Как создавать красивые цветовые решения в CSS: советы и секреты
Узнайте, как использовать цвета и сделать ваш дизайн интересным с помощью CSS. Работа с цветами в CSS - одна из важнейших навыков для создания привлекательного веб-дизайна. В этой статье вы найдете полезные советы и техники, которые помогут вам мастерски владеть цветами в CSS.


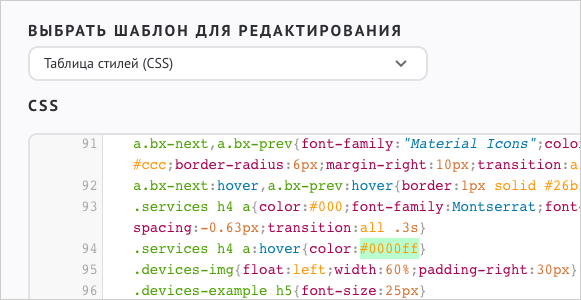
Значения цвета CSS для Color и Background (hex, rgb, rgba, hsl, hsla)
Выбирайте гармоничные цветовые палитры, используя инструменты, такие как Adobe Color или Coolors. Это поможет вам создать единый и сбалансированный дизайн.


QA-сессия по таску Coffee House (20.11.2023)


Создание красивого сайта на HTML, CSS и JavaScript (CSS-анимация, Blur, Parallax, Gradient)
Используйте CSS-переходы и анимации, чтобы добавить жизни и динамики в ваш дизайн. Это позволит вам создать эффектные переходы между различными цветами и добавить интересные визуальные эффекты.


Сочетание цветов. Цветовые схемы и их использование // Types of color schemes

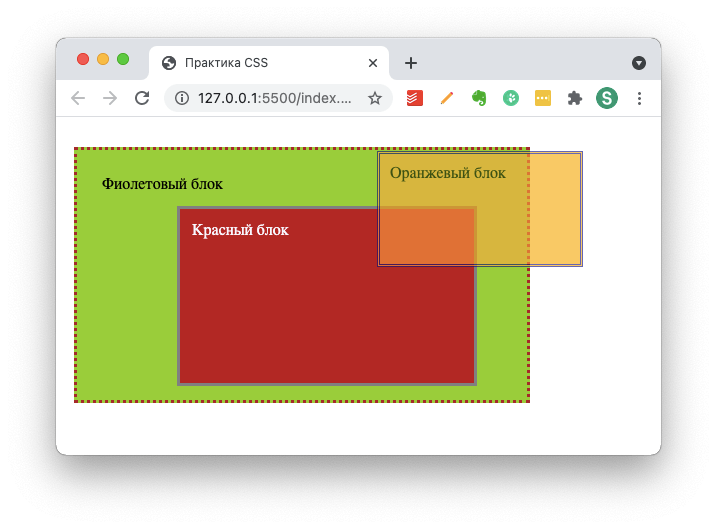
Играйтесь с прозрачностями и наложениями цветовых слоев, чтобы создать глубину и объем в вашем дизайне. Прозрачность позволяет вам создать интересные эффекты, такие как градиенты и переходы между цветами.

HTML. Урок 7. Работа с цветом