Как зафиксировать футер внизу страницы на WordPress с помощью CSS
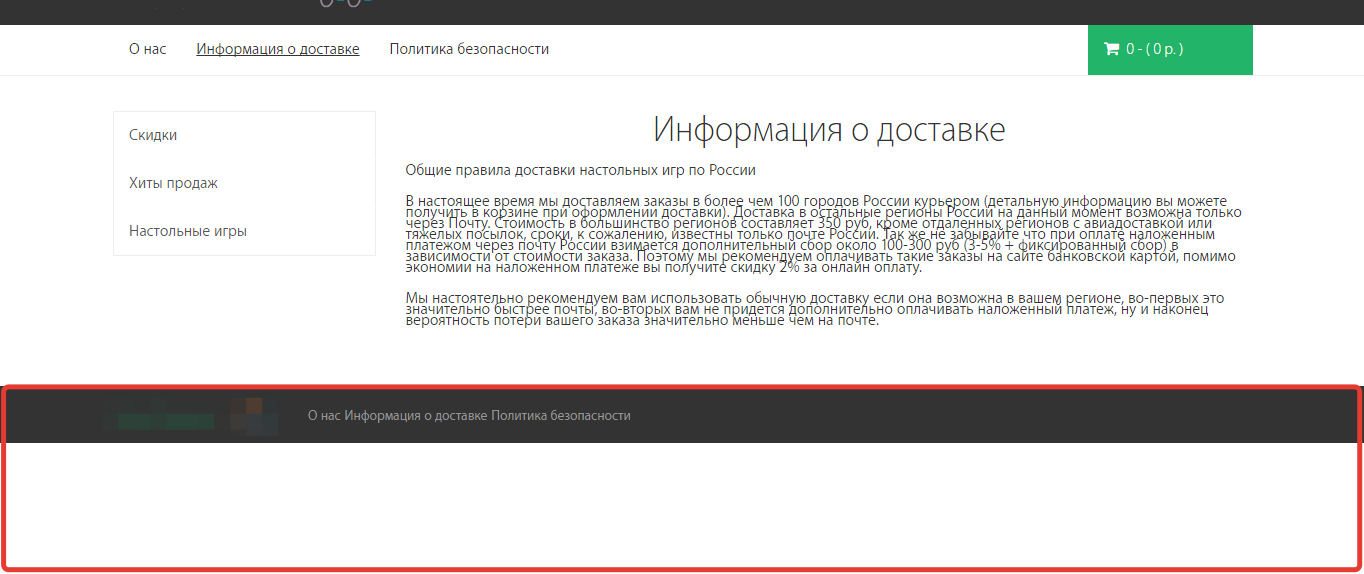
Одной из задач при создании веб-сайта на WordPress является правильное расположение футера. Чтобы футер оставался прикрепленным к нижней части страницы, необходимо использовать CSS.


Как прижать футер к низу страницы HTML CSS FLEX - Web Developer Master
Создайте класс для футера в файле стилей CSS и примените к нему свойства position: fixed; и bottom: 0;


4 способа прижать футер к низу страницы - sticky footer - HTML - CSS


Как прижать футер к низу страницы HTML CSS FLEX / Фрилансер по жизни / #Shorts
Убедитесь, что основной контент вашей страницы не перекрывается футером. Для этого добавьте отступ снизу или используйте свойство padding-bottom;


Прижать футер к низу сайта (flex, grid). #Типичные задачи

Проверьте, как будет выглядеть ваш футер на различных устройствах и разрешениях экрана, чтобы убедиться в его корректном отображении.

Как создать шаблоны Header или Footer с помощью Elementor БЕСПЛАТНО (Header, Footer \u0026 Blocks)