Прозрачный header в WordPress: как настроить идеальный дизайн для вашего сайта
Хотите сделать на своем сайте прозрачный header? В этой статье мы подробно расскажем, как настроить прозрачный header в WordPress, используя различные методы и плагины. Вы узнаете, как создать стильный и привлекательный дизайн для вашего сайта с прозрачным headerом. Мы также предоставим примеры и советы для оптимальной настройки и использования прозрачного headerа. Следуя нашим рекомендациям, вы сможете создать эффектный и уникальный дизайн, который привлечет внимание посетителей и улучшит пользовательский опыт.

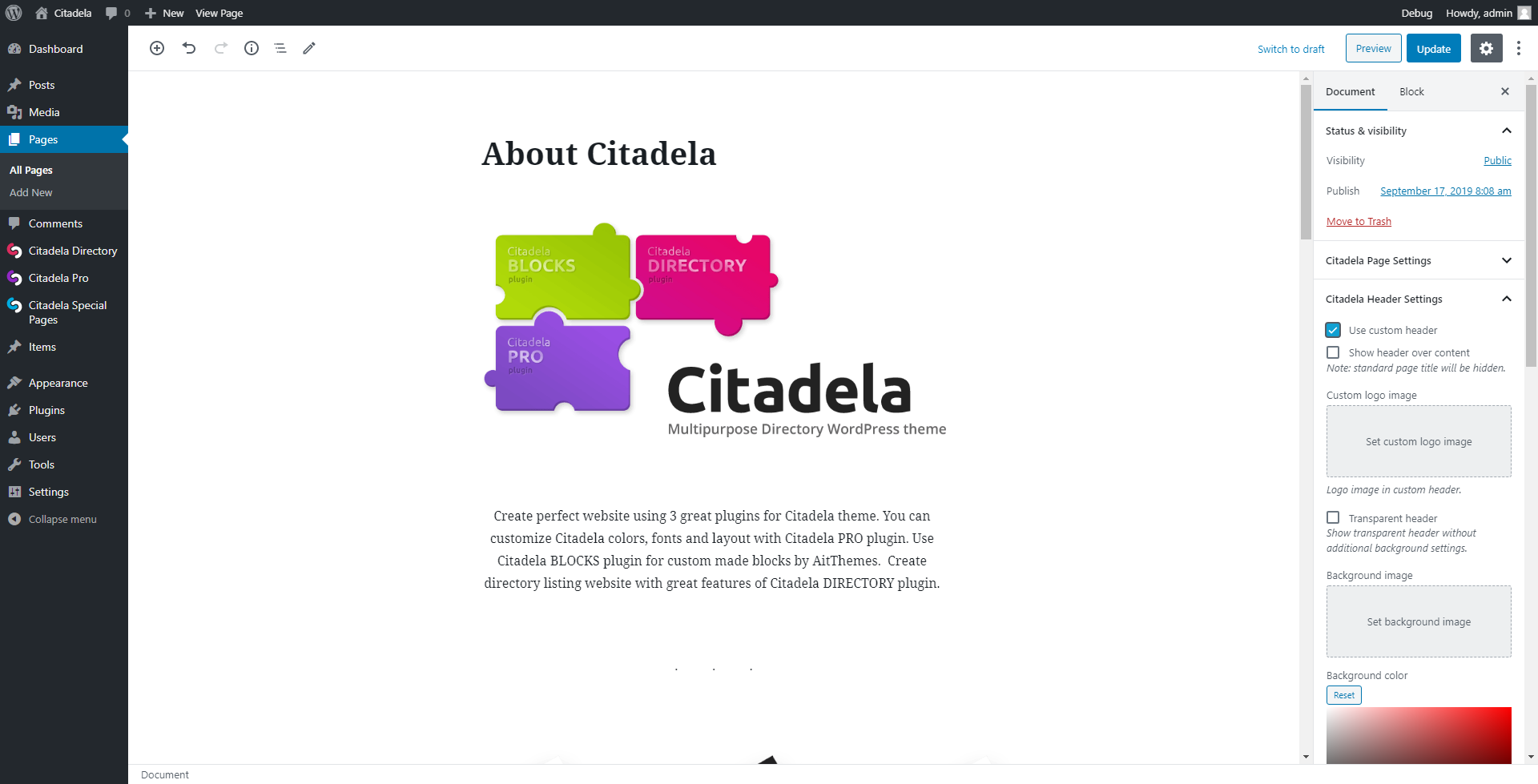
Прозрачная шапка в WordPress с дополнением к теме Astra Pro
Используйте подходящие плагины: существуют специальные плагины в WordPress, которые облегчают настройку прозрачного headerа. Они предлагают широкий выбор настроек и опций, позволяющих создать и управлять прозрачностью, цветом, фоном и другими параметрами headerа.


Create Amazing Elementor Headers and Footers in Minutes with Flexbox and Elementor PRO!


Липкое прозрачное меню на WordPress с анимацией: пошаговая инструкция
Считайте контрастность фона: при создании прозрачного headerа, учитывайте контрастность фона вашего сайта. Оптимальная контрастность поможет обеспечить хорошую видимость текста и других элементов в headerе, что улучшит визуальный опыт пользователей.


Как создать прозрачное меню на Wordpress с помощю конструктора сайта - Elementor

Не забывайте о мобильной версии: при настройке прозрачного headerа, проверьте его отображение и функциональность на мобильных устройствах. Убедитесь, что header остается прозрачным и удобным для использования на различных размерах экранов. Это поможет обеспечить хороший пользовательский опыт и удовлетворение потребностей мобильных посетителей.

Липкая шапка меняющая цвет при скролле - Elementor