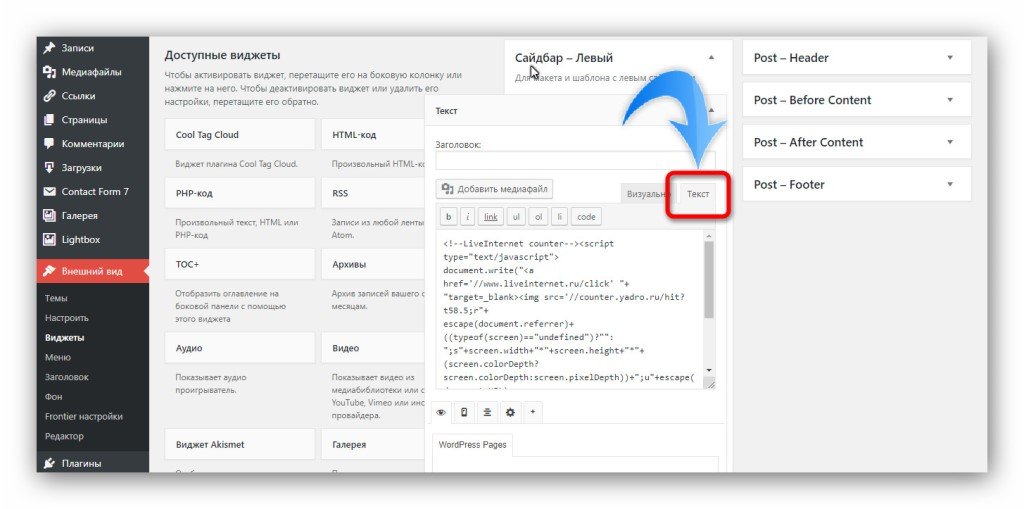
Используйте внешние таблицы стилей (CSS) для лучшей организации и поддержки вашего кода. Создайте отдельный файл стилей и подключите его к вашему сайту с помощью специальной функции в файле functions.php вашей темы. Это позволит легко изменять стили всего сайта, не затрагивая код каждой отдельной страницы.


CSS in 30 seconds ⏰ #css #wordpress

Используйте псевдоклассы и псевдоэлементы для создания интересных и уникальных эффектов. Например, с помощью псевдоэлемента ::before или ::after вы можете добавить декоративные элементы или текст к выбранным элементам на вашем сайте. Это отличный способ оживить дизайн и выделиться среди конкурентов.

How to Edit CSS in WordPress