Профессиональные советы по изменению CSS шаблона в WordPress
Редактирование CSS шаблона в WordPress может быть сложной задачей, но с помощью этих советов вы сможете сделать это более эффективно. Освоив несколько базовых принципов и используя правильные инструменты, вы сможете легко настраивать внешний вид своего сайта в соответствии с вашими потребностями.


😲 КАК РЕДАКТИРОВАТЬ CSS БЕЗ КОДА - YELLOWPENCIL — ВИЗУАЛЬНЫЙ РЕДАКТОР CSS
Используйте инспектор элементов браузера для нахождения нужного CSS кода. Просто щелкните правой кнопкой мыши на элементе сайта и выберите Исследовать элемент. В правой панели вы увидите код CSS, который применяется к этому элементу. Можете экспериментировать, изменяя значения свойств, чтобы увидеть, как это повлияет на внешний вид.


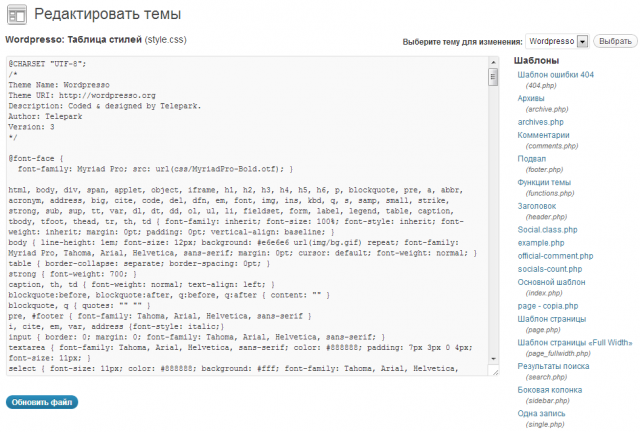
Уроки Wordpress / Как редактировать шаблон


STOP using WordPress in 2023! (6 Best Alternatives)
Создайте дочернюю тему для внесения изменений в CSS. Это позволит вам сохранить все ваши изменения при обновлении основной темы. Просто создайте новую папку в директории темы и добавьте файл style.css, в котором вы будете вносить свои изменения.


How to Edit WordPress Code (HTML, CSS, PHP, JavaScript)

Используйте CSS префиксы для обеспечения совместимости с различными браузерами. Некоторые свойства CSS могут иметь разное поведение в разных браузерах. Чтобы избежать проблем, добавьте префиксы для свойств, которые могут быть неоднозначными. Например, вы можете использовать -webkit- для свойств, применяемых в браузере Chrome.

How to Add Custom CSS HTML to Wordpress Post