Развернутый гайд по размещению виджета в шапке WordPress с примерами кода
Вы хотите добавить виджет в шапку своего сайта на WordPress, но не знаете, как это сделать? Не волнуйтесь, мы подготовили для вас пошаговую инструкцию, которая поможет вам успешно разместить виджет в шапке вашего WordPress-сайта. Следуя этим рекомендациям, вы сможете легко настроить и добавить виджеты в шапку вашего сайта, улучшив его внешний вид и функциональность.


WordPress убрать виджеты - Как убрать виджеты в Вордпрес: везде, в сайдбаре, в подвале, в шапке
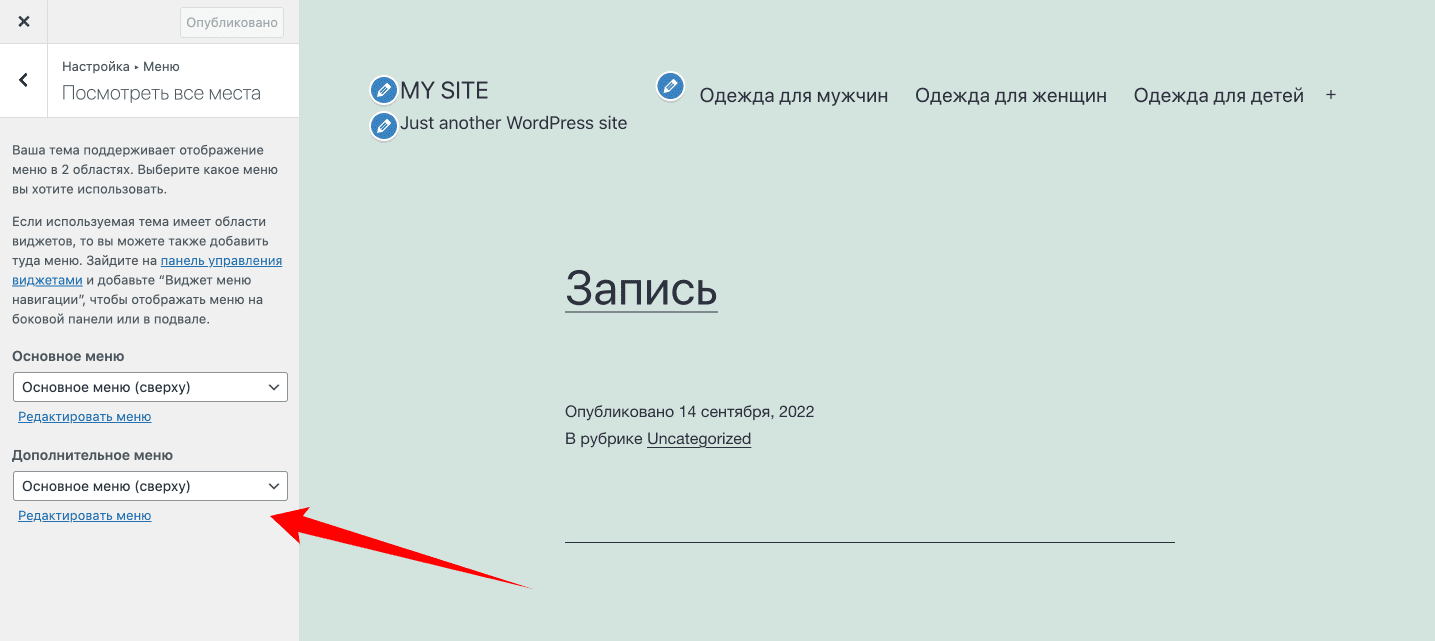
Первым шагом является открытие панели администратора вашего сайта WordPress. Для этого вам нужно ввести свои учетные данные и нажать на кнопку Войти.


WooCommerce. Как посередине шапки разместить меню вместо виджета в шапке.


Произвольные Шапка и Подвал (Header и Footer) сайта с Elementor
После входа в панель администратора, вам следует найти и выбрать раздел Внешний вид в боковом меню. Это может быть раздел с названием Внешний вид или Настройки темы.


Виджеты WordPress. Добавление и настройка ВИДЖЕТОВ

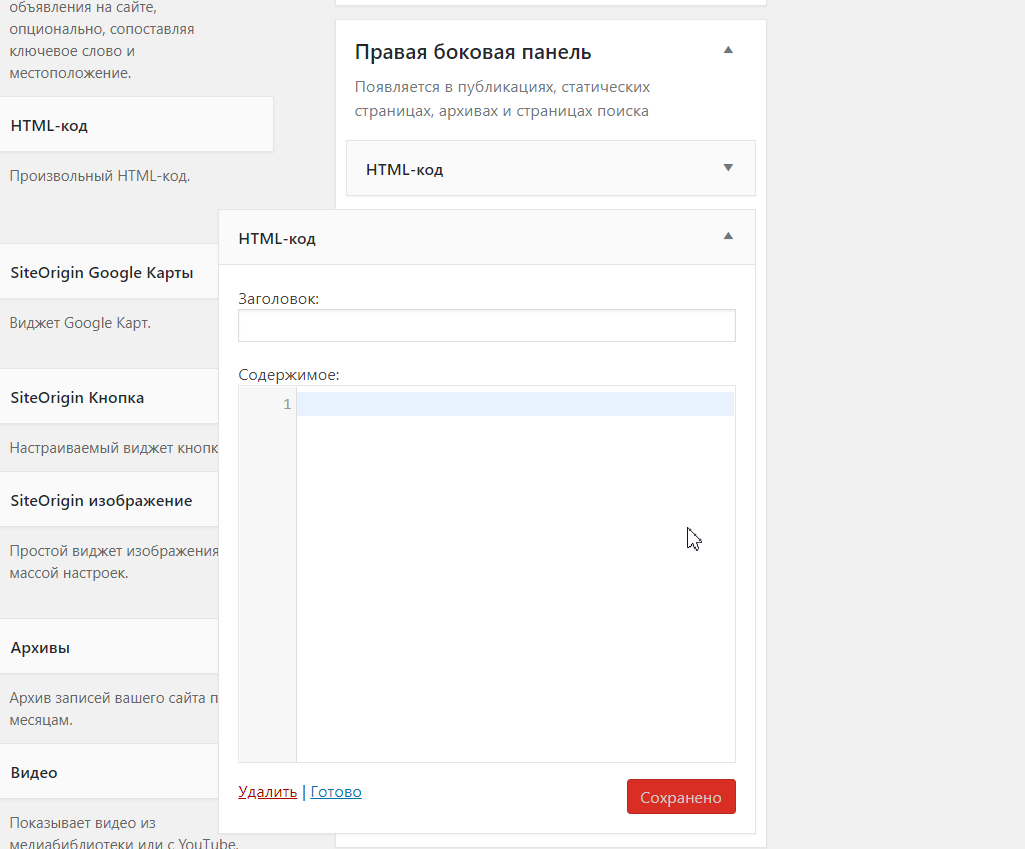
В разделе Внешний вид вам нужно найти и выбрать опцию Виджеты. Когда вы выберете это, откроется страница со списком доступных виджетов и областей для их размещения. Найдите и выберите область, в которую хотите добавить виджет, затем перетащите виджет из списка доступных виджетов в выбранную область.

Урок 6. Elementor. Cоздаем шапку для сайта - Header Elementor