Жизненные примеры использования тега Section в HTML
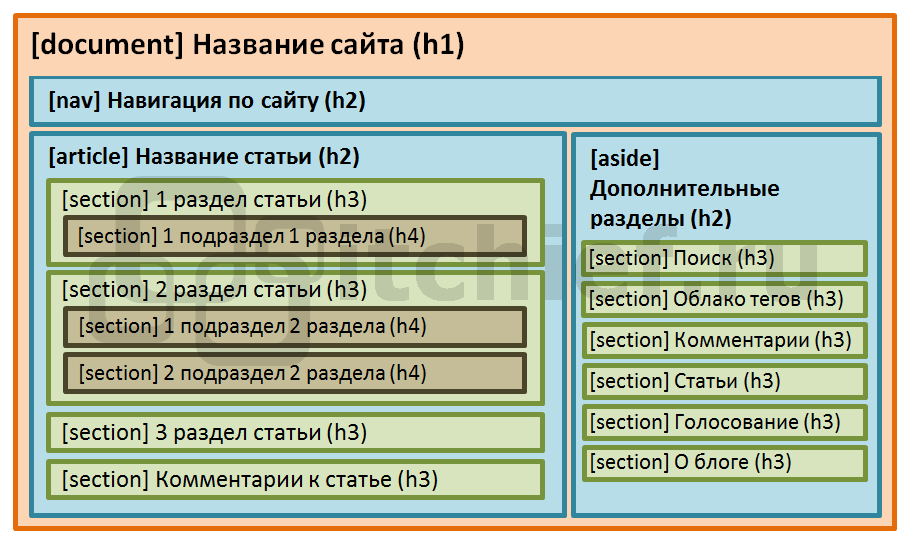
Тег Section позволяет разбить страницу на отдельные разделы, придают структуру и организацию контенту. К сожалению, этот тег нередко используется неправильно. Чтобы избежать ошибок и максимально эффективно использовать тег Section, следуйте данным советам:


Урок 12 - Тег Section
Не используйте тег Section только для стилистического оформления. Он должен использоваться для группировки связанных элементов или разделов контента.


ИДЕАЛЬНАЯ ТРЕНДОВАЯ сумка COACH в роскошной коже! MUST HAVE в Черную Пятницу!


Знакомство с header, article, section и другими тегами - Курс HTML \u0026 CSS - Занятие №2
Используйте тег Section в сочетании с заголовками (тег H1-H6) для явного обозначения начала нового раздела.


Теги article и section. HTML5 для начинающих. Урок 2

Избегайте избыточного использования тега Section. Используйте его только тогда, когда это действительно необходимо для структурирования контента.

#4 Теги глобальной структуры сайта: header, nav, main, footer [Курс по Верстке от AROKEN]