Как с помощью редактора стилей в WordPress сделать ваш сайт стильным и уникальным
Редактор стилей WordPress позволяет вам легко настраивать внешний вид своего сайта без необходимости использования кода. Это интуитивно понятный инструмент, который позволяет вам изменить цвета, шрифты, размеры и многое другое с помощью нескольких щелчков мыши. Следуйте этим полезным советам, чтобы максимально эффективно использовать редактор стилей WordPress.


WordPress: ИЗМЕНЕНИЕ ДИЗАЙНА ТЕМЫ (ШАБЛОНА) ПРИ ПОМОЩИ CSS
Используйте цветовую схему, соответствующую вашей тематике. Выберите основной цвет, фоновый цвет и выделение цвет, чтобы создать гармоничный визуальный образ сайта.


Как добавить CSS стили WordPress - Как изменить внешний вид wordpress - HTML


#3 Подключение стилей, скриптов и шрифтов на Wordpress, Посадка вёрстки на Wordpress
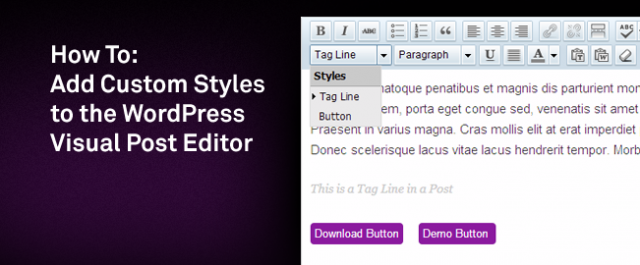
Экспериментируйте с различными шрифтами и их комбинациями. Использование разных гарнитур шрифтов для заголовков, подзаголовков и основного текста сделает ваш сайт более привлекательным и читабельным.


Как ПРАВИЛЬНО вносить изменения в тему (шаблон) WordPress

Не забывайте о размерах и отступах. Изменение размеров шрифтов, отступов и размеров элементов на странице поможет создать привлекательный и легко воспринимаемый макет.

Как создать сайт партнерского маркетинга 2023 (пошаговое руководство)